ボックス群の末尾で回り込みを解除する
回り込みを解除するには、「clear」プロパティを使います。例えば、下記のHTMLとスタイルシートを、ボックス群の最後に記述すると、「後続の文章……」の直前で回り込みが解除されます。<p style="clear: left;"> 後続の文章……… </p>これによって、下図のように表示されます。実際にブラウザで表示を確認するには、サンプルページ6をご覧下さい。
clearプロパティに値「left」を指定すると、「左側に寄せることで後続を右側に回り込ませているレイアウト」の回り込みを解除できます。「right」を指定すると、「右側に寄せることで後続を左側に回り込ませているレイアウト」の回り込みを解除できます。「both」を指定すると、両方の回り込みを解除できます。従って、ここでは、「left」または「both」と指定すれば良いことになります。
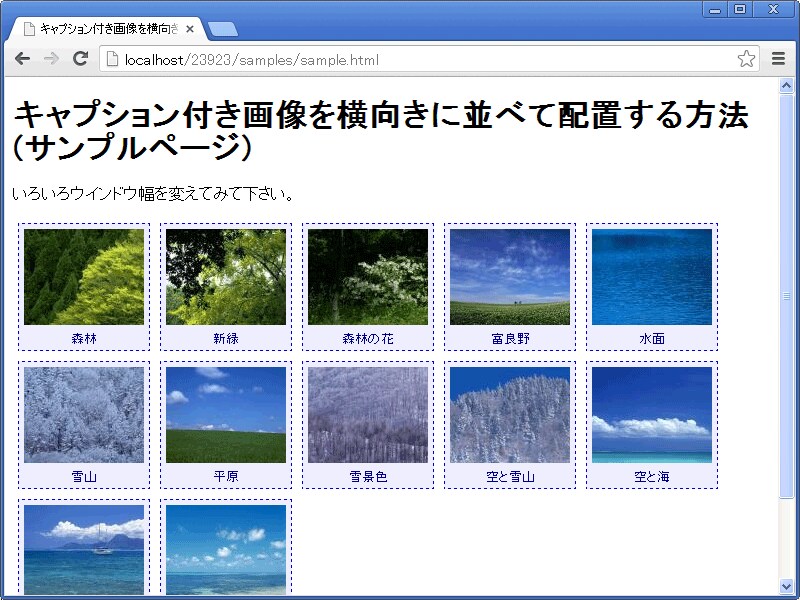
キャプション付き画像を横向きに並べて配置するサンプル
写真を12枚並べたサンプルページを用意しました。ウインドウ幅を変化させると、横一列に表示される画像数も変化します。ブラウザでの表示確認や、具体的なページ全体の記述方法の参考にして下さい。ソース中には簡単なコメントも加えてあります。ボックスを並べたサンプルページ
ウインドウ幅を様々に変化させてみて、ボックスの並びがウインドウ幅に合わせて変化することを試してみて下さい。
inline-blockを使って横方向に並べる方がやや楽
今回は、floatプロパティを使ってボックスを横方向に並べる方法をご紹介いたしました。しかし、displayプロパティにinline-blockを指定して「ブロックレベル要素をインライン要素のように並べる」デザインの方が、回り込みの解除が不要なので楽かもしれません。inline-blockはIE7以前の古いブラウザでは使えませんでしたが、もはやIE7以下を気にする必要はないでしょうから問題なく使えます。inline-blockを活用する方法は、例えば記事「ul要素で作るリストを、横向きメニューに装飾する方法」などで解説しています。ぜひご参照下さい。
キャプション付き画像を横向きに並べて配置する方法
今回は、アルバムページなど、たくさんの写真をキャプションと共に掲載する際に便利なレイアウトを作る方法をご紹介いたしました。 ぜひ、ご活用下さい。【関連記事】
- 複数の画像がふわっと切り替わるスライドショーを作る
- 別窓を開かずに、その場で拡大画像を表示する方法
- キャプション付き画像を左右の端に寄せたい
- 画像上の自由な位置に文字を重ねる方法
- 画像の下に謎の隙間ができるのを防ぐには