お気に入り登録ボタン(ブックマークボタン)を作成する方法
アクセス者が利用しているブラウザのブックマーク(お気に入り)に、いま閲覧中のWebページや任意のURLを登録できるボタンを作成しておけば、PC初心者には便利かもしれません。しかしながら、お気に入り登録ボタン(ブックマークボタン)を作成するのは、今となっては諦めた方が良いでしょう。代表的なブラウザのうち、JavaScriptで作成したブックマークへの登録ボタンが機能するのは、もはやInternet Explorerのみだからです。■IEでは確かに「お気に入り登録ボタン」を作ればブックマークに追加できる

IEならJavaScriptで「お気に入り登録画面」を出せる
IEでは、閲覧中のWebページや指定したURLをお気に入り(ブックマーク)に登録させる処理がJavaScriptで実行できます。IEの最終バージョンであるIE11でも動作します。
IEでしか使えない機能ですが、本記事の初版を公開した2002年当時はIEのシェアが圧倒的に高かった上に、PC初心者の多くはIE利用者だったので役に立ちました。しかし、IEのシェアは既に大きく低下していますし、後継のEdgeではこの機能は動作しません。

ブラウザ別にブックマーク登録画面を出すスクリプトもあったが
FirefoxやOperaの古いバージョンでは、それぞれ独自の書き方のJavaScriptでブックマークに任意のURLを追加登録できました。しかし、それらの機能は既に廃止されており、今では使えません。
また、ChromeやSafari向けには、元々JavaScriptでブックマークの登録機能を作成することはできません。
代表的なブラウザならどれでも、ユーザはブラウザ側の機能(メニューやツールバーなど)を使って簡単に閲覧中のWebページをブックマークに登録できます。したがって、Webページ側にわざわざブックマーク登録ボタンを用意しておく必要性はほとんどないでしょう。
■ブラウザのブックマークよりも、ネット上のブックマークサービスへの登録を促しては?

ネット上のブックマークサービスに登録するためのボタン
どうせ掲載するなら、ソーシャルブックマークサービスに登録できるボタンの方が閲覧者の役に立つでしょう。ブラウザ内蔵のブックマーク機能とは異なり、ネット上のブックマークサービスに登録するには、ユーザがあらかじめセットアップしたブックマークレットやアドオンを使う必要があって手間がかかりますから。
Webページ上に、ブックマークサービスに登録できるボタンが掲載されていれば、閲覧者は楽に操作できるため便利でしょう。
【目次】
- IEでお気に入り登録機能を作成するためのJavaScriptソース
- IE用お気に入り登録ボタンを作るHTML+JavaScriptソース
- 注:IE11では動くが、後継のEdgeでは動かない
- 古いFirefoxでブックマーク登録ダイアログを出すHTMLソース
- ソーシャルブックマークへの登録ボタンを作る方法
- ボタン1:はてなブックマークの追加登録ボタンを表示する方法
- ボタン2:Pocketの追加登録ボタンを表示する方法
IEでお気に入り登録機能を作成するためのJavaScriptソース
まず、IEでお気に入り登録画面を出すために必要なJavaScript部分だけを先に解説しておきます。書き方は簡単で、次の1行を実行するだけです。
window.external.AddFavorite('URL','名称');
■お気に入り登録画面を出す記述例(任意のページ):
例えば、All Aboutホームページ作成のトップページをお気に入りに登録させたい場合は、以下のようにJavaScriptを記述します。見やすくするために3行に分割していますが、実際には1行にまとめて書いても問題ありません。
window.external.AddFavorite( 'https://allabout.co.jp/gm/gt/1053/' , 'All Aboutホームページ作成');AddFavoriteメソッドの引数に「登録するURL」と「お気に入りの名称」の2項目を半角カンマ記号「,」で区切って指定するだけです。値は引用符で囲みます。
■お気に入り登録画面を出す記述例(閲覧中のページ):
もし、いま閲覧中のWebページをお気に入りに登録させたいなら、以下のようにJavaScriptを記述することで、直接URLやタイトルを書かずに済ませられます。
window.external.AddFavorite( location.href, document.title);location.hrefは現在閲覧しているURLを表し、document.titleは現在閲覧しているページのタイトルを表しています。これらは引用符で囲まないように注意して下さい。
■問答無用で登録されるわけではなく、ユーザの確認操作が必要
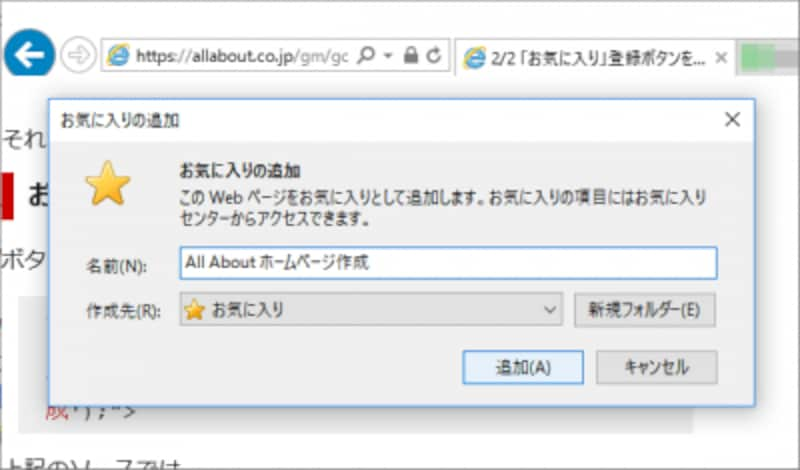
上記のJavaScriptが実行されても、それだけでお気に入りに登録されるわけではありません。下図のようなダイアログが表示されて登録が促されるだけです。ユーザはここで登録先の階層を選択したり、必要に応じて名称を変更したりできます。また、キャンセルボタンをクリックして登録を取りやめることもできます。

IE11のお気に入り登録ダイアログ(Windows10版IE11での表示例)
IE用のお気に入り登録ボタンを作るHTML+JavaScriptソース
それでは、実際にWebページ上にコピー&ペーストして使える具体的な「お気に入り登録ボタン」の作り方をご紹介いたします。■ボタンの形で表示する場合
例えば、現在閲覧しているページをお気に入りに登録する機能をボタンの形で用意するなら、以下のようにHTMLとJavaScriptを記述します。
<input type="button" value="このページをお気に入りに登録する" onclick="window.external.AddFavorite(location.href,document.title);">input要素のtype属性値に値「button」を指定することでボタンを作り、value属性値にボタンの名称を書き、onclick属性値に先程のJavaScriptを記述します。このソースを実際に表示すると、以下のように見えます。 上記のボタンを押すと、IE4~IE11を使っている場合だけで、お気に入り登録画面が表示されます。
■リンクの形で表示する場合
クリックされたときにJavaScriptを実行すれば良いだけですから、ボタンではなくリンクの形で表示することも簡単です。例えば、All Aboutホームページ作成のTOPページをリンクの形で登録できるようにしたいなら以下のようにHTMLとJavaScriptを記述します。
<a href="#"
onclick="window.external.AddFavorite(
'https://allabout.co.jp/gm/gt/1053/' ,
'All Aboutホームページ作成'); return false;">
TOPページをお気に入りに登録する
</a>
リンクを作るa要素にonclick属性を付加して、そこに先程のJavaScriptを記述します。ただし、先程のボタンの例とは異なり、JavaScriptの最後に「return false;」と追記しておく必要があります。リンクの本来の機能であるページ移動が実行されないようにするためです。上記のHTML+JavaScriptを実際に表示すると、以下のように見えます。 リンクをクリックすると、IE4~IE11を使っている場合だけで、お気に入り登録画面が表示されます。
注:IE11では動くが、後継のEdgeでは動かない

IE11まではお気に入り登録スクリプトが動作するが、Edgeでは動かない
使えるブラウザが限られているという点で、もはや「お気に入り登録ボタン」をWebページ上に掲載しておく意味はなさそうです。まだIE利用者も残っていますから全く役に立たないわけではありませんが、今から新しくその機能を用意する必要性はないでしょう。
古いFirefoxでブックマーク登録ダイアログを出すHTMLソース
古いFirefoxでは、リンクを作るa要素に属性「rel="sidebar"」を付けておくと、ブックマーク登録ダイアログが表示される仕様でした。JavaScriptは不要です。ブックマークの名称にはtitle属性値が使われますから、例えば以下のようにHTMLを記述します。<a href="https://allabout.co.jp/gm/gt/1053/" rel="sidebar" title="All Aboutホームページ作成"> TOPページをお気に入りに登録する</a>
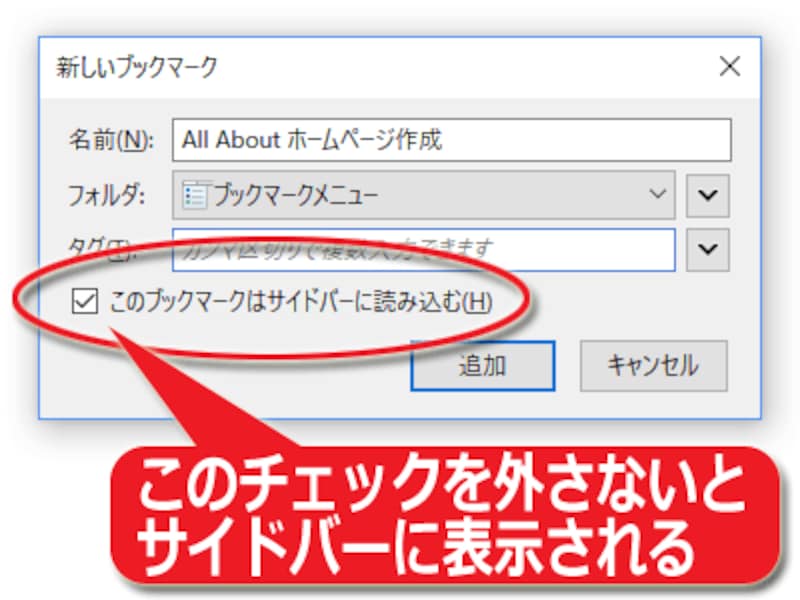
ただし、この方法で表示されるダイアログは下図のようになっており、「このブックマークはサイドバーに読み込む」というチェックボックスに最初からチェックが入っています。ユーザがこのチェックを外さない限り、このブックマークからアクセスしたページはサイドバーに表示されてしまいます。

Firefoxでもブックマーク登録ダイアログは出るが
上記に記述した属性「rel="sidebar"」は、リンク先のコンテンツが副次的な情報であることを示す属性なので、Firefoxではこのような動作になります。したがって、たしかにブックマーク登録画面は出せますが、普通のブックマークを促す用途には使えないでしょう。
※上記の記述方法は、Firefox63で廃止されたため、現在のバージョンでは使えません。なお、JavaScriptで同様の画面を表示する方法は、Firefox23で廃止済みです。現在では上記のようにHTMLを書いても、普通のリンクとして動作するだけです。
ソーシャルブックマークに登録するボタンを設置する方法
ブラウザ内蔵のブックマーク機能に登録するためのボタンを設置するよりは、ソーシャルブックマークサービスに登録するボタンを設置しておく方がブラウザに関係なく使えて便利です。ここでは、国内で有名なソーシャルブックマークサービスである「はてなブックマーク」と、あとで読む機能(ブックマークに加えてコンテンツの簡単なコピーを保存しておくサービス)を提供する「Pocket」の登録ボタンを表示する方法をご紹介いたします。特に難しくはありません。どちらのサービスも、基本は指定のソースをコピーして貼り付けるだけです。
はてなブックマークの追加登録ボタンを表示する方法
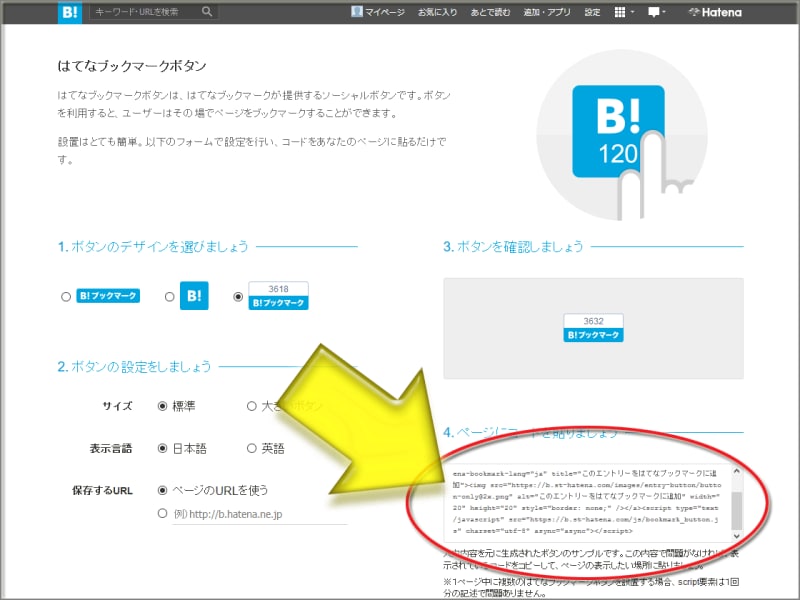
まずは、「はてなブックマークボタン」ページにアクセスします。すると、下図のような画面が表示されます。ボタンの表示形態を3種類の中から選ぶと、その下にオプション項目が表示されます。設定を変更するたびに、ページ右上のプレビューが変化します。望みの設定ができたら、ページ右下に表示されているソース(下図の赤丸部分)をコピーして、自身のWebページに貼り付けます。ボタンを1ページに1つしか掲載しないなら、これ以上する作業はありません。
※ボタンの生成オプションにある「保存するURL」欄で「ページのURLを使う」側をチェックしている場合は、ボタンを設置しているページがブックマークされます。もう片方の選択肢にチェックを入れてURLを入力すれば、ボタンを設置しているページとは異なる任意のページをブックマークさせることもできます。
■はてなブックマークのボタンを複数個掲載する方法
はてなブックマークボタンは、1ページ内に複数個を掲載することもできます。例えば、「閲覧中のページをブックマークするボタン」と「TOPページをブックマークするボタン」を並べて掲載するなどの用途に使えます。その際、掲載するボタンは何個でも、記述するscript要素は1回だけで充分です。記述例を以下に紹介しておきます。
はてなブックマークボタンを掲載するソースは、以下のような構造になっています。
<a リンク><img 画像></a><script>スクリプト</script>このソースのうち、後半の<script>~</script>の部分は、1ページに2回以上記述する必要はありません。ボタンを複数個掲載したい場合は、前半の<a ...>~</a>の部分を必要なだけ記述すれば充分です。
例えば、 https://allabout.co.jp/gm/gt/1053/ と https://allabout.co.jp/ のボタンを掲載したい場合は、下記のように記述します。
▼1つ目のはてなブックマークボタン: <a href="https://b.hatena.ne.jp/entry/s/allabout.co.jp/gm/gt/1053/" class="hatena-bookmark-button" data-hatena-bookmark-layout="vertical-normal" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"><img src="https://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a> ▼2つ目のはてなブックマークボタン: <a href="https://b.hatena.ne.jp/entry/s/allabout.co.jp/" class="hatena-bookmark-button" data-hatena-bookmark-layout="vertical-normal" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"><img src="https://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a> ▼スクリプトの読み込みは1回だけ: <script type="text/javascript" src="https://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
なお、JavaScriptファイル「bookmark_button.js」の読み込みは、ボタンを掲載した位置の直後である必要はないため、ページの末尾(=</body>タグの直前)に移動させても問題ありません。JavaScriptファイルの読み込みは後回しにする方が、ページの表示待ち時間を軽減できます。
Pocketの追加登録ボタンを表示する方法
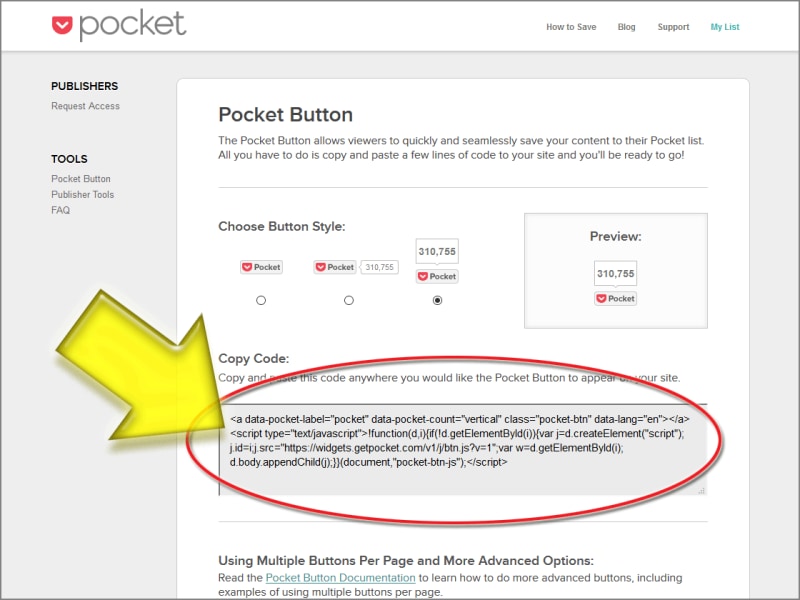
まずは、「Pocket Button」ページにアクセスします。すると、下図のような画面が表示されます。ボタンの表示形態を3種類の中から選ぶと、その下にソースが表示されます(下図の赤丸部分)ので、そのソースを自身のWebページに貼り付ければ完了です。登録させたいWebページが「ボタンを掲載したWebページそのもの」の場合や、ボタンを1ページに1つしか掲載しない場合なら、これ以上する作業はありません。
■Pocketボタンの設置ページとは異なるページを登録対象にしたい場合
提示されたソースをそのまま掲載した場合は、Pocketボタンの存在するWebページが登録の対象になります。このHTMLソースの前半にあるa要素は以下のようになっていて、URLは一切記述されていないことが分かります。
<a data-pocket-label="pocket" data-pocket-count="vertical" class="pocket-btn" data-lang="en"></a>もし、ボタンを設定しているページとは異なるページを登録の対象にしたい場合は、以下のようにdata-save-url属性を追記します。
<a data-pocket-label="pocket" data-pocket-count="vertical" class="pocket-btn" data-lang="en" data-save-url="https://allabout.co.jp/"></a>上記のように、data-save-url属性を使って値に望みのURLを記述すると、Pocketボタンをクリックした際にはこのURLが登録されます。
■Pocketボタンを複数個掲載する方法
1ページ内に複数のPocketボタンを掲載したい場合には、上記のソース(a要素)を必要なだけ列挙します。scriptの読み込みは1回だけで充分です。
▼1つ目のPocketボタン:
<a data-pocket-label="pocket" data-pocket-count="vertical" class="pocket-btn" data-lang="en" data-save-url="https://allabout.co.jp/"></a>
▼2つ目のPocketボタン:
<a data-pocket-label="pocket" data-pocket-count="vertical" class="pocket-btn" data-lang="en" data-save-url="https://allabout.co.jp/gm/gt/1053/"></a>
▼スクリプトの読み込みは1回だけ:
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>
JavaScriptファイル「btn.js」の読み込みはボタンの直後である必要はないため、ページの末尾(=</body>タグの直前)に移動させても問題ありません。JavaScriptファイルの読み込みは後回しにする方が、ページの表示待ち時間を軽減できます。
各種ブックマークボタンの作り方
今回は、Internet Explorerで動作する「お気に入り登録ボタン」の作成方法や、ソーシャルブックマークサービスへの登録ボタンなどの作成方法をご紹介いたしました。現在で最もシェアの高いブラウザであるChromeには、JavaScriptでブックマーク登録画面を出す方法はありません。閲覧者にとって便利なブックマークボタンを掲載しようと考えるなら、はてなブックマークやPocketなど、外部サービスに登録するボタンをぜひ活用してみて下さい。【関連記事】