画像とキャプションをセットにしたボックスを作る
まずは、画像とキャプションをセットにするボックスを作ります。HTMLを下記のように記述します。<div class="imagebox"> <p class="image"><img src="photo.jpg" width="120" height="96" alt="海の写真"></p> <p class="caption">キャプションですよ</p> </div>

HTMLの構造
これで、「画像」と「キャプション」が1セットになったボックスができます。これを、必要なだけ(=掲載したい画像の数だけ)列挙します。
ボックスをスタイルシートで装飾する
上記の「画像とキャプション」1セットに対して、スタイルシートで装飾を施します。まずは、「横方向に並べる」という部分を忘れておいて、それ以外の装飾を記述しましょう。 ボックスそのものの装飾と、「画像とキャプション」それぞれに対する装飾です。
div.imagebox {
border: 1px dashed #0000cc; /* 1.枠線 */
background-color: #eeeeff; /* 2.背景色 */
}
p.image, p.caption {
text-align: center; /* 3.中央寄せ */
margin: 5px; /* 4.余白・間隔 */
}
p.caption {
font-size: 80%; /* 5.文字サイズ */
color: darkblue; /* 6.文字色 */
}
それぞれの記述内容を、以下に簡単に説明しておきます。- ボックスの枠線を指定しています。太さ1ピクセルで、濃い青色(#0000cc)の破線(dashed)を引いています。
- ボックスの背景色を指定しています。とても薄い青色(#eeeeff)です。
- 画像とキャプションを、共にセンタリング(中央寄せ)で表示させる指定です。
- 画像の周囲・キャプションの周囲に、それぞれ5ピクセルの余白を設ける指定です。
- キャプションの文字サイズを指定しています。ここでは「80%」を指定して、少し小さめにしています。
- キャプションの文字色を指定しています。濃い青色(darkblue)です。
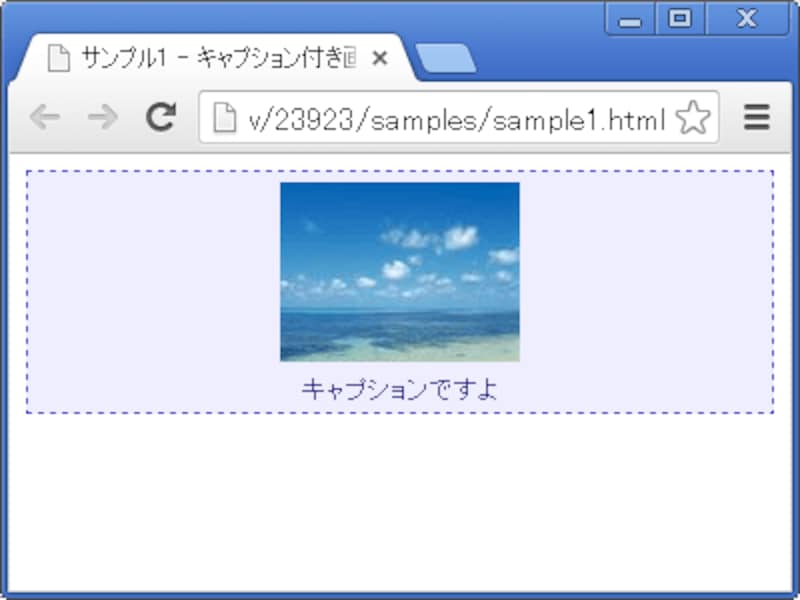
上記の各装飾は、好みに応じて修正して構いません。上記のスタイルシートで先ほどのHTMLを表示すると、下図のように見えます。下図のサンプルを、実際にブラウザで表示確認するには、サンプルページ1をご覧下さい。

画像とキャプションのセットを装飾したところ
ボックスに横幅を指定していないので横方向に大きく広がっていますが、今は気にしなくて構いません。次に、このボックスを横方向にたくさん並べられるようスタイルシートを記述します。その段階で、横幅も指定します。
それでは次に、 ボックスを横方向に配置する方法を見てみましょう。







