チェックボックスとは?

チェックボックスは、選択肢が複数個でも個別にON/OFFを選択できる入力フォーム
チェックボックスを1つだけの選択に使うメリットとデメリット
これまでにご紹介したラジオボタンやプルダウンメニューとは違って、チェックボックスでは複数個を同時に選択可能です。役割が異なるわけですから、メリットとデメリットを比較してもあまり意味はありません。ここでは、複数の選択肢から1つだけを選択して欲しい状況でチェックボックスを使う場合に限定して比較します。チェックボックスのメリットは、1項目分のスペースで2つの選択肢(ON/OFFやYES/NO)を示せる点です。チェックを入れるとON(YES)を示し、外すとOFF(NO)を示す点は、直感的にも分かりやすいでしょう。
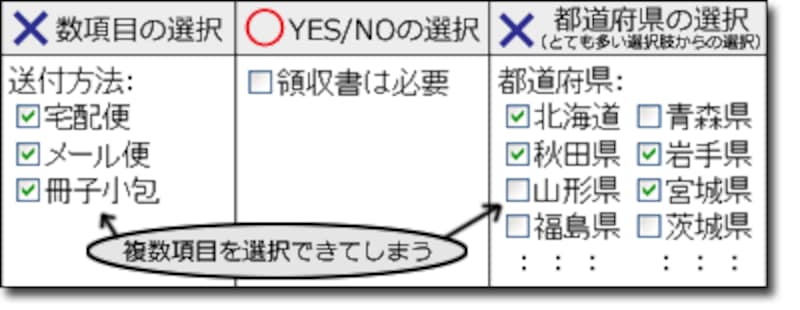
チェックボックス自体のデメリットではありませんが、チェックボックスを「複数の項目群から1つだけを選ばせる用途」に使ってしまうと、操作が分かりにくくなってしまう点に注意が必要です。元々の仕様として複数個の同時選択が可能なのですから、たとえ「1つだけを選んで下さい」と注釈を加えても分かりにくくなります。
上記の点から、チェックボックスを1項目だけの選択フォームとして使う際には、以下のような向き・不向きがあります。

1項目だけを選択させる入力フォームとして使う場合に、チェックボックスが向いている用途と向いていない用途
■[○]YES/NOの二者択一に使う
チェックボックスは「する/しない」や「必要/不要」などの二者択一の場面で使うと便利です。占有スペースも少なくて済む上に、直感的にも分かりやすいでしょう。

YESならチェックを入れる、NOならチェックを外す、という操作になるチェックボックスは直感的に分かりやすい
■[×]複数の項目群から1つだけを選ぶ用途に使う
チェックボックスは複数個の選択が可能な入力フォームですから、1つだけを選択して欲しい場合には向いていません。その用途には、これまでにご紹介したラジオボタンかプルダウンメニューが適しています。
チェックボックスを使って選択フォームを作る際の注意点
チェックボックスを使う際は、チェックの有無と意味を逆転させないようにする点と、意味が不明確にならないようにする点に気をつけて下さい。■チェックの有無と意味を逆転させないようにする
「チェックのON/OFF」と「チェックした結果のYES/NO」とが逆になる表現を使うと、分かりにくくなってしまいます。例えば、以下のような表現は避けましょう。 上記のように書くと、メールマガジンを購読したくない場合にどう操作すれば良いのか少し迷ってしまいます。
ここでの動作は下記のようになり、「チェックのON/OFF」と「チェックした結果のYES/NO」が逆転しているからです。
- チェックを入れると(=ON)、購読しない(=NO)
- チェックを外すと(=OFF)、購読する(=YES)
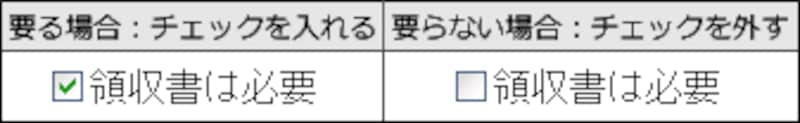
この場合は、下記のような表現が望ましいでしょう。 上記のように表現すれば、「チェックのON/OFF」と「チェックした結果のYES/NO」とが一致するため、意味が容易に理解できます。
- チェックを入れると(=ON)、購読する(=YES)
- チェックを外すと(=OFF)、購読しない(=NO)
もし標準で「購読する」状態にしておきたい場合は、上記のような表現にした上で、最初からチェックを入れておけば良いでしょう。
■意味が不明確になるなら使わない
二者択一でも、片方の選択肢の意味が明確にならない場合には、チェックボックスは向いていません。例えば下記のような場合です。 上記の場合は、チェックを外すとどんな手段で配送されるのかが分かりません。このような場合は、下記のようにラジオボタンを使う方が分かりやすいでしょう。
チェックボックスを作るHTMLの書き方
チェックボックスを表示するHTMLを書くには、下記のようにinput要素のtype属性に値「checkbox」を指定します。属性名は「check」ではなく「checkbox」と書く必要がある点に注意して下さい。<input type="checkbox" name="項目名" value="値">ラベル上記のHTMLソースだと、チェックボックスそのもの(四角い部分)しかクリックできません。下記のようにlabel要素で全体を囲めば、ラベル部分(文字部分)もクリックできるようになって便利です。
<label><input type="checkbox" name="項目名" value="値">ラベル</label>上記のソースだと、input要素で作るチェックボックスそのものに加えて、その次に記述した「ラベル」という文字列部分をクリックすることでもチェックが入れられるようになります。
■それぞれの項目には、異なるname属性値を付ける
複数個を列挙する場合には、それぞれのinput要素に対して異なるname属性値を付けます。
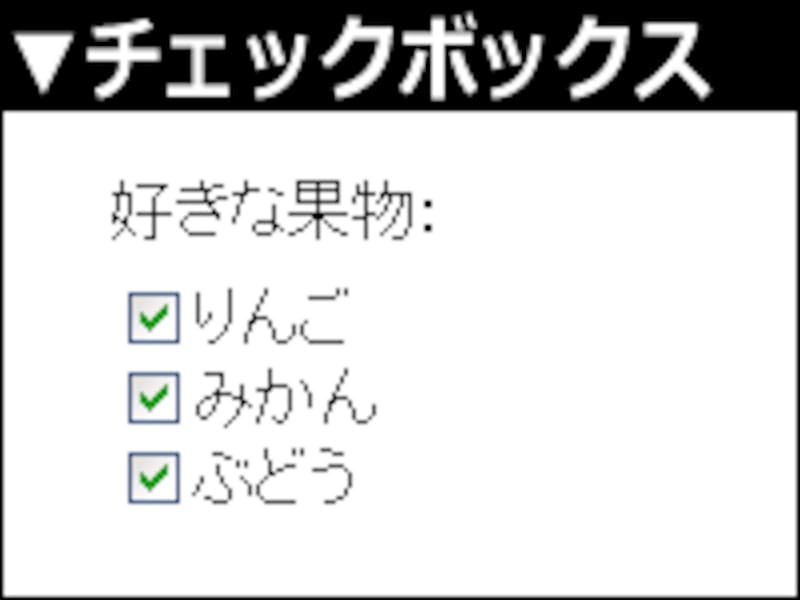
<label><input type="checkbox" name="orange" value="yes">みかん</label> <label><input type="checkbox" name="grape" value="yes">ぶどう</label> <label><input type="checkbox" name="apple" value="yes">りんご</label>上記のHTMLソースを表示させると以下のように見えます。
チェック可能な個数制限を設けるなど、入力チェック機能を加えたい場合
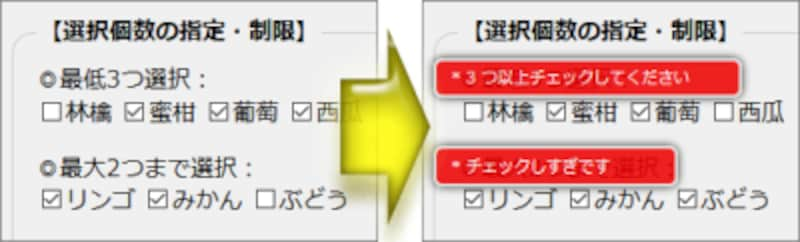
複数の選択肢を提示する場合には、「最大で3つまでを選択して欲しい」といった上限を設けたい場合や、「最低でも2個を選択して欲しい」といった下限を設けたい場合がよくあります。しかし、HTMLで作るチェックボックスには上限や下限を指定する機能はありません。その場合は、下図のようにJavaScriptを使ってリアルタイムに警告する仕組みを併用すると良いでしょう。具体的な方法は、記事「jQueryで簡単!フォームをリアルタイムで入力チェック」で解説していますので、別途ご参照下さい。

チェックボックスのチェック個数に上限や下限を設けたい場合は、入力チェック機能を併用すると良い
選択より入力が楽で望ましい場合もある
さて、これまでの3ページで、ラジオボタン・プルダウンメニュー・チェックボックスの使い方とメリット・デメリットをご紹介いたしました。それぞれに向き・不向きがありますが、どれも「ユーザに項目を選択してもらうための入力フォーム」である点では共通しています。しかし、内容によっては「選択してもらうフォーム」よりも「入力してもらうフォーム」の方が望ましい場合もあります。そこで最後に、選択よりも入力の方が便利な例をご紹介いたします。






