各画像にキャプションを付加した上で、横方向に並ぶだけたくさん並べたい

各写真にキャプションを付加した例
画像だけを横方向に並べるのはとても簡単ですが、「画像とキャプション」を1セットにして、複数のセットを横方向に配置するにはどうすれば良いでしょうか?
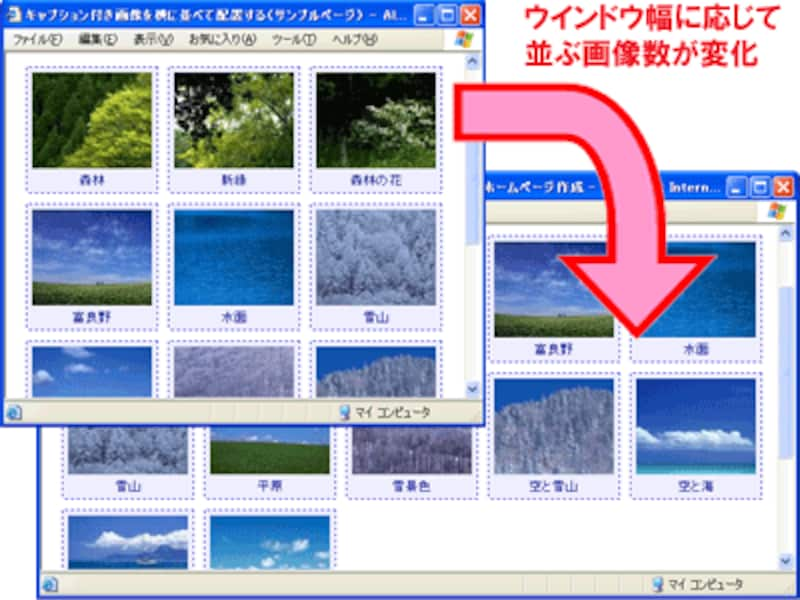
表組み(テーブル)を使う方法もありますが、横方向に並ぶ個数(=列数)が固定されてしまうデメリットがあります。 ここはやはり、閲覧者のウインドウ幅に合わせて、横方向に並ぶ個数が自動的に変化する「リキッドレイアウト」が望ましいでしょう。 例えば、下図のように。

キャプション付き画像を横方向にリキッドレイアウトで並べる例
スタイルシートを使ってレイアウトを作れば、こんなことも簡単に実現可能です。 今回は、「キャプション付き画像」を、横方向にリキッドレイアウトで並べる方法をご紹介いたします。
【本記事の目次】
1. 画像とキャプションをセットにしたボックスを作る (p.2)
2. ボックスを横方向に配置できるようレイアウトする (p.3)
3. 上下左右のボックスとの距離を調整する (p.4)
4. ボックス群の末尾で回り込みを解除する (p.5)
※本記事は、2007年5月2日に初版を公開し、2013年9月・2016年9月に改訂したものです。記事中の一部の画面イメージは2007年時点のものです。
それでは、まずは、各画像にキャプションを加えて「1つのボックス」を作る方法から見ていきましょう。







