HTML+CSSだけで切り替えられるタブを作る方法
まずは、下図の赤丸部分で示したように、タブそのものに見える部分を作ります。前ページで簡単に解説したように、HTMLでラジオボタンとラベルを作り、CSSで選択状態と非選択状態の装飾を作るだけで完成します。タブの切り替え動作はラジオボタンの仕様によって実現されるため、切り替え動作のためにJavaScriptなどのスクリプトは不要です。
上部のタブに見える部分をHTML+CSSで作る
【このページの目次】
- 基本:ラジオボタンとラベルのセットを必要なだけ列挙する
- Step.1:タブ部分を作るHTMLソースの書き方
- Step.2:ラベルをタブのように動作させるCSSソースの書き方
- Step.3:ラジオボタンを非表示にして、タブらしく見せるCSSを追加
基本:ラジオボタンとラベルのセットを必要なだけ列挙する
具体的なサンプルソースをご紹介する前に、タブを作る基礎を解説しておきます。今回ご紹介する方法では、1つのタブを「input要素で作るラジオボタン」と「label要素で作るラベル」のセットで作ります。タブを3つ掲載するなら、これらを3セット列挙します。書き方は簡単で、以下のようにHTMLを書くだけです。▼ラジオボタン(=タブの切り替え動作を実現する部分)
<input type="radio" name="tabset" id="ID名">▼ラジオボタンに対応するラベル(=タブに見えるように装飾する部分)
<label for="ID名" class="tab">タブ名称</label>上記で「ID名」と記した部分2カ所には共通する値を記述します。値は何でも構いませんので例えば「tab1」などでも良いでしょう。他のタブと重複しないよう注意して下さい。このID名によって、ラジオボタンとラベル(=タブ)が1対1に対応します。なお、「タブ名称」の部分には、タブの表面に表示したい文字を自由に記述できます。
■注:for属性を省略する書き方は使えない
ラジオボタンとラベルは、必ずid属性とfor属性を使って対応付けて下さい。一般的な用途のラジオボタンやチェックボックスを作る際には、「label要素の内側にinput要素を含める」という書き方を使えばid属性とfor属性を使わずに短く記述できます。しかし、今回のテクニックではCSSでの装飾の都合上、その書き方は使えません。
Step.1:タブ部分を作るHTMLソースの書き方
ここでは例として、タブを3つ作ってみます。HTMLソースの記述例は以下の通りです。1行が横方向に長いので、コピー漏れにご注意下さい。<div class="tabbox"> <input type="radio" name="tabset" id="tabcheck1" checked><label for="tabcheck1" class="tab">タブ1</label> <input type="radio" name="tabset" id="tabcheck2" ><label for="tabcheck2" class="tab">タブ2</label> <input type="radio" name="tabset" id="tabcheck3" ><label for="tabcheck3" class="tab">タブ3</label> </div>上記のHTMLソースでは、外側のdiv要素の中に「input要素で作るラジオボタンとlabel要素で作るラベル」を3セット記述しています。そのうち、最初の項目だけは「最初から選択されている状態」にするため、checked属性を付加しています。なお、ラベルを作るlabel要素には後からCSSで装飾を加えるために「class="tab"」という属性を加えてあります。
※ラジオボタンは、同じname属性値が指定されている項目群の中から1つだけを選択できる仕組みです。もし、別々に動作する複数のタブ機能を同一ページ内に掲載したい場合は、ラジオボタンを作るinput要素に指定したname属性値(上記では「tabset」と記述しています)をそれぞれ別の文字列に書き換えて下さい。
■現時点での表示例:まだタブには見えない
この時点でのソースをブラウザで表示させると、下図のように描画されます。まだHTMLを書いただけで何も装飾していませんから、ラジオボタンとラベルのセットが3つ横並びに見えるだけです。

現時点ではHTMLを書いただけなので、ラジオボタンとラベルが並ぶだけであり、タブのようには見えない
次に、HTMLで作ったラベル部分がタブのように見えるよう、CSSソースを書きましょう。
Step.2:ラベルをタブのように動作させるCSSソースの書き方
先程HTMLで作成したラベル(label要素)をタブのように見せるために、CSSソースを以下のように記述します。
<style type="text/css">
/* ▼タブ(共通装飾+非選択状態の装飾) */
.tab {
display: inline-block; /* インラインブロック化 */
border-width: 1px 1px 0px 1px; /* 上側と左右に枠線を引く */
border-style: solid; /* 枠線の種類は「実線」 */
border-color: black; /* 枠線の色は「黒」 */
border-radius: 0.75em 0.75em 0px 0px; /* 左上と右上の角だけを丸くする */
padding: 0.75em 1em; /* 内側の余白量 */
font-weight: bold; /* タブの文字を太字にする */
color: black; /* タブの文字色:黒色 */
background-color: #e0e0e0; /* タブの(非選択状態の)背景色:灰色 */
}
/* ▼タブにマウスポインタが載った際の装飾 */
.tab:hover {
color: green; /* タブの文字色:緑色 */
background-color: #ccffcc; /* タブの背景色:淡い緑色 */
cursor: pointer; /* マウスポインタの形状を「指(指し示す形)」にする */
}
/* ▼選択状態のタブ(=チェックが入っているラジオボタンの隣にあるタブの装飾) */
input:checked + .tab {
color: red; /* タブの文字色:赤色 */
background-color: #ffffcc; /* タブの背景色:淡い黄色 */
}
</style>
それぞれの行の意味は、コメントの形で右隣に併記した通りです。ここで特に重要なのは、最後の「input:checked + .tab」というセレクタです。これは下記の4点を組み合わせた意味になります。- 「input」 → input要素のうち、
- 「:checked」 → チェックが入っている要素の
- 「+」 → 隣にある
- 「.tab」 → class名として「tab」が指定されている要素
これによって、「チェックが入っているラジオボタンの隣にあるラベル」を「選択中のタブ」であるように装飾できます。この装飾がないと、ユーザがタブを切り替える操作をしても、選択中のタブであることを示す色変化が起きないので注意して下さい。
■現時点での表示例:タブの切り替え動作が使える
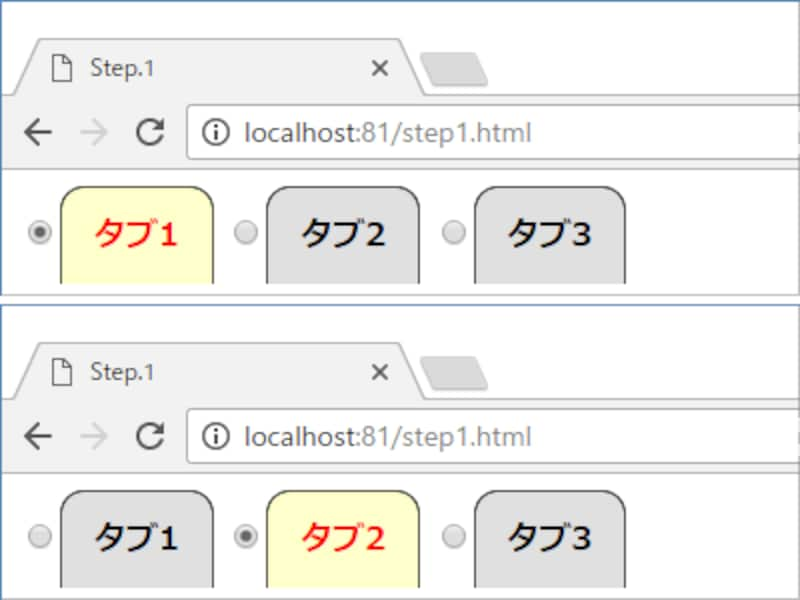
ここまでのHTML+CSSソースを合わせて表示すると、下図のように見えます。ラジオボタンのラベルがタブらしく装飾されている上、タブの切り替え機能も動作します。

ラジオボタンのラベルがタブらしく見えており、タブの切り替え動作も意図通りに機能する
このように、スクリプトを使わなくてもHTMLとCSSを記述しただけでタブの切り替え機能が働くのは、HTMLのラジオボタンとして標準で備わっている仕様を利用しているからです。
■注:古すぎるブラウザでは動作しない
上記のテクニックで作成したタブの切り替え機能は、IE8以下では動きません。CSSの:checked疑似クラスがIE8以下では認識されないためです。もっとも、現在ではIE8以下のような古すぎるバージョンのブラウザを気にする必要性はないと考えて良いでしょう。
Step.3:ラジオボタンを非表示にしてタブらしく見せるCSSを追加
さて、Step.2の段階でタブ機能は完成しましたが、ラジオボタンの存在が邪魔です。そこで、ラジオボタンを非表示にするため、以下のCSSを追記します。
/* ▼タブ機能を制御するラジオボタン(非表示にする) */
.tabbox input { display: none; }
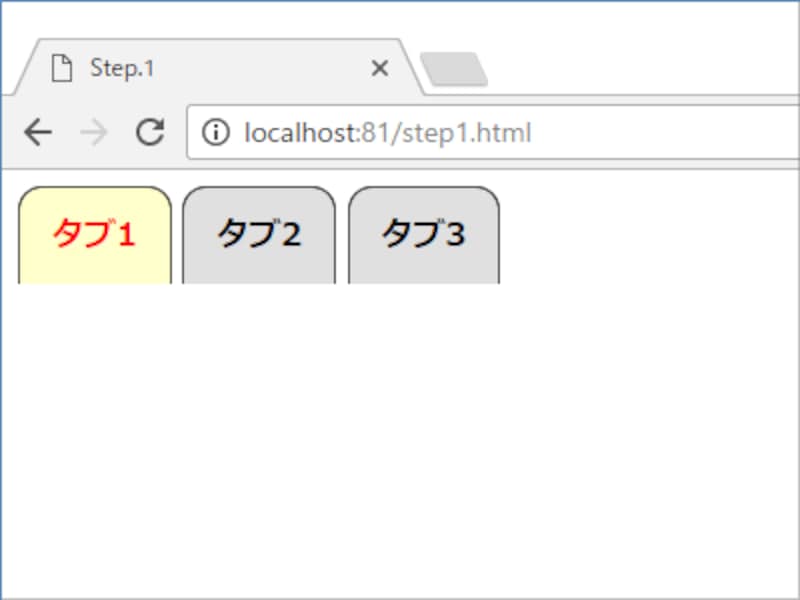
上記は、HTMLの<div class="tabbox">~</div>内に含まれているinput要素をすべて非表示にするCSSです。その結果、ブラウザで表示すると下図のように見えます。
タブ部分は完成
ラジオボタンそのものを非表示にしても「ラジオボタンに対応するラベル」は表示されているため、ラジオボタンは機能します。つまり、タブの切り替え機能も問題なく動作するということです。
タブそのものは完成
以上で、タブそのものは完成しました。次に、タブの下側に続く中身のボックスを作って、タブの選択状態と連動する仕組みを用意しましょう。これもスクリプトを使う必要はなく、HTML+CSSだけで作れます。それでは次に、選択中のタブに対応するボックスだけを表示する方法を見ていきましょう。







