Step1-A. ベースのHTMLを記述
まずは、1階層目(メイン)のプルダウンメニューと、それに連動して表示される2階層目(サブ)のプルダウンメニューを作るHTMLを記述しましょう。ここでは例として、「最初に市の名称を選択すると、次にその市内に限定した区の名称が出てくる」というプルダウンメニュー群を作ります。下記のHTMLソースでは、所々にclass属性やid属性を使って名称を付加しています。これはCSSで装飾する目的だけでなく、後からJavaScriptを使って表示/非表示を調整する目的でも使います。省略してしまうとスクリプトが動かなくなりますので、省略せずに記述して下さい。
■2段階のプルダウンメニューすべてのHTMLソース:
<!-- ▼2段階プルダウンメニューの例(市を選択すると区が出てくる) -->
<div class="pulldownset">
<!-- ========================================== -->
<!-- (※1)▼1段階目(メイン)のプルダウンメニュー -->
■住所を選択:
<select class="mainselect">
<option value="">市を選択</option>
<option value="kobe">神戸市</option>
<option value="osaka">大阪市</option>
<option value="kyoto">京都市</option>
<option value="other">その他</option>
</select>
<!-- ================================================================ -->
<!-- (※2)▼項目「神戸市」に対応する2段階目(サブ)のプルダウンメニュー -->
<select id="kobe" class="subbox">
<option value="">神戸の区を選択</option>
<option value="hn">東灘区</option>
: : :
<option value="hg">兵庫区</option>
<option value="sm">須磨区</option>
</select>
<!-- ================================================================ -->
<!-- (※3)▼項目「大阪市」に対応する2段階目(サブ)のプルダウンメニュー -->
<select id="osaka" class="subbox">
<option value="">大阪の区を選択</option>
<option value="kt">北区</option>
: : :
<option value="tj">天王寺区</option>
<option value="ab">阿倍野区</option>
<option value="se">住之江区</option>
</select>
<!-- ================================================================ -->
<!-- (※4)▼項目「京都市」に対応する2段階目(サブ)のプルダウンメニュー -->
<select id="kyoto" class="subbox">
<option value="">京都の区を選択</option>
<option value="uk">右京区</option>
: : :
<option value="fs">伏見区</option>
<option value="ys">山科区</option>
</select>
<!-- ====================================================== -->
<!-- (※5)▼項目「その他」に対応する2段階目(サブ)のボックス -->
<span id="other" class="subbox">
自由入力:<input type="text" value="" size="15">
</span>
</div>
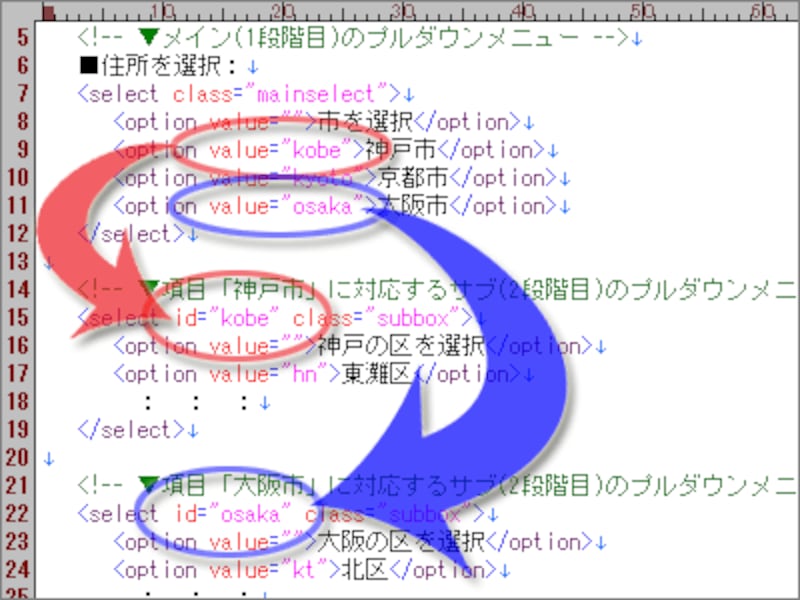
上記は、1階層目と2階層目のプルダウンメニューをすべて記述したHTMLソースです。この「1階層目と2階層目のセット」(=<div class="pulldownset">~</div>)は、同一ページ内にいくつ記述しても構いません。完全なソースは、サンプルページ「2段階の連動プルダウンメニューの動作サンプル」をご覧下さい。上記のHTMLソースは、下図のように「メインメニューの各項目に記述したvalue属性値が、連動するサブメニューに付加されたid名を示す」という構造になっています。

メイン項目のvalue属性値が、連動する要素のid名になっている
■1階層目のプルダウンメニュー(1つ):

1階層目のプルダウンメニューの各項目には、それぞれ異なるvalue属性値を記述
※今回ご紹介するサンプルJavaScriptでは、この1階層目は必ず「select要素で作るプルダウンメニュー」である必要があります。また、select要素には属性「class="mainselect"」を付加して、1階層目(メイン)であることを示す必要もあります。

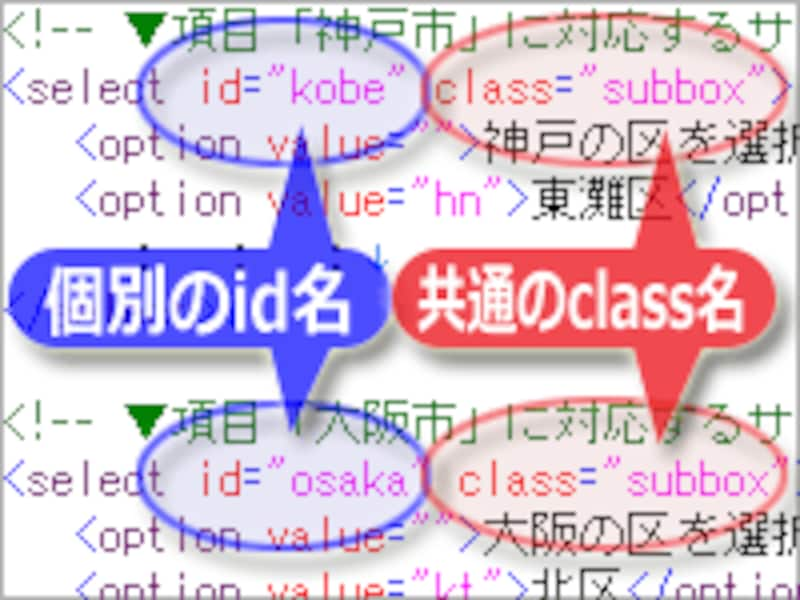
2階層目のプルダウンメニューには、個別のid名と共通のclass名を記述
- id属性を用いて一意の名称を付ける (=1階層目のプルダウンメニューで記述したvalue属性値と一致する名称を記述する)
- 2階層目であることを示す共通のclass名を付けるため、「class="subbox"」と記述する
例えば、1階層目のプルダウンメニューでは「神戸市」の項目として、
<option value="kobe">神戸市</option>と記述しました。ですから、この「神戸市」項目に相当する2階層目の要素には、以下のように同じ名称をid属性で指定しておきます。
<select id="kobe" class="subbox"> ~ </select>
これらの条件を満たしていれば、2階層目は必ずしもプルダウンメニューでなくても構いません。先のHTMLソースでは、2階層目として以下の4つを記述しています。
- select要素で作るプルダウンメニュー(神戸の区を選択)
- select要素で作るプルダウンメニュー(大阪の区を選択)
- select要素で作るプルダウンメニュー(京都の区を選択)
- span要素で作るボックス(自由入力欄付き)
このように、プルダウンメニュー以外の要素も2階層目として表示可能です。ここではspan要素を使っていますが、value属性値とid属性値の対応が取れてさえいれば、div要素など他の要素も使用可能です。
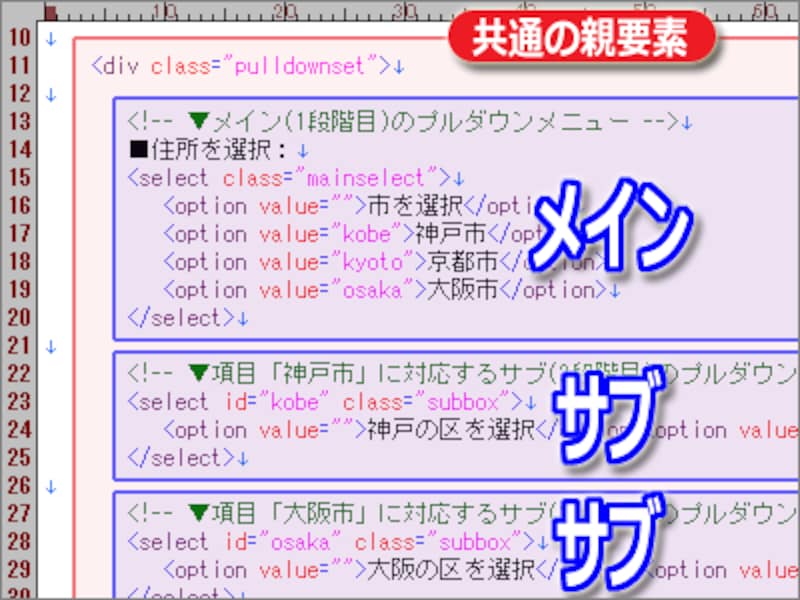
■注1:1階層目と2階層目は同じ親要素に含まれている必要がある
本記事でご紹介するJavaScriptの都合で、連動するすべてのプルダウンメニュー(1階層目と2階層目)は同じ親要素の直下に記述されている必要があります。下図を参考にして(ここでは<div class="pulldownset">~</div>が親要素)、この点にご注意下さい。

1階層目(メイン)と2階層目(サブ)は、同じ親要素の直下に記述しておく必要がある
■注2:同一ページ内でid属性値が重複しないように
これは本記事でご紹介するJavaScriptに限った話ではありませんが、「同一ページ内で同じid名は1回しか使えない」という点にご注意下さい。id名は対象の要素を一意に特定するための名称ですから同じ名称は1回しか使えません。同じid名を持つ要素が複数個あると、JavaScriptがうまく動かなくなります。詳しくは、記事「スタイルシートの class と id の使い分け」もご参照下さい。
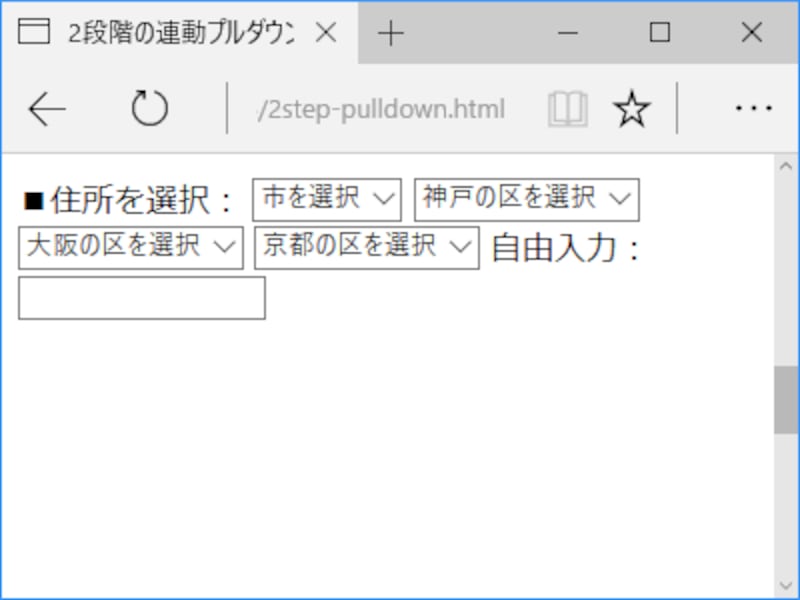
■現状のソースだけで表示させると……
上記のHTMLソースをブラウザで表示すると、次のように見えます。

1階層目だけでなく、2階層目のプルダウンメニューもすべて見えている
まだ、装飾もスクリプトも何も加えていないので、ただプルダウンメニューなどが並ぶだけです。どのプルダウンメニューを選択しても何も変化しません。
Step1-B. プルダウンメニューを装飾するCSSを記述
このままでは見づらいので、CSSを使って装飾を加えましょう。ここでは例として、以下のCSSソースを用意しました。このCSSの記述はどの行も必須ではありません。好きなようにデザインして下さい。■サンプルCSSソース:
/* ▼プルダウンメニューを囲む枠の装飾 */
.pulldownset {
border: 3px double #0000cc; /* 青色の二重線(3px) */
background-color: #eeeeff; /* 背景色:淡い青色 */
margin: 1em 0px; /* 外側の余白:上下に1文字分 */
padding: 1em; /* 内側の余白:周囲に1文字分 */
overflow: auto; /* はみ出る場合は自動調整(スクロールバーを表示) */
}
/* ▼プルダウンメニューそのものの装飾 */
select {
font-size: 1.2em; /* 項目の文字サイズを1.2倍に */
}
ここでは、プルダウンメニュー群のセット全体を囲むボックス(.pulldownset)に対して枠線や余白を加えています。さらに、プルダウンメニューを作るselect要素の文字サイズを1.2倍にしています。■現状のソースだけで表示させると……
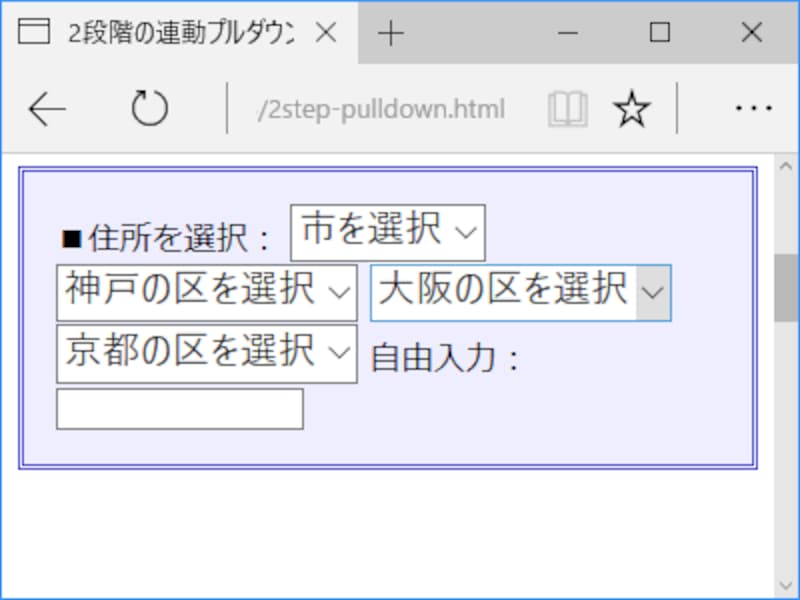
これまでにご紹介したHTMLソースとCSSソースを使ってブラウザで表示すると、次のように見えます。

装飾を加えたところ (まだ、すべてのプルダウンメニューが見えたまま)
今の段階では、2階層目のプルダウンメニューがすべて表示されたままです。これらのプルダウンメニューはCSSを使って非表示にしておくこともできますが、そうするとJavaScriptが実行されない環境では2階層目のプルダウンメニューが一切表示されなくなってしまいます。そこで、CSSでは非表示にせず、後からJavaScriptを使って非表示にすることにします。
それでは次に、2階層目のプルダウンメニューを隠すJavaScriptを記述してみましょう。







