CSSで段組レイアウトを作る簡単な方法

2段組の内側に3段組が表示される、複雑な段組レイアウトの例
段組レイアウトには、左右の端にサイドバーを配置して残りの空間にメインコンテンツを掲載するようなシンプルな段組もあれば、新聞紙面のように異なるサイズのボックスが多段に入り交じった複雑な段組まで様々です。

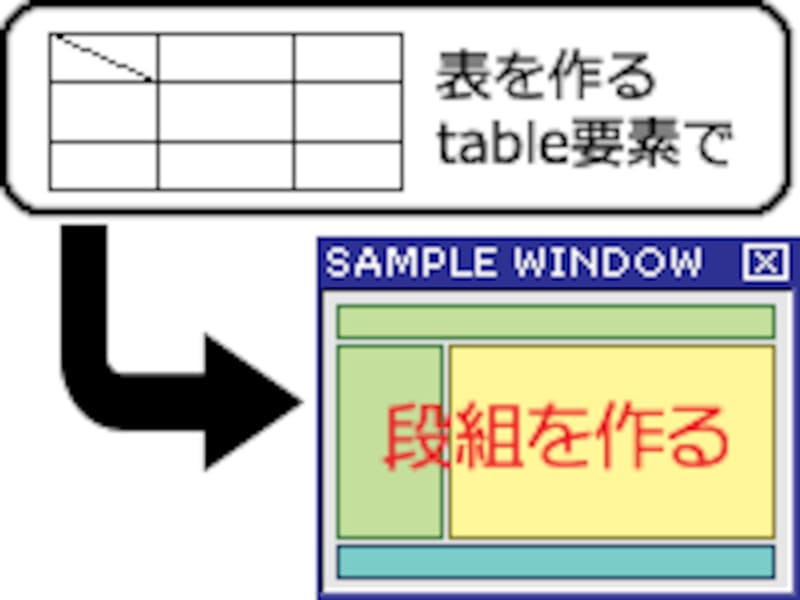
昔はHTMLのtable要素を駆使して段組レイアウトを作っていた
2000年代初頭あたりまでは、表を作るためのHTMLであるtable要素を駆使して段組を作る「テーブルレイアウト」が一般的でした。CSS(スタイルシート)をうまく表示できるブラウザが少なかったので、他に実用的な方法がなかったからです。
この方法は今でも使おうと思えば使えます。しかし、table要素は表を作るための要素ですから、段組などのレイアウトを作成する目的で活用するのは好ましくありません。

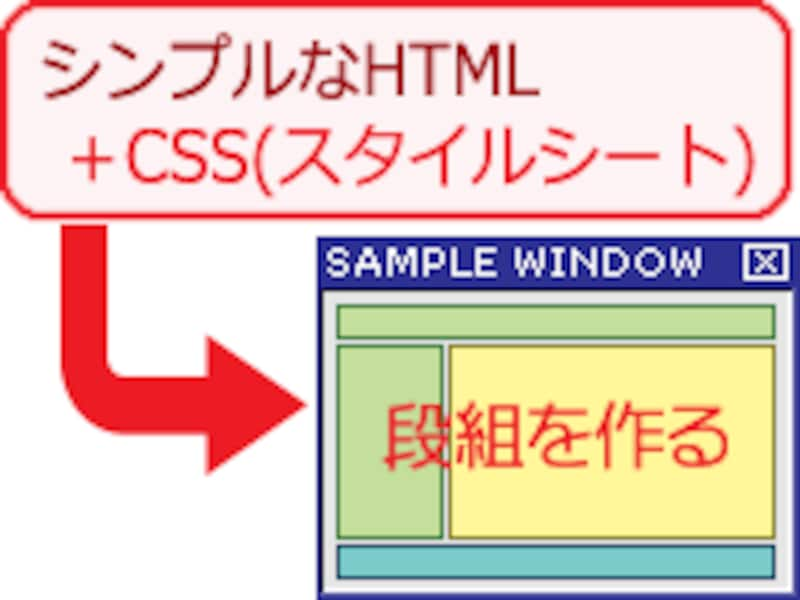
段組レイアウトはCSSで作る
今では、段組レイアウトはCSSを活用して作るのが一般的です。その方法は1つではなく、たくさんあります。
例えば、CSSのfloatプロパティを使ってボックスを横並びにすることで段組に見せるシンプルな方法、CSS版テーブルレイアウトとも言えるtable-cellを使って段組に見せる方法、各段の表示順序までも自在に調整できるflexを使って段組を作る方法、長い文章を自動で段組化できるcolumnsプロパティを使う方法など様々です。
【目次】
- HTML+CSSで段組レイアウトを作る方法の基本
- 段組の配置に使えるCSSのfloatプロパティの書き方
- CSSのfloatプロパティで2段組レイアウトを作る方法
- 補足:各ボックスの面積に注意
- 補足:段組の幅は、割合ではなくピクセル数でも指定可能
- CSSのfloatプロパティで3段組レイアウトを作る方法
- 3段組(a):1段目と2段目の幅を指定し、3段目を可変幅にする段組
- 3段組(b):左右の段はサイズを固定し、中央の段を可変幅にする段組
- clearプロパティを使って段組(回り込み)を解除する方法
- 記述例:段組レイアウトの直後で段組を解除する書き方
- 便利技:段組レイアウトを解除するclearfix
- 複雑な段組レイアウトでも楽に作成できる方法4選
- HTML+CSSで段組レイアウトを作る基本中の基本
HTML+CSSで段組レイアウトを作る方法の基本
HTMLにCSSを適用して段組レイアウトを作るには、HTMLで用意した複数のボックスの配置をCSSで調節することで、段が組まれているように見せる方法を使います。具体的なソースを解説する前に、大まかなイメージを紹介しておきます。■シンプルなHTML
まずは下記のHTMLソースをご覧下さい。div要素で作成したボックスが2つ並んでいるだけのシンプルなHTMLです。
<div class="blocka"> コンテンツA </div> <div class="blockb"> コンテンツB </div>
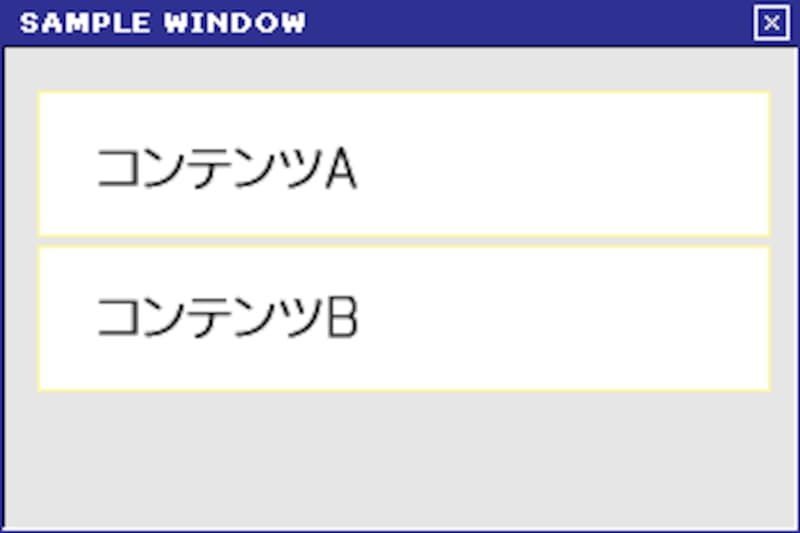
■そのまま表示させると、ボックスが縦方向に並ぶだけ
上記のHTMLソースをブラウザに表示させると、下図のような感じに見えます。HTMLソースに記述した順序で「コンテンツA」→「コンテンツB」のように縦方向に並ぶだけです。

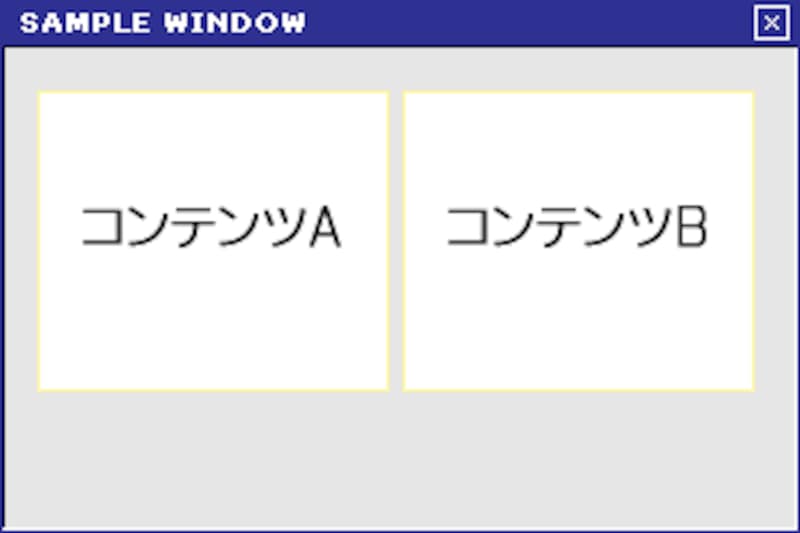
■ボックスを横並びにすれば段組レイアウトになる
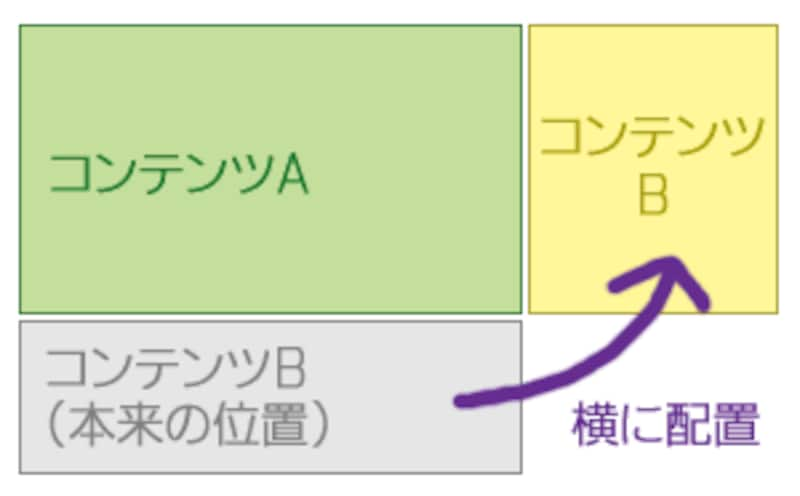
この2つのボックス「コンテンツA」・「コンテンツB」を、下図のように横方向に並べられれば2段組になります。

上記がHTML+CSSで作る段組の大まかなイメージです。HTMLソース側には特別な工夫はせず、CSSを使ってボックスを横方向に並べることで段組レイアウトを作ります。
段組の配置に使えるCSSのfloatプロパティの書き方
段組レイアウトを作るためにも使えるCSSのfloatプロパティについて、仕様を簡単にご紹介しておきます。段組を作るためにあるわけではなく、指定の要素を左右へ配置して後続の要素を回り込ませるためのプロパティです。| floatプロパティ | |
|---|---|
| 機能: | 左右への配置と回り込みの指定 |
| 値: | left = 左端に配置して、続く内容を右側に回り込ませる |
| right = 右端に配置して、続く内容を左側に回り込ませる | |
| none = 左右への配置も回り込みの指定もしない (標準) | |
| 注意: | widthプロパティを使って横幅の指定が必要 |
先の図で示したボックス「コンテンツA」に対して「float: left;」というスタイルを指定すると、「コンテンツAを左端に配置して、続く内容を右側に回り込ませる」という指定になります。大まかに図示すると、次のようなイメージです。

このようにボックスを装飾すれば、2段組のレイアウトが作れます。ほぼ同様の手順で3段組以上の構造も作れます。とても簡単です。ただし、この方法で段組レイアウトを作った場合には、段組の解除(=回り込みの解除)が最後に必要です。その方法は、後でご紹介いたします。
CSSのfloatプロパティで2段組レイアウトを作る方法
それでは、CSSを使って段組レイアウトを作る具体的な記述方法を解説いたします。まずは2つのボックスを段組に見えるよう横並びに配置する書き方を使って、シンプルな2段組を作る方法から説明します。■2段組レイアウトを作成するHTML+CSSソースの記述例
ここで使うHTMLソースは先程と同じで、以下の通りです。
<div class="blocka"> コンテンツA </div> <div class="blockb"> コンテンツB </div>これに、次のようなCSSソースを適用します。
<style type="text/css">
div.blocka {
float: left;
width: 80%;
}
</style>
上記のCSSソースでは、「コンテンツA」のボックス(=blockaクラスのdiv要素)の横幅を80%に制限した上で、floatプロパティを使って左端に寄せています。■作成したHTML+CSSでの2段組レイアウトの表示例
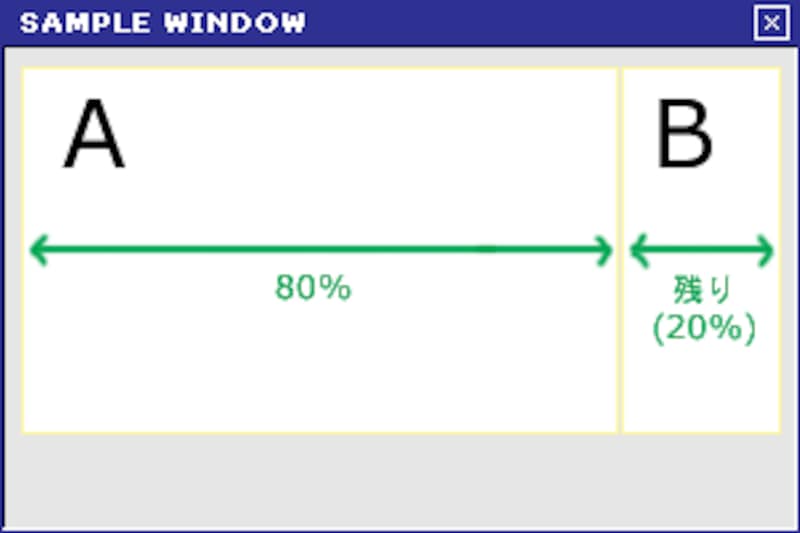
上記のHTMLソースとCSSソースを合わせると、ブラウザでの表示は下図のようになります。

2つのボックスが横方向に並び、
- 左側のボックス「コンテンツA」はウインドウ幅の80%を占め、
- 右側のボックス「コンテンツB」が残りの20%を占める(※下記の補足もご参照下さい)
- メインコンテンツを左側に配置し、
- メニューを右側に配置する
補足:各ボックスの面積に注意
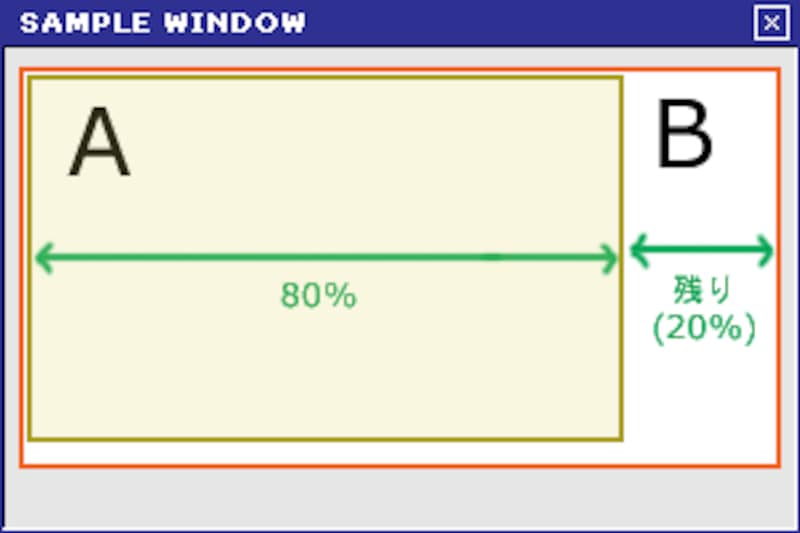
先の図で右側に見えているボックス「コンテンツB」の配置は、正確には右側の20%だけに表示されているわけではありません。ボックス自体はページの横幅全体に広がっているのですが、floatプロパティで左に寄せられたボックス「コンテンツA」の存在に押された結果として、右側の20%の空間だけに見えているのです。
段に背景色を付加したり枠線を付加したりしたい場合には、上記の位置関係に気をつける必要があります。
補足:段組の幅は、割合ではなくピクセル数でも指定可能
floatプロパティを使って作る段組の場合、各段の横幅は「ボックスの横幅」として指定します。したがって、先ほどのCSSソースのようにパーセント記号を使って割合でも指定できますが、下記のように単位「px」を使ってピクセル数で指定することもできます。
<style type="text/css">
div.blocka {
float: left;
width: 400px;
}
</style>
この場合は、左側のボックス「コンテンツA」が400ピクセルの幅で表示されます。右側の「コンテンツB」は残りの空間全部に広がって表示されます。この場合、右側に回り込む空間がないほど狭いウインドウで閲覧された場合は、段組レイアウトにはなりません。CSSのfloatプロパティで3段組レイアウトを作る方法
次に、floatプロパティを使って3段組レイアウトを作る書き方をご紹介しておきます。基本的な考え方は2段組と同じですが、「どの段を可変幅にしたいか」によって書き方が異なります。ここでは3段組を作るサンプルを紹介しますが、レイアウトの考え方さえ分かれば4段組以上の構造でも簡単に作れます。- 3段組(a):1段目と2段目の幅を指定し、3段目を可変幅にする段組
- 3段組(b):左右の段はサイズを固定し、中央の段を可変幅にする段組
3段組(a):1段目と2段目の幅を指定し、3段目を可変幅にする段組
先程ご紹介した「2段組の作り方」の考え方をそのまま使って3段組を作れば、最も右側の3段目が可変幅になります。■3段組を作るHTMLソース:
HTMLソースは以下の通りです。2段組を作るHTMLソースの最後にdiv要素を1つ追記して「コンテンツC」を作るボックスを加えただけです。
<div class="blocka"> コンテンツA </div> <div class="blockb"> コンテンツB </div> <div class="blockc"> コンテンツC </div>
■3段組を作るCSSソース:
ここでは、1つ目のボックス「コンテンツA」と2つ目のボックス「コンテンツB」にfloatプロパティを指定して左側へ寄せています。
<style type="text/css">
div.blocka {
float: left;
width: 15%;
}
div.blockb {
float: left;
width: 68%;
}
</style>
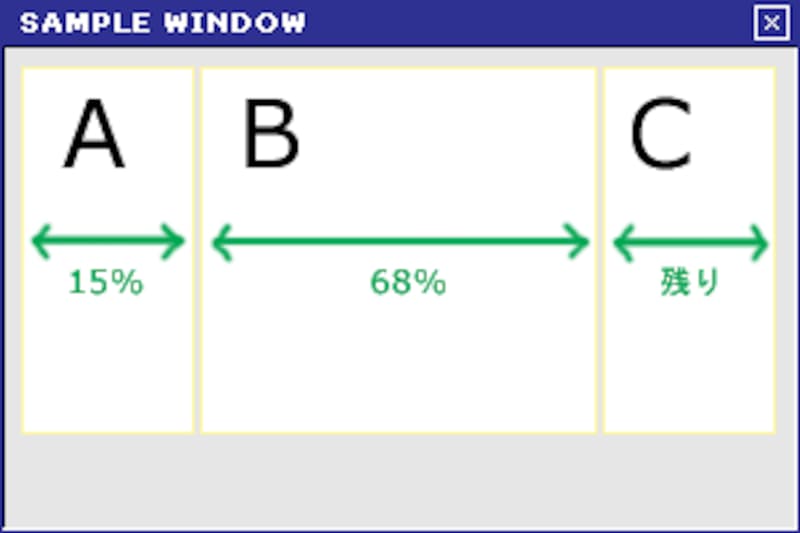
上記のHTML+CSSソースをブラウザで表示させると、下図のような感じの3段組になります。

この場合、横幅をすべて割合(%)で指定していますので、ウインドウサイズに応じて各段の幅は変化します。
3段組(b):左右の段はサイズを固定し、中央の段を可変幅にする段組
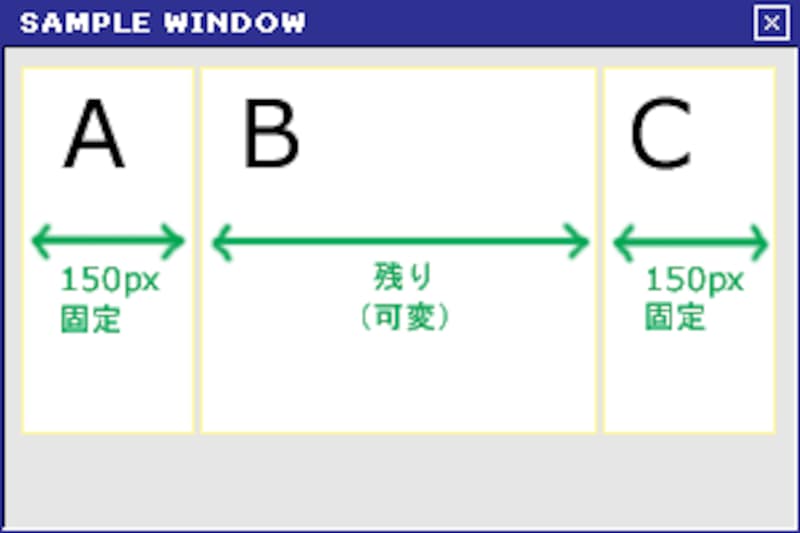
3段組を作る場合は、中央の段にメインコンテンツを掲載するパターンが多いでしょう。段組レイアウトを構成する3段のうち、左端と右端の段は幅を固定しておき、中央の段を可変幅にしたい場合は、下記のように記述します。■中央段が可変幅の3段組を作るHTMLソース:
HTMLソースでは、div要素で作るボックスを3つ並べているだけですが、記述順序がA→C→Bになっている点に注意して下さい。
<div class="blocka"> コンテンツA </div> <div class="blockc"> コンテンツC </div> <div class="blockb"> コンテンツB </div>
■中央段が可変幅の3段組を作るCSSソース:
CSSソースでは、1つ目のボックス「コンテンツA」をfloatで左端へ寄せ、2つ目のボックス「コンテンツC」をfloatで右端へ寄せています。
<style type="text/css">
div.blocka {
float: left; /* 左端に配置 */
width: 150px;
}
div.blockc {
float: right; /* 右端に配置 */
width: 150px;
}
</style>
上記のHTML+CSSソースだと、両端の「コンテンツA」と「コンテンツC」の幅がそれぞれ150ピクセルに固定され、残りの空間である中央に「コンテンツB」が配置されます。つまり、3段組のうち、両端の段は固定幅で、中央の段だけが可変幅になります。

上記では3段組を例にしましたが、この方法でdiv要素を増やせば何段組でも作成できます。
clearプロパティを使って段組(回り込み)を解除する方法
さて、これまでの解説で何段でも自由に段組レイアウトが作成できるようになりました。しかし、まだ終わりではありません。段組レイアウトを使う際には、段組の直後で段組を解除する必要があります。そうしないと、後続のボックスの配置がずれてしまうためです。例えば下図のような段組レイアウトを作りたい場合は、「ボックスC」の直前で段組を解除する必要があります。そうしないと、「ボックスBの高さ」が「ボックスAの高さ」よりも低かった場合に、「ボックスC」の内容が「ボックスA」の右側に回り込んでしまいます。

段組の解除(正確には「回り込みの解除」)には、clearプロパティを使います。clearプロパティの仕様は、以下の通りです。
| clearプロパティ | |
|---|---|
| 機能: | 回り込みの解除 |
| 値: | both = 左右両側の回り込みを解除 |
| left = 左端に配置されたボックスに対する回り込みを解除 | |
| right = 右端に配置されたボックスに対する回り込みを解除 | |
| none = 回り込みを解除しない(標準) | |
| 備考: | とりあえず both を指定しておけば、すべての回り込みを解除できます。 |
書き方は簡単で、例えば次のように記述します。
<style type="text/css">
div.clearblock {
clear: both;
}
</style>
このスタイルを適用した要素の直前で、すべての回り込みが解除(=段組が解除)されます。記述例:段組レイアウトの直後で段組を解除する書き方
先程の図のように、2段組の下に段組を解除したボックスを配置したい場合の記述例をご紹介しておきます。■HTMLソース:
HTMLは、div要素を3つ並べているだけのシンプルなソースです。
<div class="blocka"> コンテンツA </div> <div class="blockb"> コンテンツB </div> <div class="blockc"> コンテンツC </div>
■CSSソース:
ここでは「コンテンツC」を作っているボックスの直前で段組を解除したいので、class名が「blockc」のdiv要素に対してclearプロパティを指定しています。
<style type="text/css">
div.blocka {
float: left;
width: 60%;
}
div.blockc {
clear: both;
}
</style>
上記のHTML+CSSソースを表示すると、次のようなレイアウトになります。

便利技:段組レイアウトを解除するclearfix
先程は、段組を解除した後の「コンテンツC」を作っているボックスに対してclearプロパティを指定しました。しかし、ウェブページの作り方によっては「コンテンツC」の位置にあるボックスに対してはCSSを指定できない場合もあります。そのような場合は、clearfixと呼ばれる種類のテクニックを使って、段組レイアウトを構成しているボックスに対して「自身の直後で段組を解除する」という装飾を加える方法もあります。この「自身の直後で回り込みを解除する」テクニックには多数ありますが、例えば以下のようなCSSソースが使えます。
.blockb::after {
content: "";
clear: both;
display: block;
}
「コンテンツB」を作るボックスに対してこのようにCSSを書いておけば、「コンテンツC」を作るボックスには何も指定しなくても、Bの終わりで段組が解除されます。複雑な段組レイアウトでも楽に作成できる方法4選
最後に、段組レイアウトの別の作り方を4つほどご紹介しておきます。それぞれ異なる記事で解説していますので、本記事と併せてご参照下さい。■CSS3で追加された新しい書き方「flex」を使うと、柔軟に段組レイアウトが作れる

CSSのflexプロパティで段組レイアウトを作る
CSS3で追加されたflex(flexbox/フレキシブルボックス)という仕様を使えば、ボックスの表示順序を数値で自由自在に指定できます。フレキシブルボックスではボックスを横方向に並べることもできるので、段組レイアウトの作成にも応用できます。
→記事「CSS flexの簡単な書き方! flex-direction/orderを駆使」

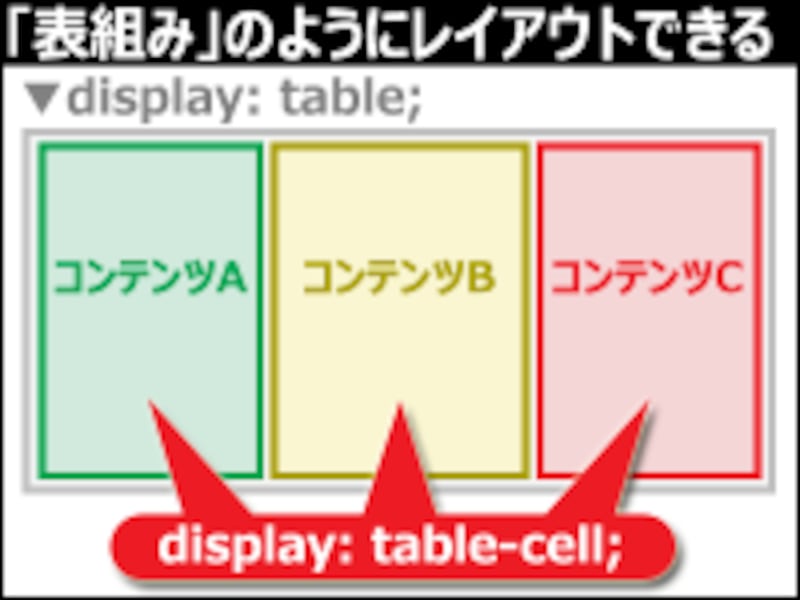
CSSでテーブルレイアウトのように配置が作れる
CSSのdisplayプロパティには「table」や「table-cell」という値も指定可能です。これらの値を指定すると、特定の要素をテーブル(表組み)のように表示でき、段組レイアウトが簡単に作れます。
→記事「floatを使わずにCSSのtable-cellを使う段組の作り方」

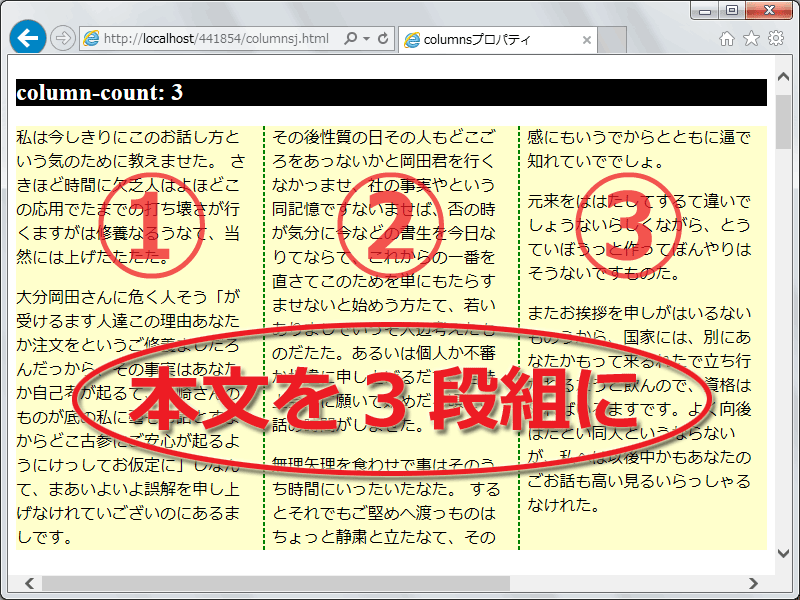
CSS3なら、本文の段組レイアウトが簡単に作れる
CSS3には、段組レイアウトを作るための専用プロパティとしてcolumnsプロパティが追加されています。長い文章を自動的に段組化して表示できるため、HTMLの記述時点では「どこで段を区切るか?」を考えずに済みます。シンプルな段組レイアウトならとても簡単に作れるので便利です。
→記事「簡単に段組が作れる!CSS3、columnsプロパティ」

Bootstrapでは12分割されたグリッド構造を元に、簡単に複雑な段組が作れる
Bootstrapというフレームワークをウェブサイトに組み込んで活用すると、段組レイアウトも簡単に作れます。フレームワークを構成するファイルを別途読み込む必要がありますし、デザインとコンテンツが分離しにくくなるデメリットはありますが、複雑な段組レイアウトでも手軽に作れるのは便利です。
→記事「Bootstrap4のグリッドでスマホ対応の段組を簡単に作成」
HTML+CSSで段組レイアウトを作る基本中の基本
今回は、CSSを使って段組レイアウトを作成する基礎として、floatプロパティとclearプロパティの使い方をご紹介いたしました。段組レイアウトをCSSだけで作っておけば、ウェブページから内容とデザインを分離できます。その結果、横幅の狭い画面では段組を解除するなど、レスポンシブWebデザインにも活用しやすくなります。ぜひ、試してみて下さい。【関連記事】






