ホームページ作成 人気記事ランキング(10ページ目)
2025年07月18日 ホームページ作成内でアクセスの多かった記事をご紹介します。
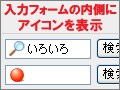
91位テキスト入力欄の内側にアイコンを表示する
無味乾燥なテキスト入力フォームの内側左端にアイコンを表示させてみましょう。検索用の入力欄なら虫眼鏡などの「検索機能」を示すアイコンを表示させることで、役割が分かりやすいテキスト入力フォームになります。
 フォームの活用・装飾 (HTML,CSS,JavaScript)ガイド記事
フォームの活用・装飾 (HTML,CSS,JavaScript)ガイド記事92位Enterキーでフォームが誤送信されるのを防ぐ方法
Enterキーによる誤送信を防ぐ方法や設定はあるのでしょうか。Enterキーを押してもフォームの内容が送信されないようにする方法と、送信する前に確認ダイアログを表示する方法の2通りをご紹介いたします。
 フォームの活用・装飾 (HTML,CSS,JavaScript)ガイド記事
フォームの活用・装飾 (HTML,CSS,JavaScript)ガイド記事93位HTML・スタイルシートのソース編集方法
HTMLソースやCSS(スタイルシート)ソースを編集する最初のステップとして、お使いの環境に合わせたソース編集方法をご紹介。ホームページ・ビルダーなどのホームページ作成ソフトでHTMLやCSSソースを編集したり、メモ帳などのテキストエディタで各種ソースを編集したり、CMSツール上でソースを編集したりする方法を解説。ソースを編集できない場合の対策も。
 ホームページ作成テクニック、小技ガイド記事
ホームページ作成テクニック、小技ガイド記事94位CSSのnth-childで偶数/奇数行などn番目を装飾する方法
リストやテーブル(表組み)など多数の項目が連続する要素は、1行おきに装飾を分けると見やすくなります。CSSのnth-child疑似クラスを使えば、偶数行(=2の倍数番目)だけの装飾、奇数行(=2の倍数+1番目)だけの装飾などを簡単に指定できます。表なら「n番目の列」のように列単位で色分けするのも簡単です。そのほか、先頭だけ、先頭から5つだけ、3個おき(=3の倍数)、最後から2番目だけ、最後だけ……など柔軟に指定できて便利です。
 CSS3とはガイド記事
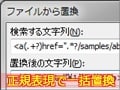
CSS3とはガイド記事95位たくさんのリンクを正規表現で楽に一括更新する方法
複数のHTMLファイル内にある「リンク先URL」・「リンク文字」・「属性値」などを一度に更新したい場合は、複数ファイルを対象にして一括置換できる機能や、正規表現による置換処理ができるテキストエディタを使うと、とても楽に作業できます。
 ホームページ作成テクニック、小技ガイド記事
ホームページ作成テクニック、小技ガイド記事96位簡単なドロップダウンメニューの作り方(jQuery活用編)
わずか9行のjQueryソースで、ウェブサイトのメニューバーにドロップダウンメニュー機能を加える方法を解説。ul+li要素で作るリスト形式のHTMLを、メニューらしく見えるようCSSで装飾し、JavaScript(jQuery)を使ってサブメニューの開閉を制御するだけで、簡単に「マウスに合わせて自動でサブメニューが展開、メニュー外のどこかをクリックすると消える」という使いやすいドロップダウンメニューが作れます。
 表示・非表示の切替 (HTML,CSS,JavaScript)ガイド記事
表示・非表示の切替 (HTML,CSS,JavaScript)ガイド記事97位TablesorterでHTMLの表をソート(並び替え)可能にする
ウェブ上に掲載された表形式のデータでも、Excelなどの表計算ソフトと同様に並び替え(ソート)機能が使えると便利です。jQuery(JavaScript)で作られたTablesorterスクリプトを使えば、table要素で記述されたHTMLの表に対してもソート機能を加えられます。Tablesorterの使い方と、オプションの書き方を解説。閲覧者が自由に並べ替えできるテーブルを作ってみましょう。
 テーブル(表)の作成・装飾 (HTML,CSS)ガイド記事
テーブル(表)の作成・装飾 (HTML,CSS)ガイド記事98位1文字ずつ文字色を変える、文字単位でのCSS適用方法
HTMLに書いた文字をCSSで装飾する際に、1文字ずつ異なる文字色で表示されるよう指定する方法を解説。HTMLの特定の要素内に書かれた文字列を、JavaScript(jQuery)を使って文字単位に分解して個別の要素でマークアップすれば、CSSのnth-child疑似クラスなどを使うことで1文字ずつ個別のスタイルを適用できます。1文字ずつ異なる色でカラフルに表示したい場合に便利。
 テキストの配置・装飾 (HTML,CSS)ガイド記事
テキストの配置・装飾 (HTML,CSS)ガイド記事99位スクロールしてもサイドバーが消えないよう固定する
ページの端にあるナビゲーションメニューは、閲覧者がスクロールすると上方に消えてしまいます。それを防ぐため、スクロールの途中でメニューだけを固定させてみましょう。「メニューを作るボックスの表示位置」と「ユーザのスクロール量」とを比較して、メニューの固定・非固定を切り替えるスクリプトを作ります。jQueryを使えば簡単です。
 Webサイトのユーザビリティガイド記事
Webサイトのユーザビリティガイド記事100位吹き出しツールチップが簡単に作れるPowerTipの使い方
マンガの「吹き出し」のようなデザインで、ウェブ上のリンクやボタンなどに説明文を表示できるスクリプト「PowerTip」の使い方をご紹介。任意の要素に対して、簡単に吹き出し型のツールチップ(バルーンヘルプ)を表示できます。吹き出しのデザインは9種類、配置は12方向、文字列の装飾は自由自在。望みの吹き出しが作れます。
 ホームページ作成テクニック、小技ガイド記事
ホームページ作成テクニック、小技ガイド記事