マーカーはリストだけではない
 見出しのデザインとして、見出しの文字の先頭に画像を加えてみたいと思ったことはありませんか?
見出しのデザインとして、見出しの文字の先頭に画像を加えてみたいと思ったことはありませんか?
すべての見出しに画像を表示するタグを追記するのは記述量が多くなってしまって無駄ですし、ul要素とli要素を使った「リスト」にすると「見出し」であることが表現できません。
そこで、スタイルシートの出番です。スタイルシートを使えば、たった1つスタイルを記述しておくだけで、 すべての見出しの先頭に同じ画像を加えることができます。
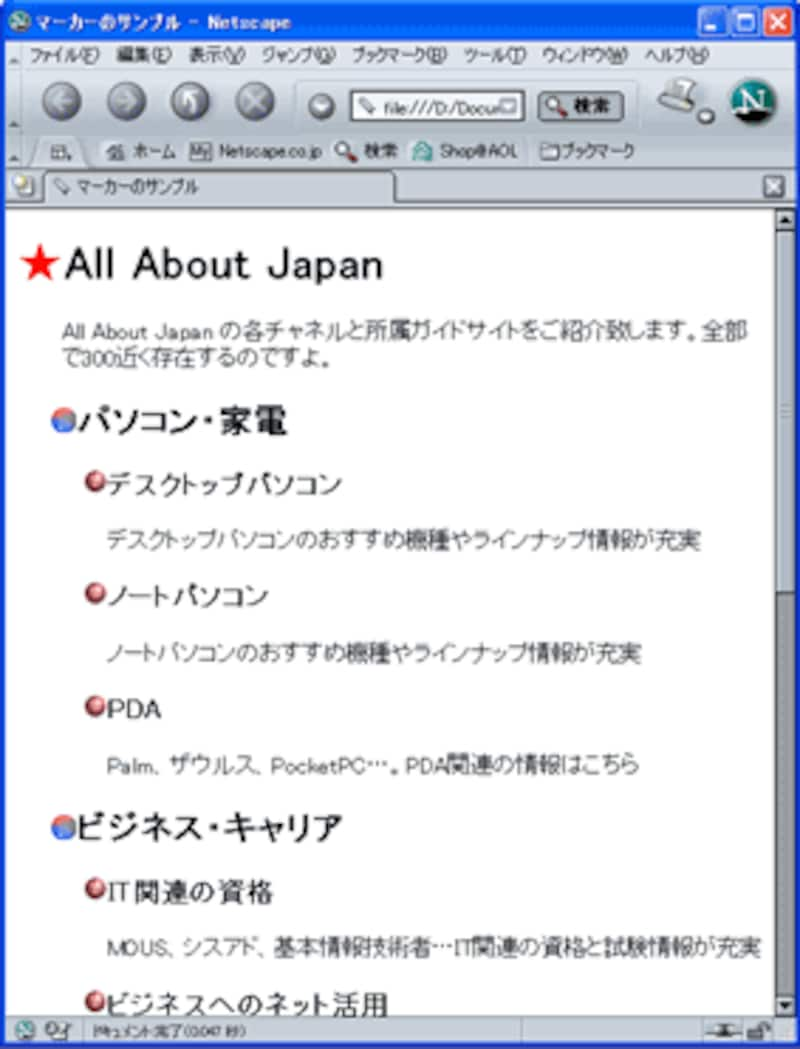
以下の画面イメージを見て下さい。 いくつかの見出しが表示されています。これらは、見出しを表現する要素 h1 ~ h3 を使って構成しています。 それぞれの頭に、画像が付いています。しかしHTMLソースには、画像を表示するソースは一切ありません。スタイルシートで表示させているからです。

このようにスタイルシートでは、たった1つスタイルを記述するだけで、すべての見出しの先頭にマーカー(記号)を加えるようなことも 楽々に実現できます。
※ここでは「見出し」を例にしましたが、適用できるのは「見出し」だけではありません。(後述)
デザイン自由度を大幅に高める「疑似要素」
上記のテクニックには、「 before 疑似要素 」を利用しています。
この before疑似要素を使うと、任意の要素の頭(直前)に、任意のオブジェクト(文字や画像など)を加えることができます。







