「Smart Art」には豊富な種類の概念図が用意されていますが、その中にいくつか画像付きの概念図があるのをご存知ですか?文字と画像を併せて使うことで、内容に具体性が増し、聞き手のイメージを膨らませる効果が期待できます。
(PowerPoint2002/2003には「Smart Art」の機能はありません。)
画像付きのSmart Artを選ぶ
ここでは、オーガニックショップの3つの特徴を箇条書きで列記し、それぞれの箇条書きの先頭に内容を表す写真を入れてみましょう。
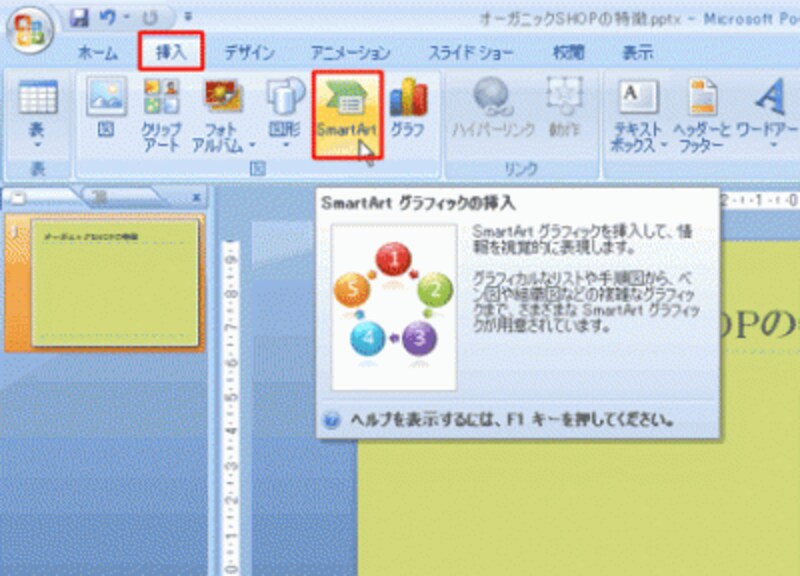
まず、概念図を入れたいスライドを表示して、「挿入」タブの「SmartArtグラフィックスの挿入」ボタンをクリックします。

スライド上に「Smart Artグラフィックスの挿入」アイコンが表示されているときは、そのアイコンを直接クリックしてもよい
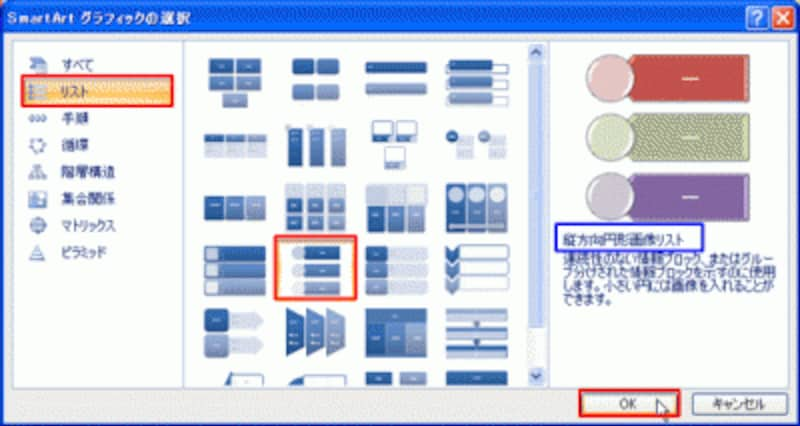
「SmartArtグラフィックスの選択」ダイアログボックスが表示されたら、左側の分類から「リスト」を選びます。箇条書きのように並列の項目を並べたり、フローチャートのように流れを示す概念図は「リスト」の分類に含まれています。
中央の概念図を一つひとつクリックすると、右側に概念図の名前と説明が表示されます。名前に「画像付き」とか「画像リスト」と付いているものが、あとから画像を追加できる概念図です。
縦方向や横方向などの画像付きリストがありますが、ここでは「縦方向円形画像リスト」を選んで「OK」ボタンをクリックします。

それぞれの概念図の名前や説明は、右側に表示されるのでしっかり確認しよう
Smart Artに箇条書きの文字と写真を入れる
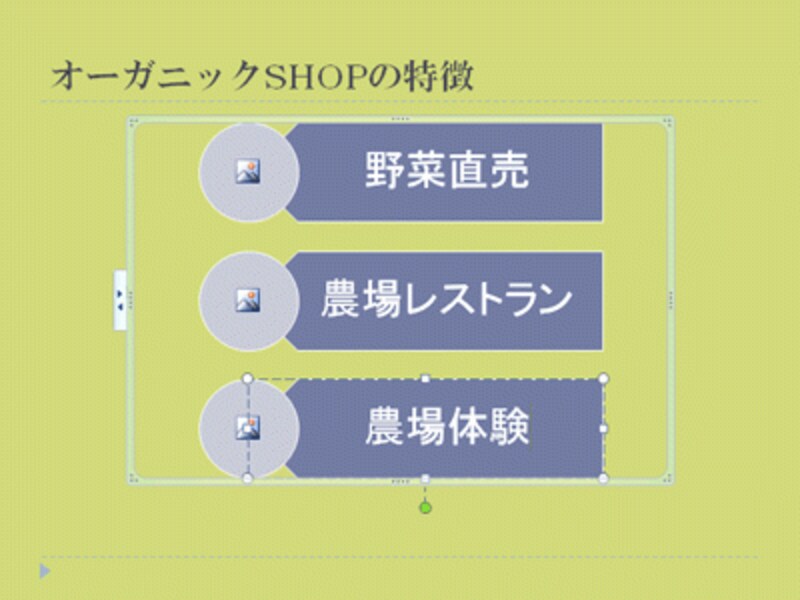
スライドに概念図が表示されたら、「テキスト」と書かれている箇所をクリックして文字を入力します。文字数に合わせて自動的にフォントサイズが調整されるので、手動でフォントサイズを変更する必要はありません。

箇条書きが4つ以上の場合は、「Smart Art」ツールの「デザイン」タブにある「図形の追加」ボタンをクリックする

図形の中で改行するときは「Enter」キーを押す
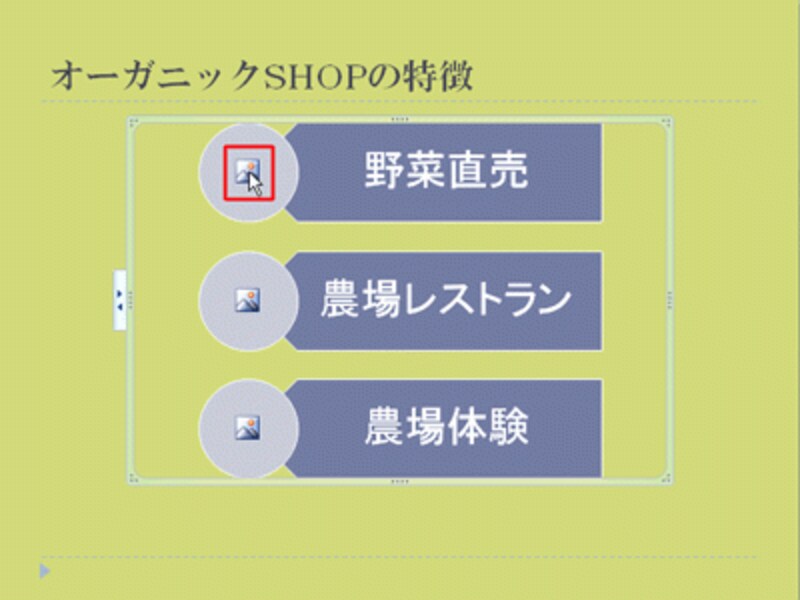
概念図に写真を入れるには、箇条書き左側の円の中にあるアイコンをクリックします。

このアイコンの位置に画像が挿入される
「図の挿入」ダイアログボックスが表示されたら、あらかじめ保存しておいた写真を選んで「挿入」ボタンをクリックします。

概念図に入れる画像は、あらかじめパソコンに保存しておこう
すると、円のサイズにぴったり合わせて写真が表示されました。

円の形に合わせて写真をトリミングしておく必要がないので簡単だ
同様の操作で、残りの2つの円にも写真を入れます。

それぞれの箇条書きの内容を表す写真を挿入できた







