ホームページ作成 人気記事ランキング(6ページ目)
2026年01月07日 ホームページ作成内でアクセスの多かった記事をご紹介します。
51位画像上の自由な位置に文字を重ねる方法
ウェブ上に表示した画像の上に文字を重ねる方法を解説。HTMLとCSSを使えば、表示位置(座標)を指定することで画像の上に任意の文字を重ねられます。画像そのものを加工する必要は一切ありません。HTMLで画像と文字を掲載し、スタイルシートで文字の配置を調整するだけの簡単な方法です。表示例に加えて、コピー&ペーストで使えるサンプルソースと共に解説。
 画像の表示・活用 (HTML,CSS,JavaScript)ガイド記事
画像の表示・活用 (HTML,CSS,JavaScript)ガイド記事52位ハートマークの出し方!ハート記号を表示したい
ハート記号(ハートマーク)を書く方法を解説。画像を使わなくても、Unicodeに定義された絵文字を使えば20種類以上のハート記号を簡単にウェブ上に表示できます。CSSを使えばハートの色もサイズも自由に装飾可能。文字実体参照や数値文字参照の書き方を使ってハート記号をウェブページ上に表示する方法などをご紹介。
 特殊文字・記号の記述 (HTML)ガイド記事
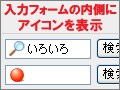
特殊文字・記号の記述 (HTML)ガイド記事53位テキスト入力欄の内側にアイコンを表示する
無味乾燥なテキスト入力フォームの内側左端にアイコンを表示させてみましょう。検索用の入力欄なら虫眼鏡などの「検索機能」を示すアイコンを表示させることで、役割が分かりやすいテキスト入力フォームになります。
 フォームの活用・装飾 (HTML,CSS,JavaScript)ガイド記事
フォームの活用・装飾 (HTML,CSS,JavaScript)ガイド記事54位HTML+CSSだけでタブの切り替えを作る方法とサンプル
HTML+CSSだけでタブの切り替え機能を作る方法をサンプルと共に解説。複数のタブから見たい対象を選ぶだけで、ページを移動することなく表示内容が一瞬で切り替わります。選択中のタブがどれなのかを明示できるようにタブの色を変化させるのも簡単。JavaScriptなどのスクリプトは不要です。サンプルソースをコピー&ペーストして試してみて下さい。
 装飾・レイアウトの動的変更 (HTML,CSS,JavaScript)ガイド記事
装飾・レイアウトの動的変更 (HTML,CSS,JavaScript)ガイド記事55位NHKが無料提供する5千本の映像(動画/音声)素材集
創作用素材としてNHKが無料提供している映像素材集サイト「NHKクリエイティブ・ライブラリー」には、NHKの番組から切り出した動画や音声素材が5,000本ほど公開されており、すべてを無料で利用できます。素材の動画や音声は編集したり他の素材と組み合わせたりでき、加工した動画や音声はウェブ上に公開することもできます。簡単な利用方法をご紹介いたします。
 ホームページ作成テクニック、小技ガイド記事
ホームページ作成テクニック、小技ガイド記事56位HTML5のaudio要素で、音楽の再生や効果音を鳴らす方法
HTMLのaudio要素を使って、Webページ上で音楽を再生したり効果音を鳴らしたりする方法を解説。ブラウザ内蔵の音楽再生コントロール(再生ボタンがあるプレーヤー)を表示させてMP3ファイルなどの音楽を流す方法や、JavaScriptを使って音を鳴らすタイミングを制御する方法を解説。autoplay属性で自動再生させたり、source要素で複数のファイル形式に対応させたりできます。
 HTML5とはガイド記事
HTML5とはガイド記事57位imgタグ(img要素)の書き方:HTML5での画像掲載の基本
imgタグとは、HTMLで画像を表示する際に使うタグのことです。imgタグの書き方は簡単で、src属性に画像のURLを指定し、alt属性に代替文字を指定するだけ。CSSを使えば画像の表示位置を中央寄せでも左右寄せでも自由に指定できます。HTML5で追加されたsrcset属性を使えば、複数の候補画像から条件に合致する1枚を自動選択することも可能。imgタグの簡単な書き方を解説。
 ガイド記事
ガイド記事58位HTML内に別ファイルの中身を合成できるSSIの使い方
SSI(Server Side Includes)という仕組みを使うと、ウェブサーバ側でHTMLソース内に別ファイルの中身を合成(挿入)できます。ウェブサイト内には、ヘッダ部分・サイドバー部分・フッタ部分など全ページ共通のパーツが存在することが多いでしょう。そのような共通部分を別ファイルに独立させておき、SSIで動的に合成すれば、共通部分の管理や更新作業が楽になります。
 CGI・SSI活用入門ガイド記事
CGI・SSI活用入門ガイド記事59位画像をランダムに表示する方法!JavaScriptで切り替え
画像リストの中からランダムに1つの画像を表示する方法を解説。アクセス者がページを閲覧するたびに画像を切り替えて表示できます。乱数を使ってランダムに画像を表示すると言っても、記述するJavaScriptソースはほんの数行だけなので簡単に作れます。
 画像の表示・活用 (HTML,CSS,JavaScript)ガイド記事
画像の表示・活用 (HTML,CSS,JavaScript)ガイド記事60位棒グラフを作りたい
棒グラフを作ってみましょう。数値で何かを表す際、グラフがあると見やすいですね。表計算ソフトで作成したグラフを画像にするのは面倒ですし、修正が大変です。HTMLで手軽にできる棒グラフの作成方法をご紹介。
 画像の表示・活用 (HTML,CSS,JavaScript)ガイド記事
画像の表示・活用 (HTML,CSS,JavaScript)ガイド記事