IT・インターネット
ホームページ作成 新着記事一覧(28ページ目)
スタイルシートでドロップキャップを作る
雑誌などでよく使われる「先頭の1文字を大きくして下の数行に食い込ませる」装飾(ドロップキャップ)を作ってみましょう。スタイルシートを使えば簡単です。first-letter疑似要素・first-child疑似クラスを使います。
 テキストの配置・装飾 (HTML,CSS)ガイド記事
テキストの配置・装飾 (HTML,CSS)ガイド記事極短JavaScriptでプルダウンメニューを作る
狭いスペースに様々なページへのリンクを凝縮できる「プルダウンメニュー」を作ってみましょう。簡単なJavaScriptを使いますが、スクリプトはHTML内にわずか20文字です!
 フォームの活用・装飾 (HTML,CSS,JavaScript)ガイド記事
フォームの活用・装飾 (HTML,CSS,JavaScript)ガイド記事行間(行の高さ)を調節するなら単位はナシで
長文を読みやすくするには行間を広めに設定する方が望ましいでしょう。その行間(行の高さ)の指定を、単位付きの数値で記述していませんか? 単位を付けて指定すると、上下の行と重なってしまうことがあります。
 テキストの配置・装飾 (HTML,CSS)ガイド記事
テキストの配置・装飾 (HTML,CSS)ガイド記事属性セレクタで、スタイルシートを柔軟に!
Internet Explorer 7から使えるようになったスタイルシートの機能に、「属性セレクタ」があります。FirefoxやOperaでは以前から使えていました。これを活用すると、より柔軟な装飾対象の指定が可能になります!
 HTML・スタイルシート(CSS)の基礎ガイド記事
HTML・スタイルシート(CSS)の基礎ガイド記事DOCTYPE宣言がないとIE7でも表示は古いまま
HTMLの先頭にDOCTYPE宣言がありますか? ないと、Internet Explorerでスタイルシートを活用できません。最新のIE7でもこの宣言がなければ以前と同じ表示になってしまいます。
 HTML・スタイルシート(CSS)の基礎ガイド記事
HTML・スタイルシート(CSS)の基礎ガイド記事ブログを書くだけでお金が貰えるって本当?
昨年から急速に増えている「ブログで紹介するだけでお金を貰える」というサービス。いったいどういうサービスなのでしょうか?
 ブログ作成の裏技集ガイド記事徳力 基彦
ブログ作成の裏技集ガイド記事徳力 基彦ブログツール「Movable Type」を設置する!
ブログツールの代表格「Movable Type」(ムーバブル・タイプ)を、自分のホームページスペースに設置してみましょう。レンタルブログを利用するよりも、自分で設置する方が遙かに柔軟なカスタマイズができます。
 ブログに慣れてきたらガイド記事
ブログに慣れてきたらガイド記事Windows上でCGI(Perl)を動かす方法
Windows上でCGIを動作させる方法をご紹介。簡単なセットアップさえ行えば、CGIの動作確認のためだけにいちいちファイルをサーバにアップロードする必要はなくなります。自宅PC上でCGIを動かしてみましょう!
 CGI・SSI活用入門ガイド記事
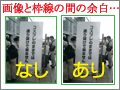
CGI・SSI活用入門ガイド記事画像と枠線の間に余白を設けられますか?
スタイルシートを使えば、画像の周囲に枠線を引くことは簡単です。では、画像と枠線との間に少し余白を設けたい場合はどうでしょうか? あなたが今思いついたソースでは、うまくいかない場合があるかも知れません。
 画像の表示・活用 (HTML,CSS,JavaScript)ガイド記事
画像の表示・活用 (HTML,CSS,JavaScript)ガイド記事絶対できる!自宅PCでCGIの実行環境を構築
CGIやSSIの動作確認のために、いちいちファイルをサーバにアップロードするのは面倒です。自宅PC上でCGIやSSIの動作確認ができれば楽ですよね。そこで、CGIやSSIの実行環境を自宅PC上に作ってみましょう!簡単です!
 CGI・SSI活用入門ガイド記事
CGI・SSI活用入門ガイド記事