プルダウンメニューとは?

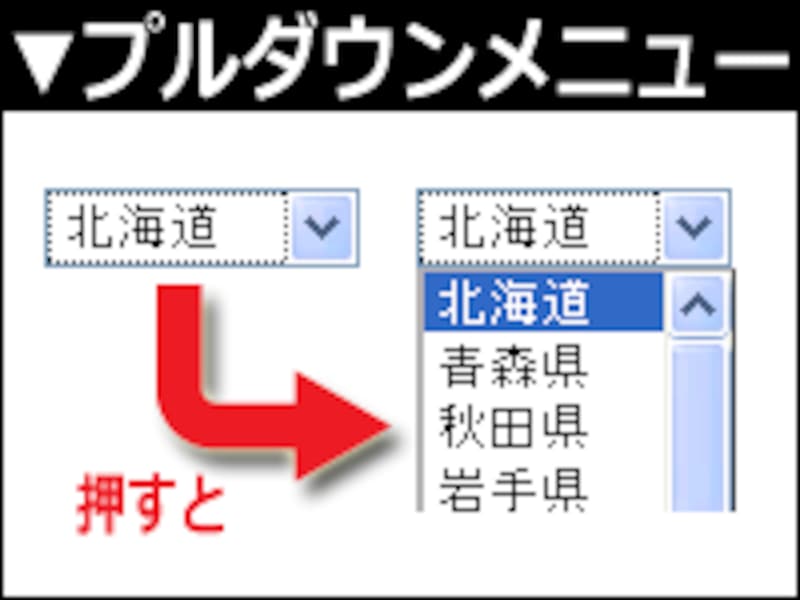
プルダウンメニューは、クリックすると複数の選択肢が見え、そこから1つだけを選択できる入力フォーム
HTMLでは、select要素を使って作るセレクトボックス(リストボックス)をプルダウン型で表示されるように指定すると作れます。プルダウンメニューには複数の呼び方があり、セレクトボックスやドロップダウンリストとも呼ばれます。
プルダウンメニューのメリットとデメリット
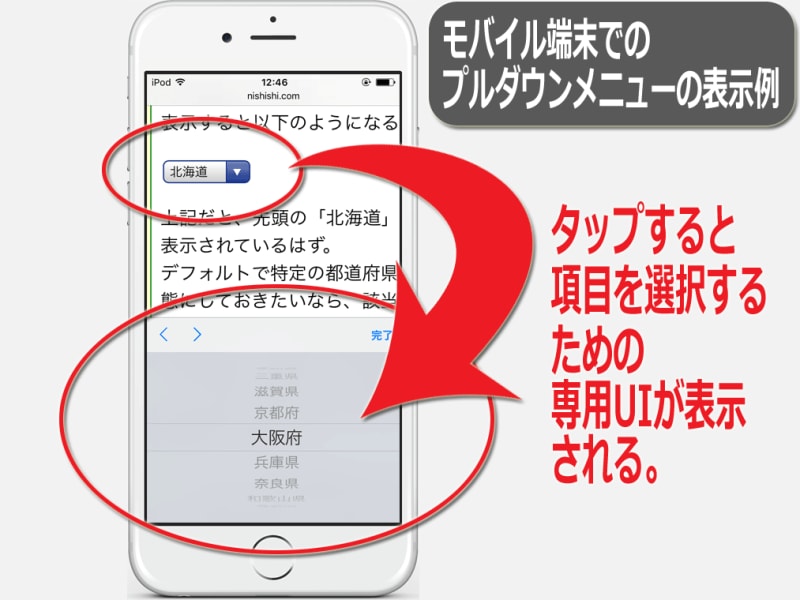
プルダウンメニューのメリットは、選択肢がいくつあっても1項目分の空間しか占有しない点です。選択肢が多い場合にはスペースの節約になるでしょう。また、モバイル端末では下図のようなプルダウンメニュー専用のUIが表示され、スワイプ操作で簡単に選択できる仕様になっています。プルダウンメニューのデメリットは、たとえ選択肢の数が少ない場合でも初期状態ではすべての選択肢を見渡せないことです。すべての選択肢を表示する操作と、選択肢の中から1つを選ぶ操作で、最低2回クリックしないと選択操作が完了しないため若干面倒でもあります。
上記のメリットとデメリットから、選択フォームとしてのプルダウンメニューの用途には以下のような向き・不向きがあります。

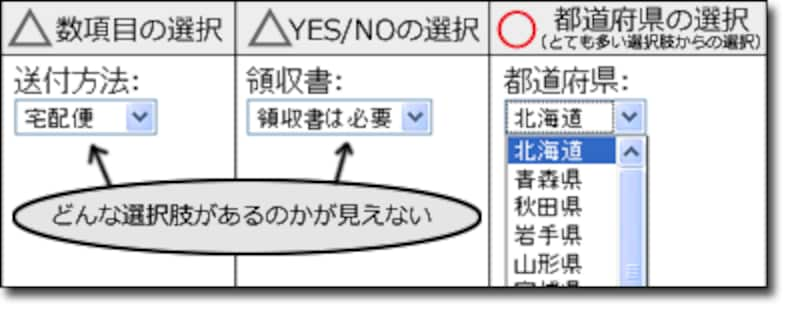
何かを選択させる入力フォームとして、プルダウンメニューが向いている用途と向いていない用途
■[○]とても多い項目群からの選択に使う
プルダウンメニューは、都道府県名の選択などのように提示する選択肢がとても多い場合に便利です。選択肢がいくつあっても、表示のために専有する面積は変わらないからです。
■[△]少ない項目群からの選択に使う
選択肢が数個しかない場合でもプルダウンメニューを使うことはできますが、選択肢が少ないなら最初から全体を見渡せるラジオボタンの方が便利です。ただし、選択肢が後からたくさん増える可能性があるなら、プルダウンメニューを使っておく方が後々のメンテナンス(追記作業)は楽かもしれません。
■[△]YES/NOの二者択一に使う
プルダウンメニューをYES/NOで答えられる二者択一フォームとして使うこともできますが、その用途なら後述のチェックボックスの方が適しているでしょう。プルダウンメニューだと、選択肢が2つしかない場合でも2回クリックしないと選択できない点が面倒です。また、クリックしてみるまで選択肢の数が分からないので、「今どちらを選択しているのか?」を直感的に把握しにくいデメリットもあります。
プルダウンメニューを使って選択フォームを作る際の注意点
プルダウンメニューを使う際は、未選択状態にはできない点と、順序に規則性がなければ探しにくくなる点に気をつけて下さい。■未選択状態にはできない
プルダウンメニューには、最初から先頭の項目が選択されている状態で表示されます。そのまま何も操作せずに送信すれば、先頭の項目が選択されたことになります。ユーザが「どれも選択したくない」と望んでも、そのような操作はできません。したがって、選択が必須ではない設問なら、下図の左側のように無回答を表す項目を先頭に加えておきましょう。

無回答用の項目を先頭に用意しておけば、プルダウンメニューでも未選択状態を選択できる。
選択が必須な項目であっても、ユーザが項目の存在を見落として初期状態のままで送信してしまうのを防ぐために、先頭に「選択して下さい」などの無意味な項目を用意しておく方法もあります。
選択肢がとても多い場合は、項目の掲載順序に何らかの規則性を設けておきましょう。例えば、都道府県リストなら北海道から沖縄へ向けて方角順に並べるなどです。そうしないと望みの項目を探すのが大変になってしまいます。特に並べ方が思いつかない場合は、項目名を五十音順やアルファベット順などに並べておくと良いでしょう。
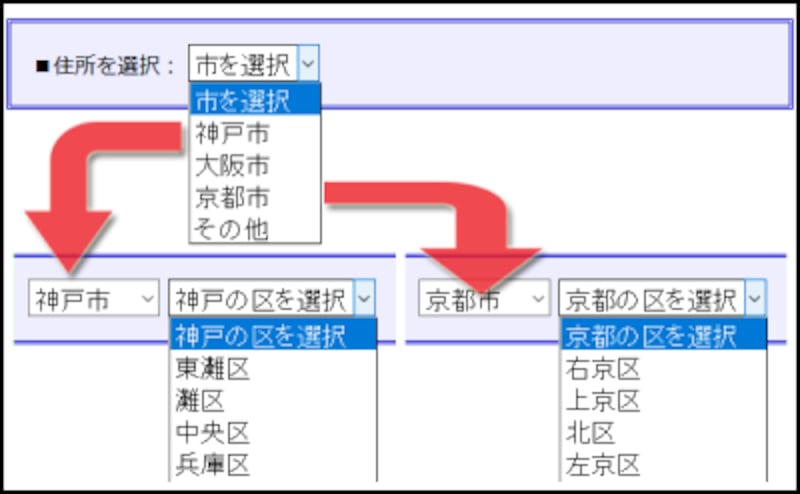
なお、あまりにも項目数が多い場合は、2段階に連動するプルダウンメニューとして表示することも検討してみて下さい。具体的な作成方法は、記事「2段階に連動するプルダウンメニューの作り方」で解説しています。

2つのプルダウンメニューを連動させて項目を選択できるようにした例
プルダウンメニューを作るHTMLの書き方
プルダウンメニューを作るHTMLソースを書くには、select要素で項目の枠組みを作成し、その中に必要な選択肢の数だけoption要素を列挙します。<select name="名称"> <option value="値">項目名</option> <option value="値">項目名</option> : : : <option value="値">項目名</option> </select>ユーザが操作するプルダウンメニューには、上記の「項目名」部分に記述した文字列が表示されます。しかし、実際にサーバに送信される文字列は、上記の「値」部分に記述した文字列です。
■都道府県リストのプルダウンメニューを作成した例
都道府県リストなら以下のようなソースで作れます。※参考:全都道府県名を含むソース
都道府県: <select name="Prefecture"> <option value="Hokkaido">北海道</option> <option value="Aomori">青森県</option> : : : <option value="Okinawa">沖縄県</option> </select>上記のHTMLソースでは、ユーザが項目「青森県」を選択して送信した場合には「Prefecture項目にAomoriが選択された」という情報がサーバに送信されます。「青森県」という文字列は、画面上でユーザに見せるだけの文字列に過ぎないので注意して下さい。
上記のHTMLソースを表示すると、以下のように見えます。
都道府県:
■長いプルダウンメニューはグループに分けて表示すると見やすくなる
プルダウンメニューはselect要素内にoption要素を列挙することで作りますが、このoption要素はoptgroup要素を使ってグループ分けすることもできます。例えば下記のように記述します。
駅名を選択:
<select>
<optgroup label="阪急宝塚線">
<option value="梅田">梅田駅</option>
<option value="雲雀丘花屋敷">雲雀丘花屋敷駅</option>
<option value="宝塚">宝塚駅</option>
</optgroup>
<optgroup label="阪急神戸線">
<option value="梅田">梅田駅</option>
<option value="西宮北口">西宮北口駅</option>
<option value="神戸三宮">神戸三宮駅</option>
</optgroup>
<optgroup label="阪急京都線">
<option value="梅田">梅田駅</option>
<option value="長岡天神">長岡天神駅</option>
<option value="河原町">河原町駅</option>
</optgroup>
</select>
上記のHTMLソースでは、3つのoptgroup要素を使って項目群(option要素)をグループ分けしています。表示例は以下の通りです。
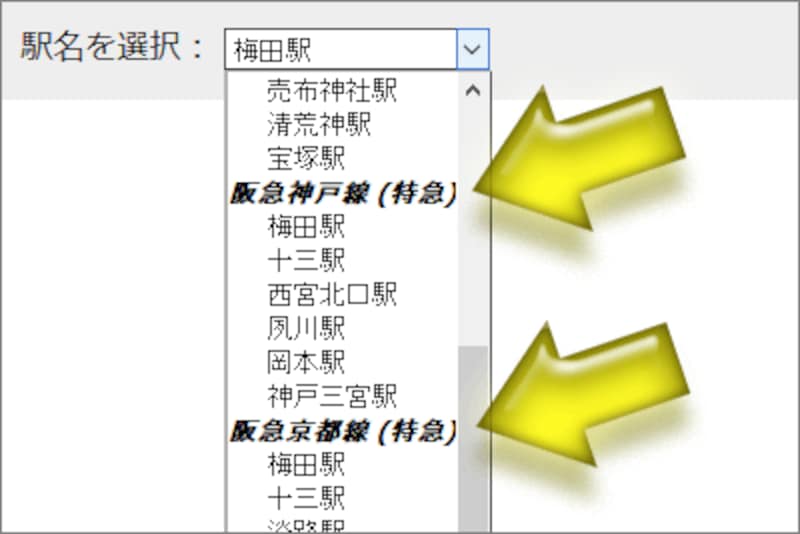
駅名を選択:
全部で28個ある項目が3つにグループ分けされていることが分かります。表示されるグループ名は、optgroup要素のlabel属性の値に指定します。このグループ名は、プルダウンメニュー内にただ表示されるだけで、それ自体を選択することはできません。
グループ分けされたプルダウンメニューの表示例
どのように表示されるかはブラウザによって異なります。代表的なブラウザではグループ名が太字や斜体などで強調され、グループに属する項目は先頭が1~2文字分程度だけインデント(字下げ)されて表示されます。