ボックスを横方向に並べて配置できるようにする

ボックスを横方向に並べる
順番に1つずつ記述していきましょう。
1. ボックスの横幅を固定する
ボックスを綺麗に並べるために、ボックスの横幅を固定します。ボックス(div要素)に対するスタイルシートに、以下のように追記します。
div.imagebox {
border: 1px dashed #0000cc; /* 枠線 */
background-color: #eeeeff; /* 背景色 */
width: 130px; /* 横幅 */
}
ここで追加した「width」プロパティは、横幅を指定するプロパティです。値として「130px」を記述しているので、横幅は130ピクセルに固定されます。この横幅は、掲載する画像の大きさに合わせて修正して下さい。ここでは、掲載する画像の横幅が120pxなので、左右の余白5px(=合計10px)を加えて130pxとしています。上記のスタイルシートを使って表示すると、下図のように見えます。実際にブラウザで表示を確認するには、サンプルページ2をご覧下さい。

ボックスの横幅を指定したところ
次に、このボックスを横方向に複数個並べられるようにします。
2. ボックスを左側に寄せて、後続を右側に回り込ませる
「ボックスを横方向に並べる」とは、「ボックスを左端に寄せて、続くボックスを右側に回り込ませる」という装飾で実現できます。表現はややこしいですが、実際に記述するスタイルは簡単で、以下のように1行を加えるだけです。
div.imagebox {
border: 1px dashed #0000cc; /* 枠線 */
background-color: #eeeeff; /* 背景色 */
width: 130px; /* 横幅 */
float: left; /* 左に配置 */
}
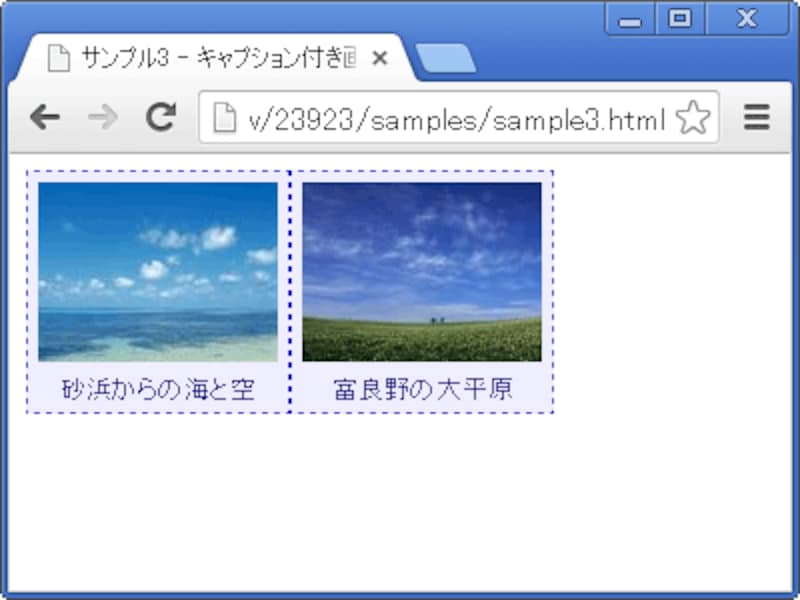
上記のように、「float」プロパティに値「left」を指定すると、そのボックスは「左端に配置」されます。 そして、続く内容は右側に回り込みます。その結果、下図のような表示になります。実際にブラウザで表示を確認するには、サンプルページ3をご覧下さい。
ボックスを横方向に並べたところ
上記ではボックスを2つしか配置していませんが、HTMLを列挙すればいくつでも連続して配置が可能です。ウインドウ幅(描画領域の幅)に余裕がある限り、横方向に並びます。ウインドウの端に達したら、(改行されるように)下側の左端に移ります。
現時点では、各ボックスはぴったりと隣接しています。しかし、ボックスとボックスの間は少し空いている方が見やすいでしょう。次のページでは、ボックス間の上下左右の距離を調整する方法をご紹介いたします。







