2. タブらしく見えるCSSソースの書き方
次に、CSSを使ってタブらしく見えるようにリンクを装飾します。ここでは大きく分けて、以下の3つを記述します。■1. リンクをタブのように見せる装飾
/* ▼タブ */
#tabcontrol a {
display: inline-block; /* インラインブロック化 */
border-width: 1px 1px 0px 1px; /* 下以外の枠線を引く */
border-style: solid; /* 枠線の種類:実線 */
border-color: black; /* 枠線の色:黒色 */
border-radius: 0.75em 0.75em 0 0; /* 枠線の左上角と右上角だけを丸く */
padding: 0.75em 1em; /* 内側の余白 */
text-decoration: none; /* リンクの下線を消す */
color: black; /* 文字色:黒色 */
background-color: white; /* 背景色:白色 */
font-weight: bold; /* 太字 */
position: relative; /* JavaScriptでz-indexを調整するために必要 */
}
/* ▼タブにマウスポインタが載った際(任意) */
#tabcontrol a:hover {
text-decoration: underline; /* 文字に下線を引く */
}
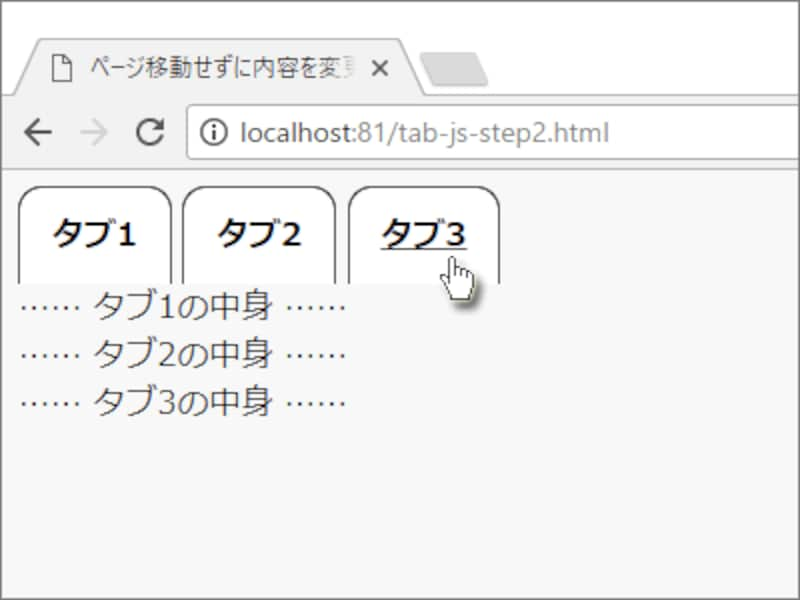
前ページのHTMLソースに上記のCSSソースを適用すると、a要素で作ったリンクが「タブ」のように表示できます。
HTMLで作ったリンクがCSSでタブらしく見えるようになった
タブの枠線色を調整したい場合は、border-colorプロパティの値を修正して下さい。タブの角丸を調整したい場合は、border-radiusプロパティの値を修正します。タブそのものの大きさは、内側の余白量を指定するpaddingプロパティが主に影響しています。必要に応じて修正して下さい。タブの色はbackground-colorプロパティを使って背景色として指定します。
なお、後からJavaScriptを使って「タブの選択状態」を切り替えて見せるために、「position: relative;」の記述が必須です。
/* ▼タブの中身 */
#tabbody div {
border: 1px solid black; /* 枠線:黒色の実線を1pxの太さで引く */
margin-top: -1px; /* 上側にあるタブと1pxだけ重ねるために「-1px」を指定 */
padding: 1em; /* 内側の余白量 */
background-color: white; /* 背景色:白色 */
position: relative; /* z-indexを調整するために必要 */
z-index: 0; /* 重なり順序を「最も背面」にするため */
}
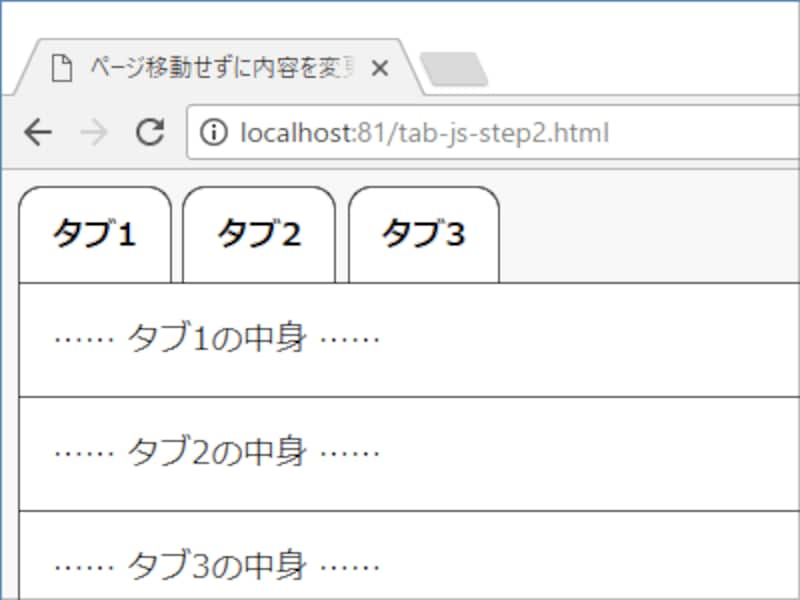
さらに上記のCSSソースを適用すると、div要素で作ったブロックが「タブの中身」らしく表示できます。
div要素をCSSで「タブの中身」らしく見せる
現時点では、単に枠線を引いて四角く囲んだだけにしか見えません。タブとの境目にも枠線が引かれているため、タブと中身が繋がっているようにも見えません。
しかし、margin-topプロパティに値「-1px」を指定していることと、z-indexプロパティに値「0」を指定していることから、後述のJavaScriptを使うことで、タブと中身が繋がっているように見せられます。詳しくは次のページで解説します。
上記のソースでは、タブの中身の高さは指定していません。もし、タブの中身の高さを固定したい場合は、heightプロパティに任意の高さを指定すれば良いでしょう。高さを可変長にしつつ最低の高さを確保したい場合には、min-heightプロパティを使って下さい。
/* ▼タブの配色 */
#tabcontrol a:nth-child(1), #tabbody div:nth-child(1) { background-color: #ffffdd; }/* 1つ目のタブとその中身用の配色 */
#tabcontrol a:nth-child(2), #tabbody div:nth-child(2) { background-color: #ddffdd; }/* 2つ目のタブとその中身用の配色 */
#tabcontrol a:nth-child(3), #tabbody div:nth-child(3) { background-color: #ddddff; }/* 3つ目のタブとその中身用の配色 */
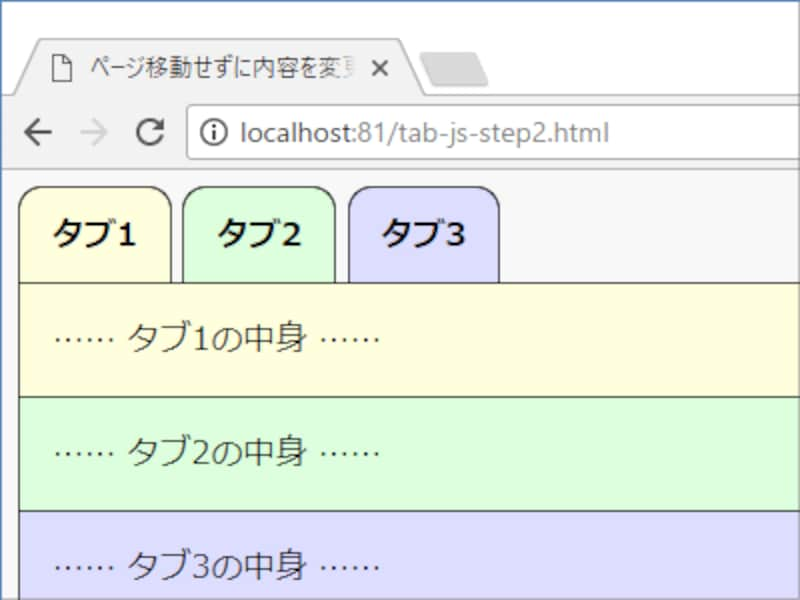
ここでは、背景色を加えることでタブの色分けをしています。色分けは必須ではありませんから、不要なら省略しても構いません。
タブは色分けする方が識別しやすくなる
「タブそのもの」と「タブの中身」のセット単位で背景色を分けておくと、各タブが識別しやすくなります。ここでは「n番目の子要素」を対象にできるnth-child疑似クラスを使って、1番目~3番目それぞれに異なる背景色を加えています。
※上記のような疑似クラスを使わなくても、「タブそのもの」や「タブの中身」を作るHTMLソース側にclass名を割り振っておくことで、class名を使って装飾することもできます。ここでは、HTMLソースをシンプルにするため、上記のようにしました。
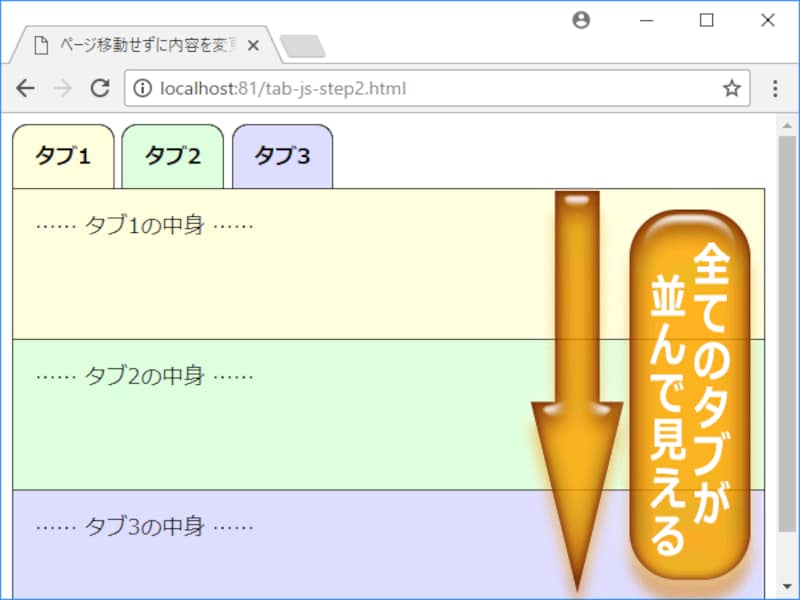
HTML+CSSでタブのように見せられるが、まだ機能はしない
前ページのHTMLソースに上記のCSSソースを適用させて表示すると、下図のように見えます。まだ「タブとして機能するスクリプト」を書いていないので、すべての内容が並んで見えます。この時点でタブをクリックすると、ページ内リンクとして機能します。それでは最後に、タブを切り替えるJavaScriptソースの書き方をご紹介いたします。