tableタグとは?使い方や表の作成方法
tableタグとは、HTMLで表組みを作るためのタグの1つです。tableタグには、開始タグ<table>と終了タグ</table>があり、そのタグに挟まれた全体をtable要素と呼びます。図ではピンク色の枠で示した範囲です。そのtable要素の内側に、行を作るtrタグ(水色部分)と、セルを作るtdタグ(黄色部分)を必要な個数だけ書くことで、表の行列が作れます。tableに関連する要素は他にもありますが、最低限の基本要素としてtable、tr、tdの3つを使えば表になります。
HTMLでは3種類の要素さえ書けば、最低限の表が作れる:(1)表全体を作るtableタグ、(2)列を作るtrタグ、(3)セル1つ1つを作るtdタグ
本記事では、table関連タグの簡単な使い方と、CSSを使って罫線を引いたり見やすい余白を確保したりする装飾方法など、HTML5+CSS3で表を作る基本をざっとご紹介いたします。
【本記事の目次】
- 基本:HTML5で表を作るtable関連タグの意味と書き方の基礎
- 基本:CSS3で表を装飾する基礎:border-collapse、border、padding
- 基本:HTML5+CSS3でシンプルな表を作る書き方(まとめ)
- 見出しセルの作り方
- table内をヘッダ・本体・フッタに分けて装飾する方法
- table内側には細い罫線を引き、table外側には太い罫線を引く方法
- table内に斜線を引く方法
- table内にある複数のセルを結合する方法
- tableにキャプション(表題)を付ける方法
- tableタグを使わないテーブルレイアウト
- table関連要素を駆使する書き方いろいろ
HTML5で表を作るtable関連タグの意味と書き方の基礎
シンプルな3行×3列の表を作るHTMLソースは下記の通りです。使っているタグは、表全体を作るtable、行を作るtr、セルを作るtdの3つだけです。<table> <tr><td>A1</td><td>B1</td><td>C1</td></tr> <tr><td>A2</td><td>B2</td><td>C2</td></tr> <tr><td>A3</td><td>B3</td><td>C3</td></tr> </table>表を作るHTMLソースは一見すると複雑に感じられるかもしれません。しかし、上記のHTMLソースに書いている内容は主に以下の4点です。構造さえ分かれば、とても簡単です。
- 表の全体を、<table>タグと</table>タグで囲む。
- 1行の全体を、<tr>タグと</tr>タグで囲む。※上記ソースの太字部分。
- セル1つを、<td>タグと</td>タグで囲む。
- セルの中身は、<td>~</td>の内側に書く。
この記述例では3行×3列の表を作っていますから、tr要素(=<tr>タグ~</tr>タグ)は計3個あり、tr要素に含まれるtd要素(=<td>タグ~</td>タグ)も3個ずつの計9個あります。行列の必要数に応じて増減させれば、自由な行数×列数の表が作れます。
■HTMLでは表の構造を作るだけ
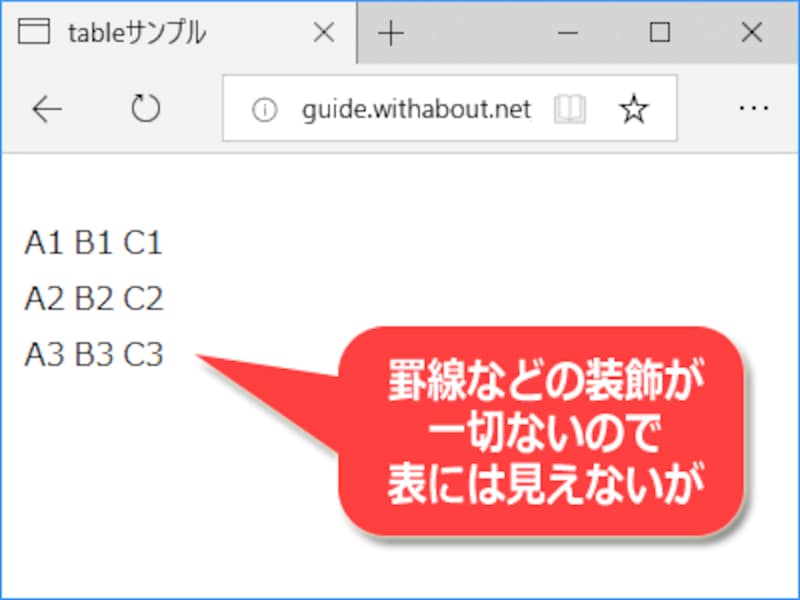
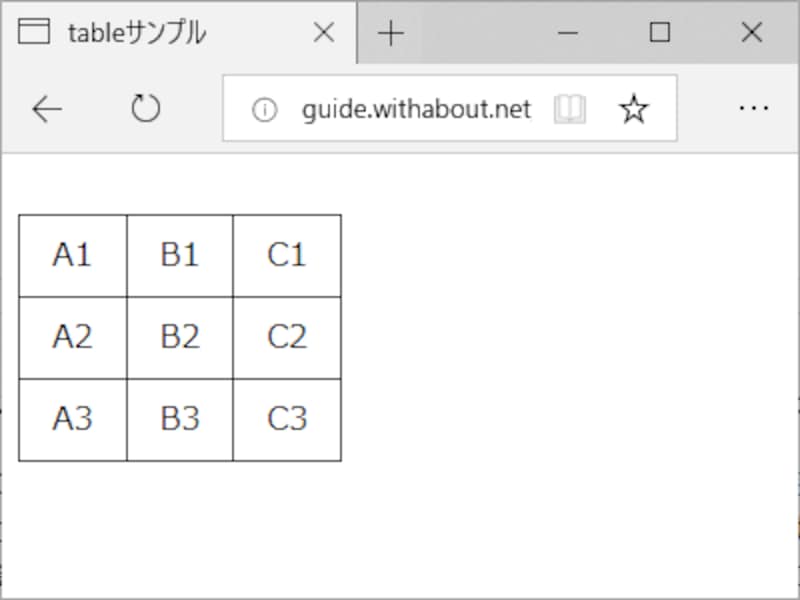
上記のHTMLソースで表の構造は作れますが、そのHTMLをブラウザで表示しても下図のようにしか見えません。何も装飾を加えていない段階では、表の罫線すらも描画されないからです。

tableタグ等を使ってHTMLで表を作成しただけでは、罫線や余白などの装飾がないため、表らしくは見えない
罫線が描画されないだけでなく、各セルの内部には余白もないため隣接セルがほぼぴったり連続してしまい、かなり見づらくなっています。HTMLはあくまでも表の構造を作るだけなので、見やすく表示するためにはCSSで装飾を加える必要があります。
CSS3で表を装飾する基礎:border-collapse、border、padding
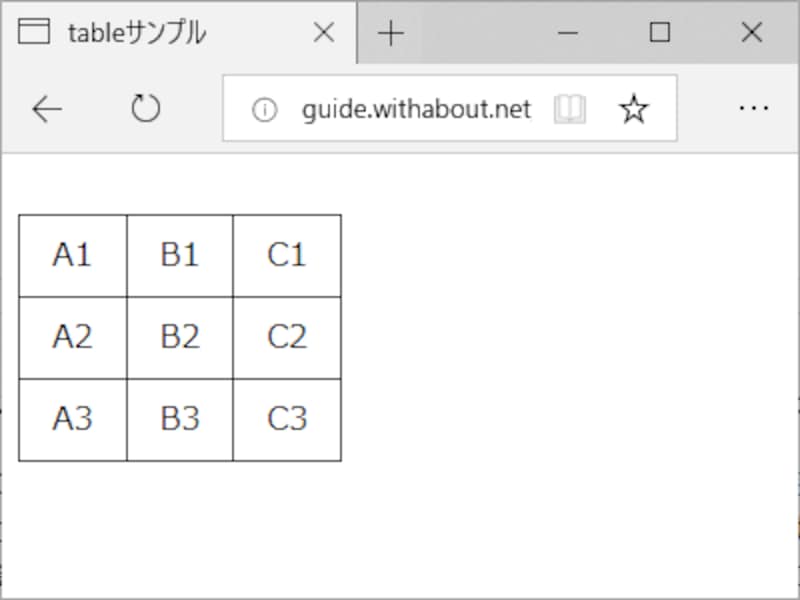
先程のHTMLソースで作った3行×3列の表を、CSSで見やすく装飾してみましょう。縦横に罫線を引いて表らしくし、各セルの内部に余白を設けて見やすくします。さらに細かな装飾については後述しますので、まずは下図のように最低限の「表として見える」装飾だけを作ります。
3行×3列の表をCSSで装飾した表示例。縦横に罫線を引いて、セルの内部に余白を設けるだけでも見やすい表になる
上図のようにシンプルな表として装飾するには、CSSソースを以下のように書きます。
/* ▼表全体の装飾 */
table {
border-collapse: collapse; /* セルの境界線を共有 */
}
/* ▼各セルの装飾 */
td {
border: 1px solid black; /* 表の罫線(=セルの枠線) */
padding: 0.5em 1em; /* セル内側の余白量 */
}
記述の意味を示すためにコメントを加えていますから長くなっていますが、ここで使っているプロパティは、border-collapseプロパティ、borderプロパティ、paddingプロパティの3つだけです。この3つが、CSSで表を装飾する際の基本だと言えるでしょう。以下に詳しく解説します。- 1. セルに対して枠線(border)を引くことで、表の罫線になる
- 2. セルの内側に余白を設けて見やすくするにはpadding(内側の余白)を使う
- 3. 隣接セルの枠線を共有させて罫線らしく見せるborder-collapseプロパティ
- 備考:border-collapseの値による見え方の違い
■1. セルに対して枠線(border)を引くことで、表の罫線になる
CSSには、表の罫線を引く専用のプロパティはありません。表のセルを作るtd要素に対して枠線を引くことで、表の罫線のように見せる方法を使います。枠線を引くプロパティはborderプロパティですから、td要素に対してborderプロパティを使うことで縦横に罫線を引けます。
td {
border: 1px solid black; /* 表の罫線(=セルの枠線) */
}
ここでは、太さ1ピクセルの実線(solid)を黒色(black)で描いています。これらの値を変更することで、罫線を太くすることもできますし、色や線種を変更することもできます。■2. セルの内側に余白を設けて見やすくするにはpadding(内側の余白)を使う
セルの内側に余白がないと、中身がギチギチに詰まった読みにくい表になってしまいます。この余白量を調節するには、paddingプロパティを使います。表に限らず、あらゆる要素で内側の余白量を調節するために使う書き方です。
td {
padding: 0.5em 1em; /* セル内側の余白量 */
}
ここでは、上下に0.5文字分(0.5em)+左右に1文字分(1em)の余白を設けています。例として単位に「em」を使いましたが、単位に「px」を使えばピクセル値で余白量を指定することもできます。■3. 隣接セルの枠線を共有させて罫線らしく見せるborder-collapseプロパティ
表に対してだけ使われる特別なプロパティにborder-collapseプロパティがあります。これは、隣接するセルの枠線を共有するか分離するかを指定するプロパティです。この記述は、表を装飾する際に必須と言えます(見え方の違いは後述)。先のCSSソースでは以下のように書きました。
table {
border-collapse: collapse; /* セルの境界線を共有 */
}
値に「collapse」を指定すると、隣接するセルの境界線が共有されるため、td要素に対して指定した枠線が表の罫線らしく見えます。値に何も指定しないか、または「separate」を指定すると、隣接するセルの境界線は分離されるため、罫線が二重に描かれてしまいます。■備考:border-collapseの値による見え方の違い
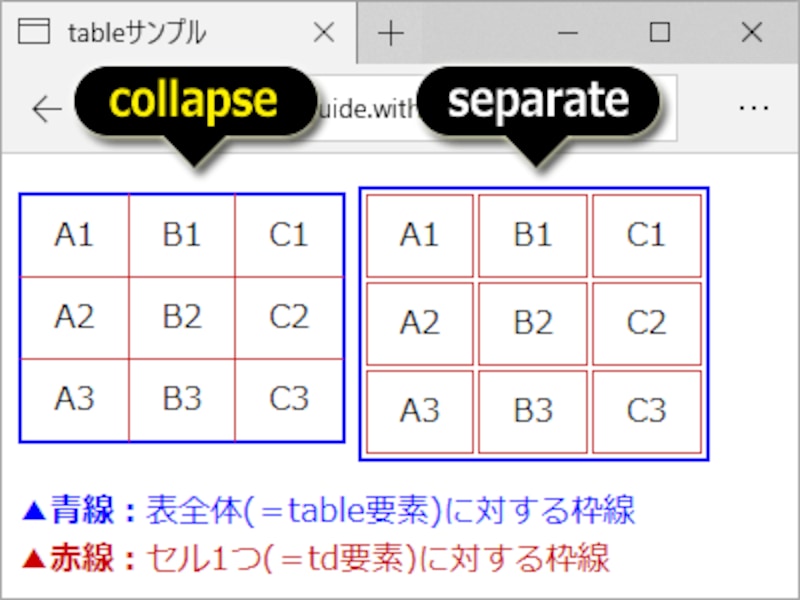
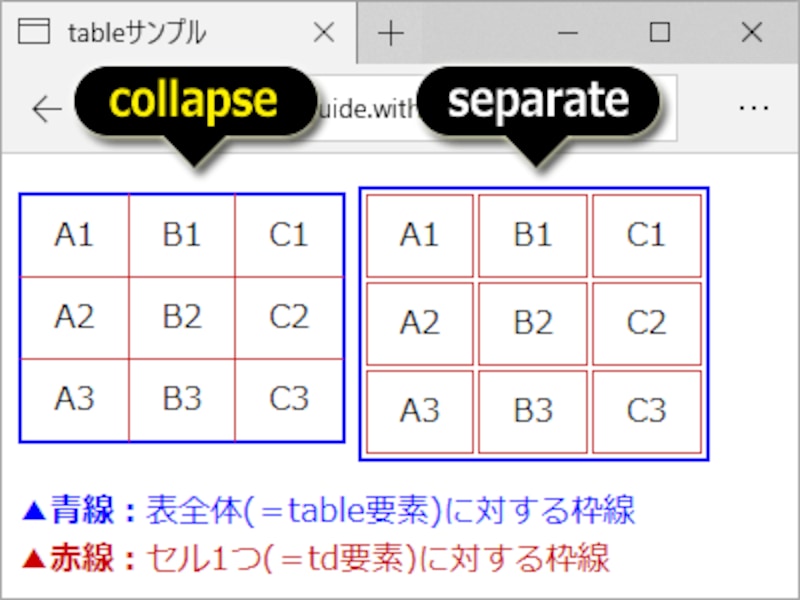
border-collapseプロパティに値「collapse」を指定した場合と、値「separate」を指定した場合(または何も指定しなかった場合)とでは、下図のように見え方が異なります。差が分かりやすいように、table(表の外枠)には青色の枠線を、td(セルの枠)には赤色の枠線を引いています。

border-collapseプロパティの値によって罫線の描かれ方が異なる (何も指定しなかった場合は、separateが指定されたものとして描画される)
このように、table要素に対してborder-collapseプロパティを使って隣接セルの枠線を共有させる指定は、ウェブページ上で表に罫線を引く際には必須の記述と言えるでしょう。
HTML5+CSS3でシンプルな表を作る書き方(まとめ)
これまでにご紹介したように、HTMLで最低限の表を作るには、- 表全体を作る:table要素
- 1行を作る:tr要素
- 1つのセルを作る:td要素
- 隣接セルの枠線を共有させて罫線に見せる:border-collapse
- 表の罫線(=セルの枠線)を引く:border
- セルの内側の余白量を指定する:padding
これらをまとめると、以下のようなHTML+CSSソースになります。
<table> <tr><td>A1</td><td>B1</td><td>C1</td></tr> <tr><td>A2</td><td>B2</td><td>C2</td></tr> <tr><td>A3</td><td>B3</td><td>C3</td></tr> </table>
table {
border-collapse: collapse; /* セルの境界線を共有 */
}
td {
border: 1px solid black; /* 表の罫線(=セルの枠線) */
padding: 0.5em 1em; /* セル内側の余白量 */
}
表を作るHTMLソースは、セル1つ1つにtd要素が必要なので記述分量が多くなりがちですが、構造はとても単純で簡単だとお分かり頂けたでしょう。これだけの記述で、下図のような表になります。
3行×3列の表をCSSで装飾した表示例
HTML+CSSで表を作る基本は以上です。次に、見出しセルを作ったり、ヘッダ行とフッタ行を加えたり、キャプションを追加したり、セルを結合したりしてみましょう。どれも、簡単な追記だけで実現できます。
見出しセルの作り方
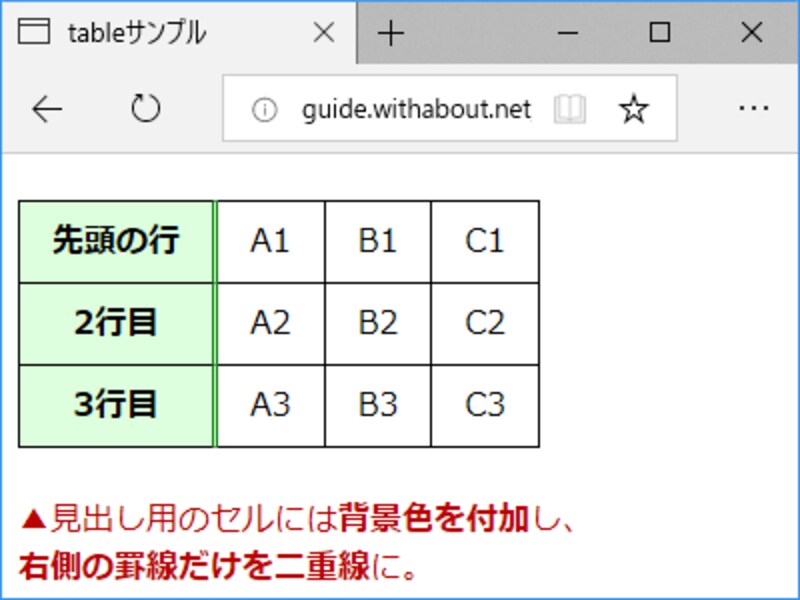
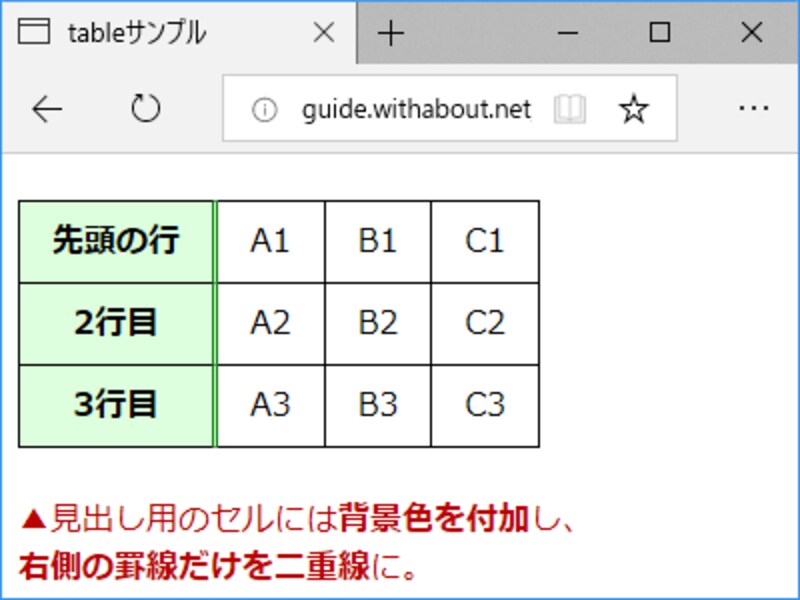
表の端には、見出し用の特別なセルを設けたいことがあります。例えば下図のように、各行の左端のセルを「見出し」として分離して専用の装飾を施したい場合などです。
各行の左端にあるセルだけを「見出し」として装飾した表の表示例
これまで、表のセルを作るにはtd要素(=<td>タグ~</td>タグ)を使うとご紹介してきました。しかし、HTMLには「見出し用のセル」を作るためにth要素(=<th>タグ~</th>タグ)も用意されています。これを使うと、表の構造を見出しと本体に分けられて便利です。
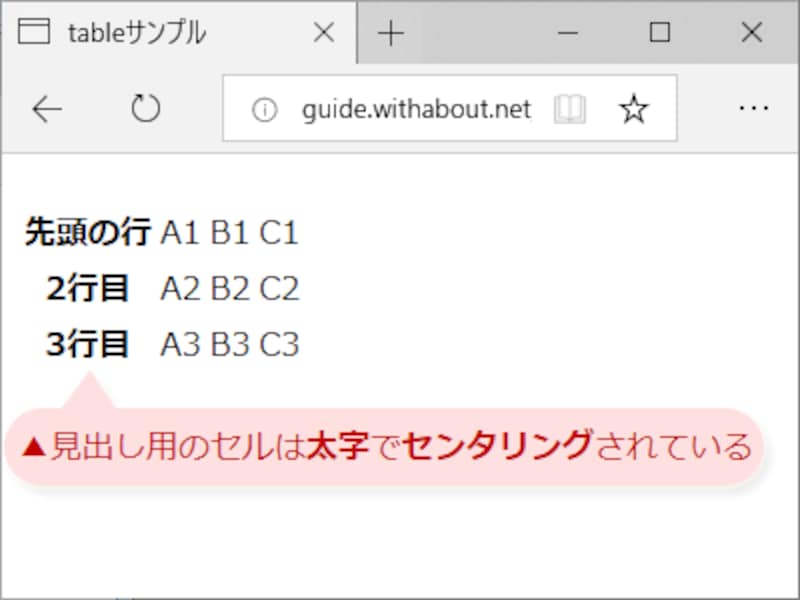
<table> <tr><th>先頭行</th><td>A1</td><td>B1</td><td>C1</td></tr> <tr><th>2行目</th><td>A2</td><td>B2</td><td>C2</td></tr> <tr><th>3行目</th><td>A3</td><td>B3</td><td>C3</td></tr> </table>上記のHTMLソースでは、各行の左端のセルだけをth要素で記述しています。このようにHTMLを記述すると、CSSで一切装飾しない状態でも、代表的なブラウザでは下図のように見出しを「太字+センタリング」で表示します。

見出しセルを作るth要素を使えば、CSSで装飾しなくても、代表的なブラウザでは太字+センタリングで表示される
■見出しセル専用の装飾をCSSで加える書き方
そのセルが見出しなのか本体なのかはHTMLソースの段階で分離されているため、CSSを使って見出しセルだけを対象に装飾する方法は簡単です。単にth要素に対して特別な装飾を適用すれば良いだけですから。例えば下記のように記述します。
/* ▼表全体 */
table { border-collapse: collapse; }
/* ▼全セル共通(※A) */
td, th {
border: 1px solid black; /* 罫線 */
padding: 0.5em 1em; /* 内側の余白量 */
}
/* ▼見出しセルだけの装飾(※B) */
th {
background-color: #dfd; /* 背景色 */
border-right: 3px double green; /* 右側の線 */
}
上記のCSSソースでは、「※A」の部分で全セル共通の装飾(=th要素とtd要素の両方を同時に対象にしたスタイル)を記述し、次に「※B」の部分で見出しセルだけの装飾(=th要素だけを対象にしたスタイル)を記述しています。このCSSソースを先程のHTMLソースに適用すると、下図のように表示されます。

各行の左端にあるセルだけを「見出し」として装飾した表の表示例
table内をヘッダ・本体・フッタに分けて装飾する方法
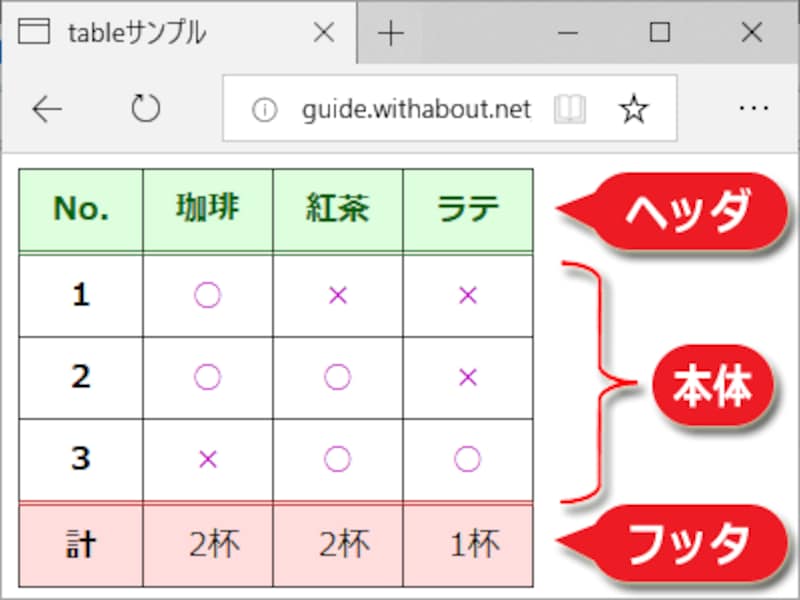
大きな表を掲載する際は、表の最上部をヘッダ、表の最下部をフッタとして装飾したい場合があります。例えば、請求書や領収書のように「先頭行は項目名、最下行は合計金額欄」といった構成の表などです。
表の中にヘッダ行とフッタ行を設けて、本体部分とは異なる装飾を適用したいことがある
そのようにヘッダ行やフッタ行を設けたい場合に便利な要素として、thead要素、tbody要素、tfoot要素の3つがあります。それらの意味と書き方は下記の通りです。
- 表のヘッダ部分を示すthead要素(=<thead>タグ~</thead>タグ)
- 表の本体部分を示すtbody要素(=<tbody>タグ~</tbody>タグ)
- 表のフッタ部分を示すtfoot要素(=<tfoot>タグ~</tfoot>タグ)
これらを活用すると、表を作るHTMLソースが以下のように書けます。
<table>
<thead>
<tr><th>No.</th><td>珈琲</td><td>紅茶</td><td>ラテ</td></tr>
</thead>
<tbody>
<tr><th>1</th><td>○</td><td>×</td><td>×</td></tr>
<tr><th>2</th><td>○</td><td>○</td><td>×</td></tr>
<tr><th>3</th><td>×</td><td>○</td><td>○</td></tr>
</tbody>
<tfoot>
<tr><th>計</th><td>2杯</td><td>2杯</td><td>1杯</td></tr>
</tfoot>
</table>
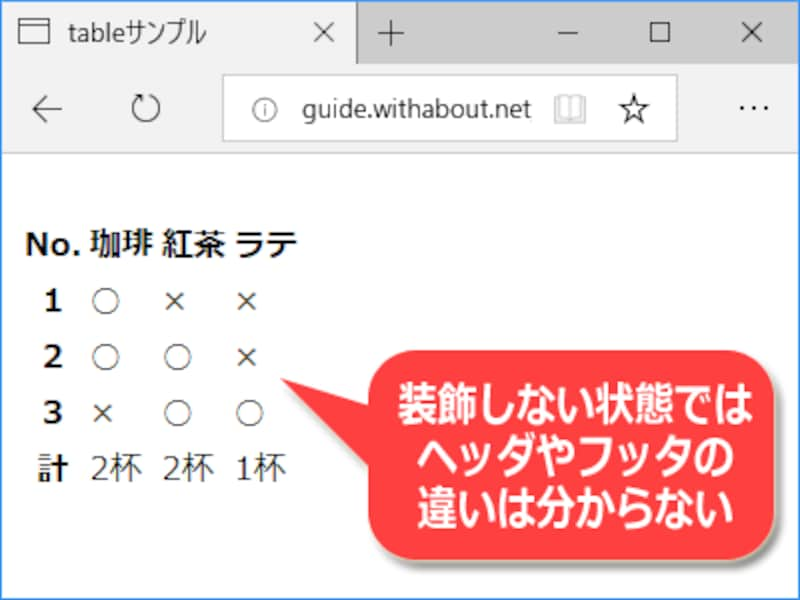
table要素で表全体を作り、tr要素で1行を作り、td要素やth要素で1つのセルを作る点はこれまでと同じです。ただ、行を作るtr要素の外側にthead要素やtbody要素やtfoot要素が書かれている点だけが異なります。これらの記述によって、その行がヘッダ部分なのか本体部分なのか、またはフッタ部分なのかを示すことができます。とはいえ、HTMLを書いただけでは下図のように見た目は変わりません。あくまでも表の構造としてヘッダやフッタの存在が示せるだけです。見た目を変えるには、CSSで装飾を加える必要があります(後述)。

thead要素やtfoot要素を使っても、何も装飾しない状態ではヘッダやフッタは見分けられない (※この図で最上行が太字になっているのは、セルをth要素で作っているためであり、thead要素の存在とは無関係)
ヘッダ行やフッタ行の装飾方法を解説する前に、これら3つの要素の書き方について注意点を2つほど記しておきます。
■注1:tfoot要素の記述位置(順序)に注意
HTML5では、thead→tbody→tfootの順序で記述します。tfoot要素が最後です。古いHTML4の文法では、thead→tfoot→tbodyの順に記述することになっていました。HTML5の記述順序の方が直感的にも分かりやすいでしょうから特に間違うことはないでしょうが、HTML4時代に記述されたソースをコピー&ペーストすると、記述順序がHTML5の文法とは異なる場合がありますから注意して下さい。
■注2:これらは3つセットでなくても良い
thead要素・tbody要素・tfoot要素の3つはセットというわけではなく、不要な要素は使わなくて構いません。例えば、ヘッダ部分(thead)と本体部分(tbody)の2種類だけがあれば良いのなら、tfoot要素は書かなくて問題ありません。
■thead・tbody・tfootで装飾を分けるCSSの書き方
それでは、CSSを使って表のヘッダ行とフッタ行に特別な装飾を加えてみましょう。例えば下記のように記述することで、表のヘッダ部分、本体部分、フッタ部分の3種類で別々の装飾を作れます。
/* ▼表全体 */
table { border-collapse: collapse; }
/* ▼全セル共通の装飾 */
td, th {
border: 1px solid black; /* 罫線 */
padding: 0.5em 1em; /* 内側の余白量 */
}
/* ▼ヘッダ部分の装飾 */
thead {
border-bottom: 3px double green; /* 下線 */
background-color: #dfd; /* 背景色 */
color: darkgreen; /* 文字色 */
}
/* ▼本文部分のセルの装飾 */
tbody td {
text-align: center; /* センタリング */
color: #c0c; /* 文字色 */
}
/* ▼フッタ部分の装飾(※A) */
tfoot {
border-top: 3px double #c00; /* 下線 */
background-color: #fdd; /* 背景色 */
}
/* ▼フッタ部分のセルの装飾(※B) */
tfoot td {
text-align: right; /* 右寄せ */
}
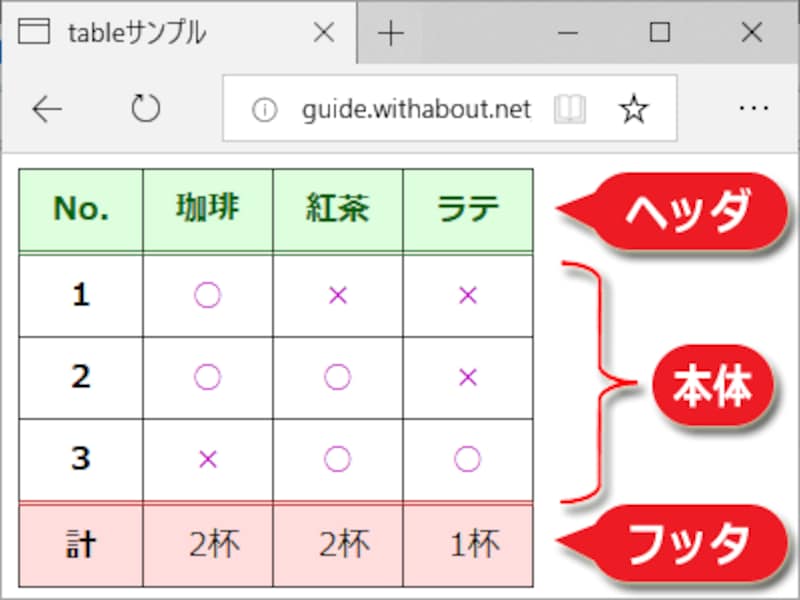
上記ソースの「※A」部分のように、tfoot要素に対して装飾を指定すれば、フッタ行全体を装飾できます。「※B」部分のように書けば、tfoot要素に含まれているtd要素に限定して装飾を指定できます。行全体に対して装飾したいのか、ある部分のセルだけを装飾したいのかで、これらの書き方を使い分けると良いでしょう。
表の中にヘッダ行とフッタ行を設けて、本体行とは異なる装飾にした例
なお、上記の例ではヘッダ行もフッタ行も1行ずつにしましたが、複数行をヘッダ部分やフッタ部分に含めることもできます。単に、thead要素やtfoot要素に含まれるtr要素を複数個にすれば良いだけです。
table内側には細い罫線を引き、table外側には太い罫線を引く方法
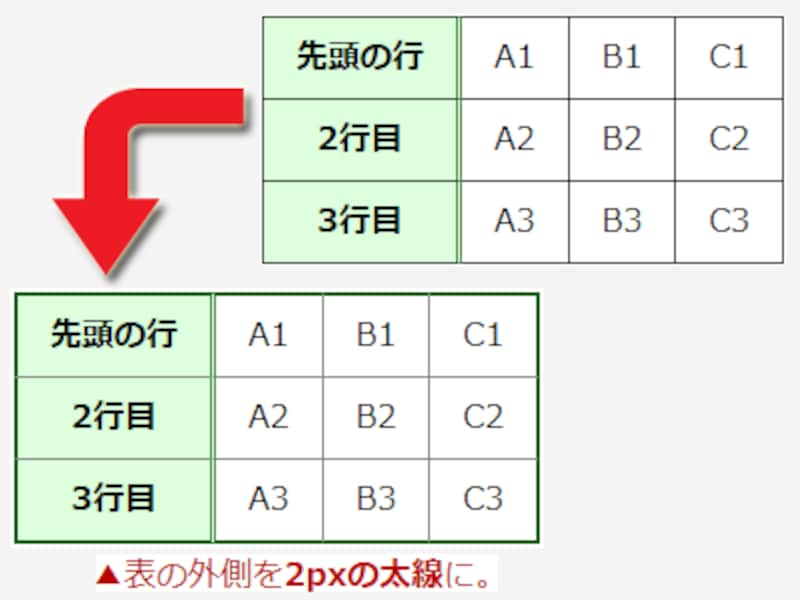
表に引く罫線では、内側と外側とで太さや色を変えたいことがあります。例えば、下図の左下のように、内側の罫線は細くしておき、表全体を囲む外側の罫線だけは太くすることで見やすく整えたい場合などです。
表の内側の罫線は細いままで、外側の罫線(枠線)だけを太くする
これまで、表の罫線はセルを作るtd要素に対する枠線で作ると説明してきました。しかし、その方法に加えて、table要素そのものにも枠線を引けば、表の外側だけに適用される罫線を引けます。先程、border-collapseプロパティの効果を説明した際に、下記のような図を掲載しました。この図の中に、青色で引いている線が「table要素に対して引いた枠線」です。

表の罫線は「td要素に対する枠線」で描けるが、それとは別に「table要素に対する枠線」を使うことで、表の外枠だけを別指定できる
このように、表の内側の罫線と外側の罫線を別々に装飾したい場合は、下記のようにCSSソースを書きます。
/* ▼表全体の装飾 */
table {
border-collapse: collapse;
border: 2px solid darkgreen; /* 表の外側の罫線 */
}
/* ▼全セル共通 */
td, th {
border: 1px solid gray; /* 表の内側の罫線 */
}
上記のCSSソースでは、下記のように表の罫線が描かれます。
- 表の外側の罫線: 太さ2pxで、濃い緑色(darkgreen)の実線(solid)
- 表の内側の罫線: 太さ1pxで、灰色(gray)の実線(solid)
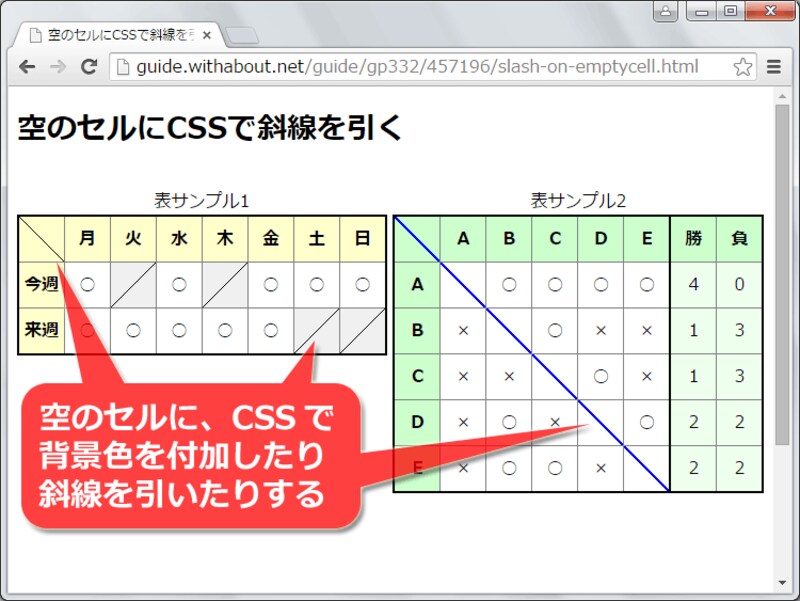
table内に斜線を引く方法
HTMLにもCSSにも斜線を引く直接の方法は用意されていませんが、下図のように斜線に見えるような装飾を作ることはできます。詳しい書き方は、記事「CSSで斜線を引く方法:表の空セルなど任意のHTML要素に」で解説していますので、そちらをご参照下さい。表の特定のセルに斜線を引くこともできますし、表に限らず任意の要素に斜線を引くこともできます。
table内にある複数のセルを結合する方法
隣接する複数のセルを結合して1つの大きなセルにするような複雑な表を作りたいこともあります。HTMLには隣接するセルを結合する専用の属性として、colspan属性とrowspan属性の2つが用意されています。これらを使えば、横方向に複数のセルを結合したり、縦方向に複数のセルを結合したり、または縦横のセルを結合したりできます。ここでは、4行×4列の表を例にして結合方法を解説します。■横方向のセルを結合するcolspan属性の使い方
横方向のセルを結合するには、tdタグまたはthタグにcolspan属性を加えて結合するセル数を数値で指定します。例えば、右に隣接する3つのセルを結合する場合は下記のように記述します。
<td colspan="3">三個結合したセル</td>このセル(td要素)は、右方向にセル3つ(※自身も含めて3つ)を結合する幅で表示されます。表全体の記述例は下記の通りです。
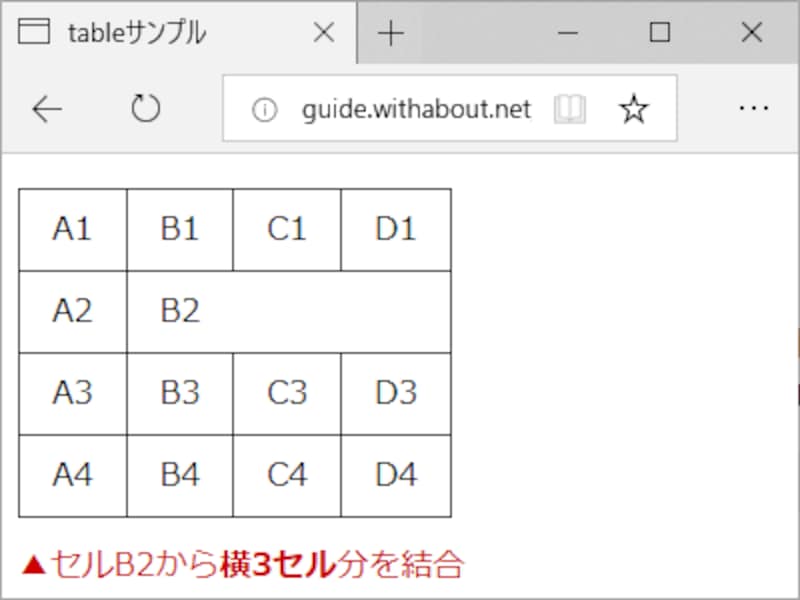
<table> <tr><td>A1</td><td>B1</td><td>C1</td><td>D1</td></tr> <tr><td>A2</td><td colspan="3">B2</td></tr> <tr><td>A3</td><td>B3</td><td>C3</td><td>D3</td></tr> <tr><td>A4</td><td>B4</td><td>C4</td><td>D4</td></tr> </table>このHTMLソースに簡単な罫線と余白を加えて表示すると、下図のように見えます。セル「B2」だけが横方向に3つ分の空間を占有していることが分かります。

セルを横方向に3つ結合した表示例
■縦方向のセルを結合するrowspan属性の使い方
縦方向のセルを結合するには、tdタグまたはthタグにrowspan属性を加えて結合するセル数を数値で指定します。例えば、下に隣接する3つのセルを結合する場合は下記のように記述します。
<td rowspan="3">縦長セル</td>このセル(td要素)は、下方向にセル3つ(※自身も含めて3つ)を結合する高さで表示されます。表全体の記述例は下記の通りです。
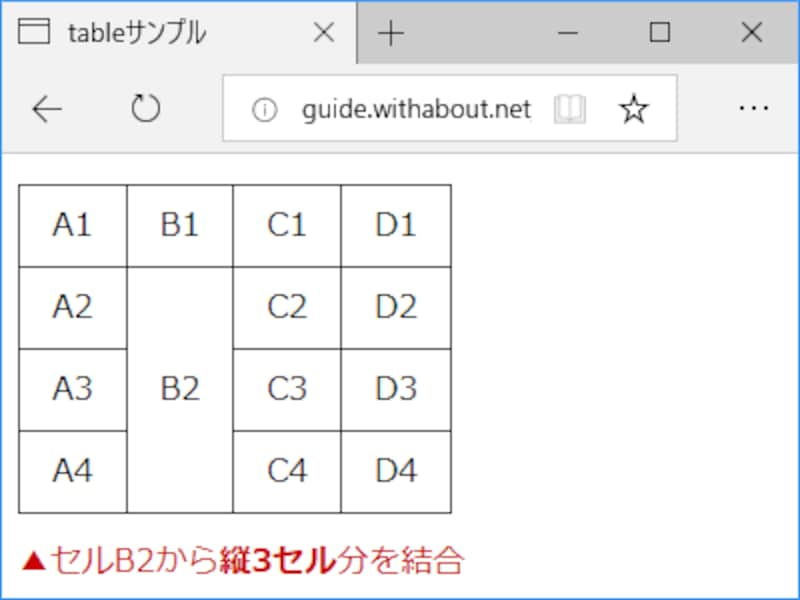
<table> <tr><td>A1</td><td>B1</td><td>C1</td><td>D1</td></tr> <tr><td>A2</td><td rowspan="3">B2</td><td>C2</td><td>D2</td></tr> <tr><td>A3</td><td>C3</td><td>D3</td></tr> <tr><td>A4</td><td>C4</td><td>D4</td></tr> </table>このHTMLソースに簡単な罫線と余白を加えて表示すると、下図のように見えます。セル「B2」だけが縦方向に3つ分の空間を占有していることが分かります。

セルを縦方向に3つ結合した表示例
結合したセルの中身である「B2」の文字が上下方向にセンタリングされて見えるのは、表内の文字列は標準で上下方向の中央位置に表示される仕様だからです(配置の調整方法は後述)。
■縦横のセルを同時に結合する書き方
colspan属性とrowspan属性は併記できるため、下記のように同時に指定すれば縦横に大きく結合することもできます。
<td colspan="2" rowspan="2">大セル</td>このセル(td要素)は、右方向にセル2つ分+下方向にセル2つ分を結合して、合計4つ分のセルを占有する形で表示されます。表全体の記述例は下記の通りです。
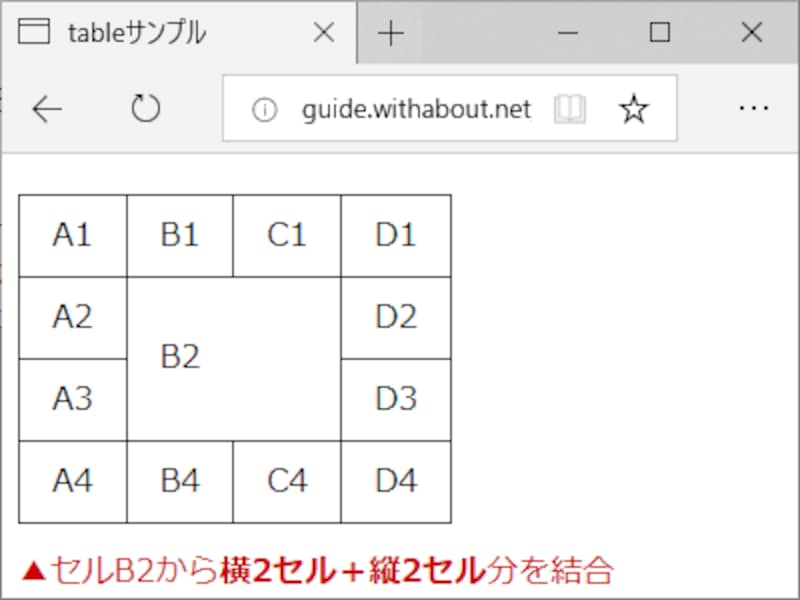
<table> <tr><td>A1</td><td>B1</td><td>C1</td><td>D1</td></tr> <tr><td>A2</td><td colspan="2" rowspan="2">B2</td><td>D2</td></tr> <tr><td>A3</td><td>D3</td></tr> <tr><td>A4</td><td>B4</td><td>C4</td><td>D4</td></tr> </table>このHTMLソースに簡単な罫線と余白を加えて表示すると、下図のように見えます。セル「B2」だけが縦横に合計4つ分の空間を占有していることが分かります。

セルを縦横に結合した表示例(横に2つ分+縦に2つ分をまとめて結合)
結合したセルの中身である「B2」の文字は、上下方向にはセンタリングされているものの、左右方向には左寄せで見えます。これは、表内の文字列が標準では「上下方向には中央位置」&「左右方向には左寄せ」で表示される仕様だからです。CSSで何も配置を指定しなければ、このように表示されます。配置の調整方法は下記の通りです。
■備考:セル内の文字列の配置を調整するには
上下方向の表示位置を調整したい場合は、セルを作る要素に対してvertical-alignプロパティを使います。値に「top」を指定すれば上寄せ、「bottom」を指定すれば下寄せになります。何も指定しないか、値に「middle」を指定すると中央寄せで表示されます。
td {
vertical-align: bottom; /* 下寄せ */
}
左右方向の表示位置を調整したい場合は、セルを作る要素に対してtext-alignプロパティを使います。値に「center」を指定すればセンタリング、「right」を指定すれば右寄せになります。何も指定しないか、値に「left」を指定すると左寄せで表示されます。
td {
text-align: right; /* 右寄せ */
}
もちろん、text-alignプロパティとvertical-alignプロパティは併用可能です。上記の2つを同時に書けば、セル内の右下に寄せて表示されます。tableにキャプション(表題)を付ける方法
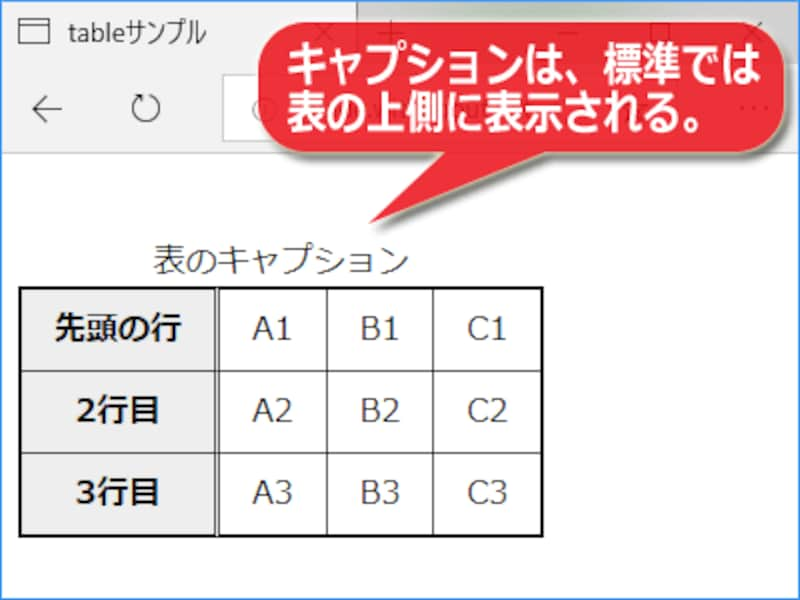
表にキャプション(表題)を加えたいことがあります。表のすぐそばに文字列を表示すればキャプションのようにも見えますが、専用のcaption要素が用意されていますからそれを使うのが望ましいでしょう。例えば以下のように記述します。<table> <caption>表のキャプション</caption> <tr><th>先頭の行</th><td>A1</td><td>B1</td><td>C1</td></tr> <tr><th>2行目</th><td>A2</td><td>B2</td><td>C2</td></tr> <tr><th>3行目</th><td>A3</td><td>B3</td><td>C3</td></tr> </table>※caption要素は、必ずtable要素内の先頭(=<table>タグの直後)に記述します。それ以外の場所に記述しても多くのブラウザでは問題なく表示するでしょうが、HTML5の文法上は正しくありません。なお、先頭以外の場所に書いても、キャプションの掲載位置は常に表の上側です。
上記のHTMLソースを表示すると、下図のように見えます。

table要素の中にcaption要素を含めれば、表にキャプションを付加できる
■キャプションを表の下に表示したい場合
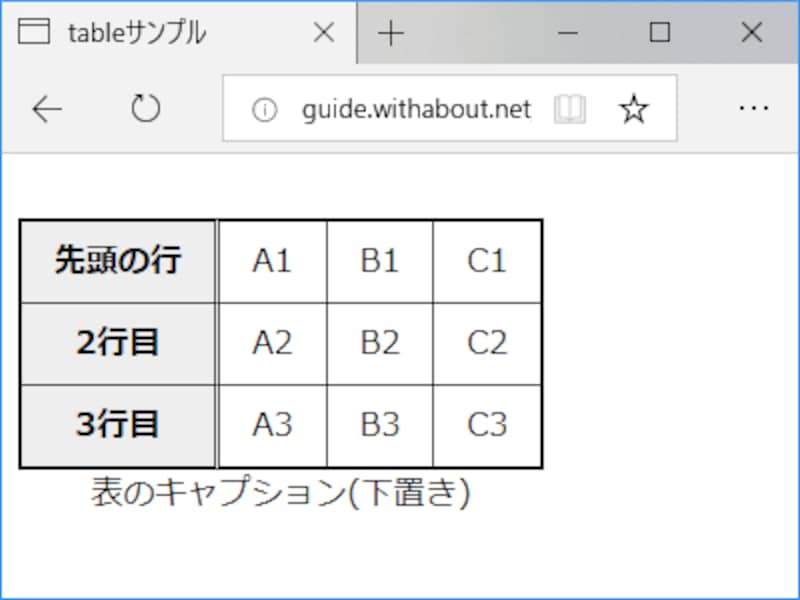
何も装飾を指定しなければ、キャプションは表の上にセンタリングされて表示されます。CSSを使えば、表の下に表示したり、左寄せや右寄せで表示したりできます。その場合でも、caption要素の記述位置はtable要素内の先頭(=<table>タグの直後)です。caption要素自体を末尾に書かないよう注意して下さい(HTMLソース内で下に移動させてもキャプションの表示位置は変わりません)。
キャプションの表示位置を表の下に変えるには、以下のようにcaption-sideプロパティを使って値に「bottom」を指定します。
caption {
caption-side: bottom; /* キャプションを下に */
}
先程のHTMLソースに上記のCSSソースを適用させると、下図のように見えます。
caption要素で指定したキャプションは、CSSを使えば表の下側に表示させることもできる
なお、キャプションを左寄せや右寄せで表示したい場合には、text-alignプロパティを使います。例えば、キャプションを下に表示して左寄せにしたい場合は、以下のように記述します。
caption {
caption-side: bottom; /* 表の下側に配置 */
text-align: left; /* 左寄せ */
}
※キャプションの表示位置としてcaption-sideプロパティに指定可能な値は、top(上側)かbottom(下側)かの2種類だけです。
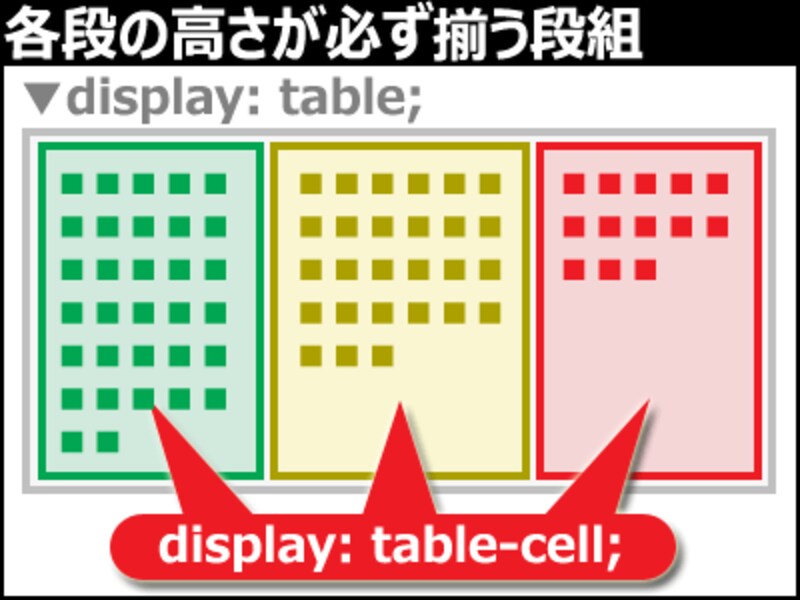
tableタグを使わないテーブルレイアウト
HTMLのtable関連要素は、あくまでも表を作るための要素です。この表をウェブページ全体に拡張して、ページレイアウトの作成目的に使わないよう注意して下さい。tableタグなどを駆使して作られたページレイアウトは「テーブルレイアウト」とも呼ばれ、誤ったtable活用方法としてよく紹介されます。CSSが普及するまでは、テーブルレイアウトが多数使われていました。当ガイドサイトでも2000年代初頭には、テーブルレイアウトの書き方の解説記事を公開したこともありました。今ではレイアウトはすべてCSSで作れますから、table関連タグを駆使するのではなく、CSSでレイアウトを作りましょう。なお、table関連タグを使わずにCSSを使ってテーブルレイアウトを作ることはできます。その方法は記事「floatを使わずにCSSのtable-cellを使う段組の作り方」で解説していますので、別途ご参照下さい。

テーブルレイアウトが必要な場合は、HTMLではなくCSSによるテーブルレイアウトを使う方法がある
※逆に、既にテーブルレイアウトで作ってしまったレイアウトを、HTMLソースを修正せずにCSSでレスポンシブ化する方法については、記事「tableレイアウトをCSSだけでレスポンシブ化する方法」で解説しています。
table関連要素を駆使する書き方いろいろ
今回は、table(テーブル)タグで表を作る方法として、HTMLソースの書き方とCSSソースの書き方をざっと解説いたしました。本記事でご紹介した以外にも、table関連要素を活用する方法は多数あります。下記の関連記事も、ぜひ併せてご参照下さい。【関連記事】表そのものの装飾方法:
- HTML+CSSで、table(表)の列幅を均等に設定する方法 :列幅の調整
- CSSだけで表(テーブル)の列(縦方向)を一括装飾する :列単位の装飾
- CSSのnth-childで偶数/奇数行などn番目を装飾する方法 :行単位の装飾
- CSSで斜線を引く方法:表の空セルなど任意のHTML要素に :斜線の引き方
- 行全体・セル全体など、余白も含めてリンクにする方法 :全面リンクの作り方
【関連記事】テーブルレイアウト関連:
- floatを使わずにCSSのtable-cellを使う段組の作り方 :CSSでのテーブルレイアウト
- tableレイアウトをCSSだけでレスポンシブ化する方法 :古いテーブルレイアウトの改修方法
【関連記事】表の表示形態を動的に調節する方法:
- TablesorterでHTMLの表をソート(並び替え)可能にする :動的な並び替え
- CSSで、表(テーブル)のセル内に自動で連番を振る方法 :連番を自動掲載
- 表の特定の列だけを抜粋して表示できるようにする方法 :動的な抜粋表示
- 幅が狭い画面では表を展開! stacktable.jsの使い方 :レスポンシブ化