Smart Artの見栄えを整えて完成
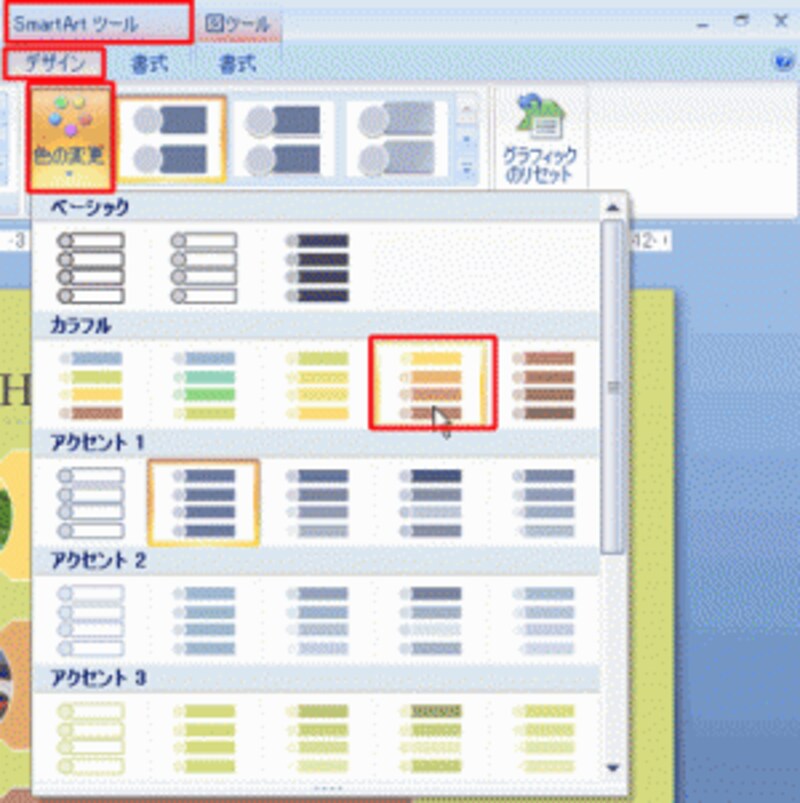
簡単な操作で、写真入の箇条書きが完成しました。あとは、見栄えを整えて仕上げましょう。概念図全体の色を変更するには、「Smart Artツール」-「デザイン」タブの「色の変更」ボタンをクリックして、一覧から色を選びます。マウスポインターを合わせるだけで、スライド上の概念図の色合いが変わるので、いろいろなパターンを試しながら最適な色を選ぶといいでしょう。

一覧に表示される色合いは、スライドに適用している「テーマ」や背景の色によって異なる
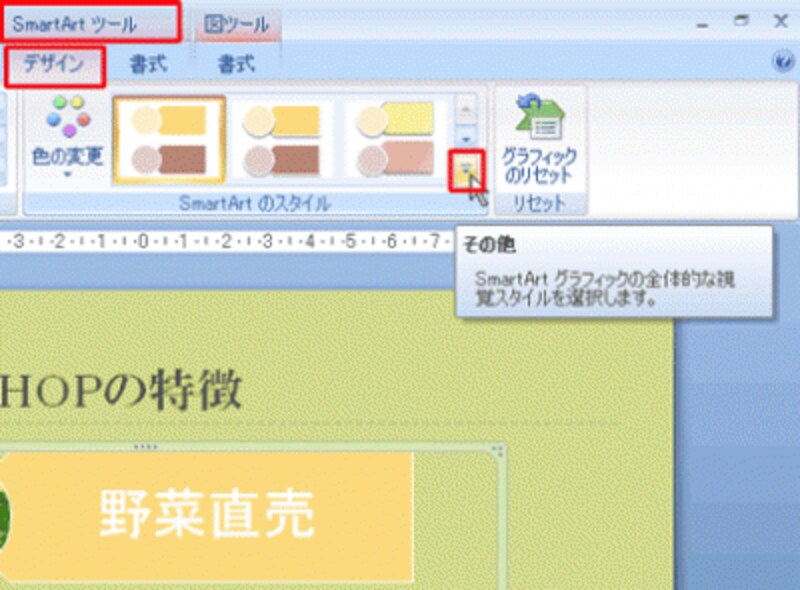
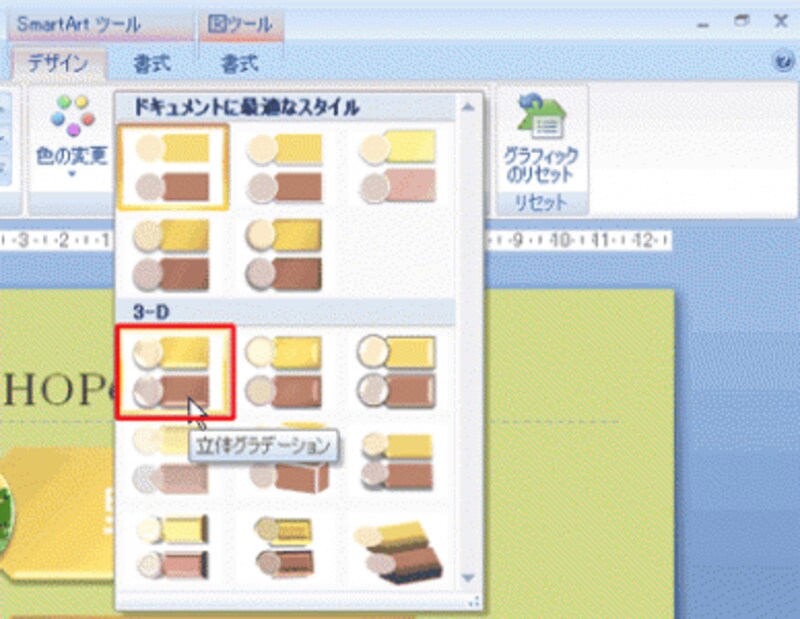
図形に立体感を出したいときは、「Smart Artツール」-「デザイン」タブの「Smart Artのスタイル」の「その他」ボタンをクリックし、「3-D」のグループからデザインを選びます。

「その他」ボタンをクリックすると、表示されている以外のデザインも選べる

それぞれのデザインにマウスポインターを移動して、実際にどのようになるかを確認しよう
最後に、概念図全体のサイズを拡大します。概念図の右下にあるハンドルにマウスポインターを移動して、そのままドラッグします。このとき、「Shift」キーを押しながら四隅のハンドルのいずれかをドラッグすると、もとの概念図の縦横比を保ったまま拡大/縮小できます。

概念図全体を移動するときは、周りの青い枠線上をドラッグする
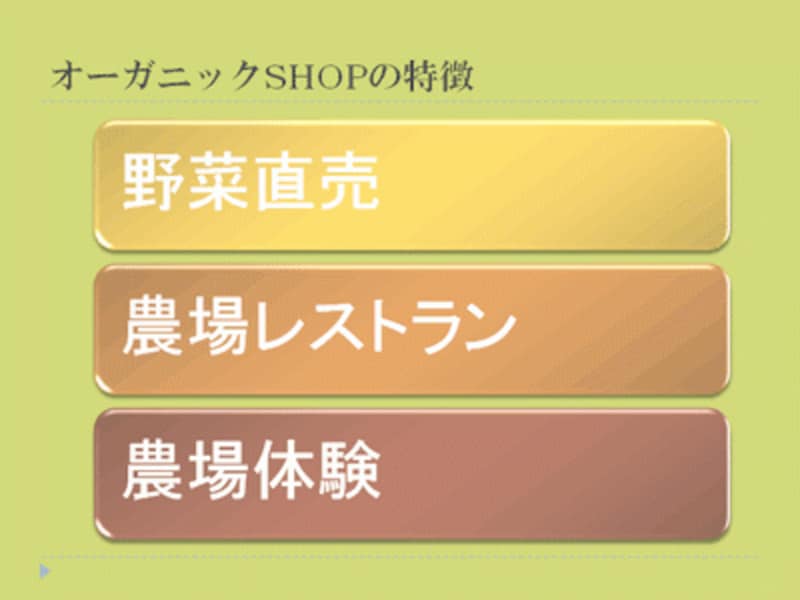
どうでしょうか? 文字だけの概念図(下の図上段)よりも、写真が入ることで、箇条書きの内容がぐんとわかりやすくなりました。

箇条書きだけで構成したスライド

写真を入れると、内容をイメージしやすい
文字だけでは伝えるのが難しい内容は、概念図に表すことで関係性を整理できます。さらに写真を利用することで聞き手がイメージをつかみやすくなるのです。







