疑似要素と content プロパティで見出しの先頭にマーカーを!
それでは、具体的な記述方法の説明です。
ここでは、見出しを第1段階から第3段階まで使用することにします。 (つまり、h1要素~h3要素まで)
まずは、HTML部分です。
これは何の変哲もないHTMLです。ただ、見出しを並べているだけです。
<h1>All About</h1> <h2>パソコン・家電</h2> <h3>デスクトップパソコン</h3> <h3>ノートパソコン</h3> <h3>PDA</h3> <h2>ビジネス・キャリア</h2> <h3>IT関連の資格</h3> <h3>ビジネスへのネット活用</h3> <h3>フリーランス</h3>
そして、次のスタイルシートを加えます。
※スタイルシートは、HTMLファイルのhead要素(<head>~</head>内)に記述します。 詳しくは、記事「スタイルシートを記述する3つの方法」をご参照下さい。
h1:before {
content: "★";
color: red;
}
h2:before {
content: url( orangeball.gif );
margin-left: 1em;
}
h3:before {
content: url( orangestar.gif );
margin-left: 2.5em;
}
※h2要素には、orangeball.gif 画像を加えています。
※h3要素には、orangestar.gif 画像を加えています。
※また、見出しの階層構造を視覚的に表現するため、h2要素とh3要素には、margin-leftプロパティで左側に空間を空けています。
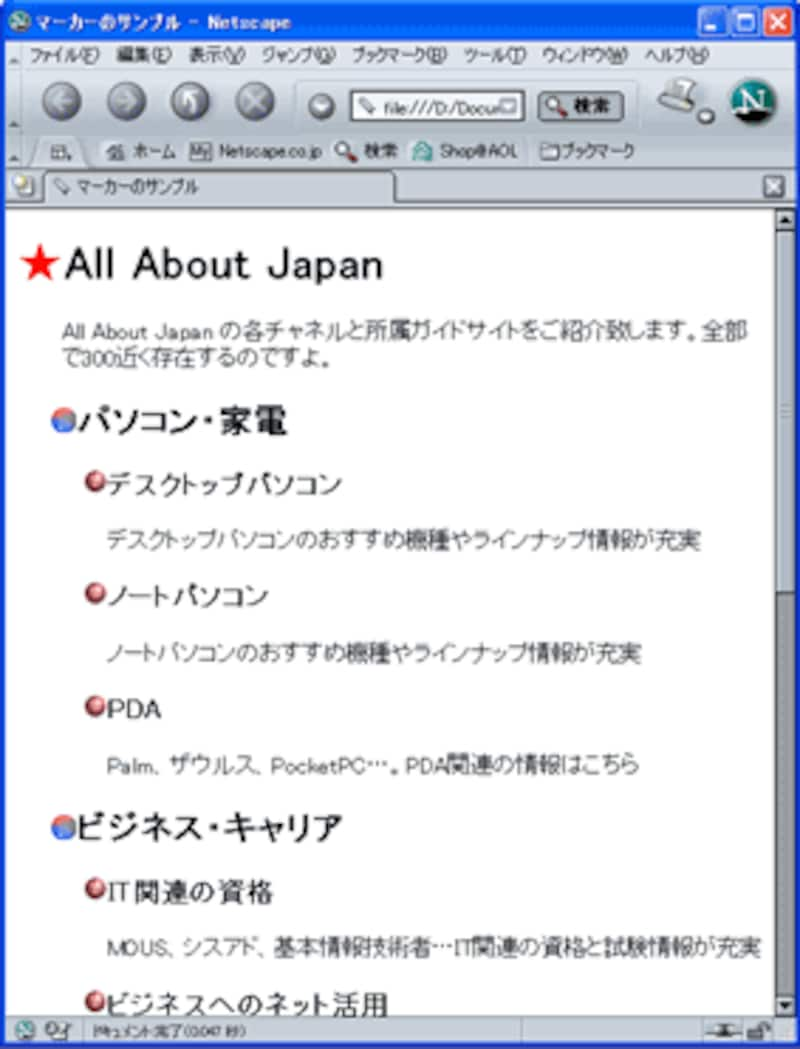
これを表示させると、次のようになります。
※上のHTMLソースでは、見出しだけを表示し、本文の文章は省略しました。ソースが長くなりますので。

いかがでしょうか?
スタイルシートでたった1カ所記述を加えただけで、すべての見出しの先頭に画像が加わっています。
ちなみに、スタイルシートがないと、次のような表示になります。

大きな問題点
この「before疑似要素」と「contentプロパティ」を使用する方法は、なかなか便利です。しかし、一見便利なこの方法には、問題点もあります……。







