getURLでリンクさせる
ここでようやく登場するのが「ActionScript」です。しばらくは習得しやすい「ActionScript1.0」を使用していきます。 |
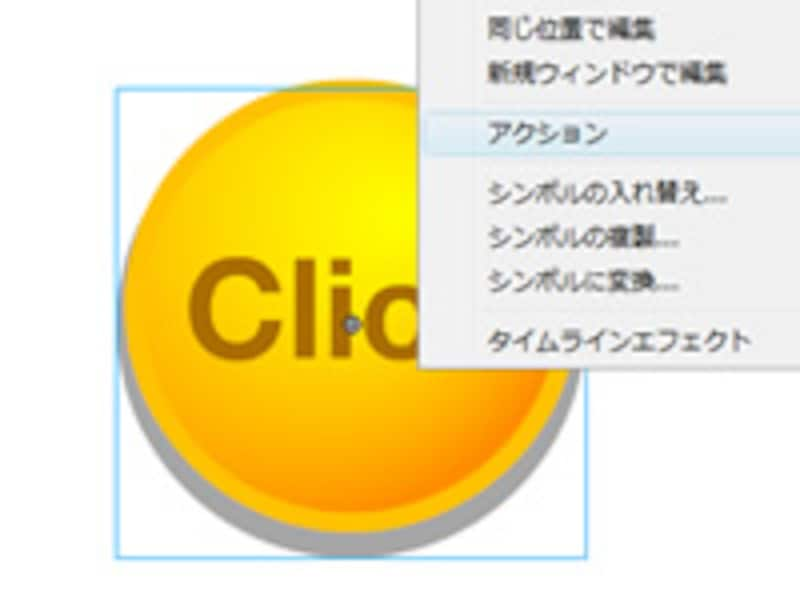
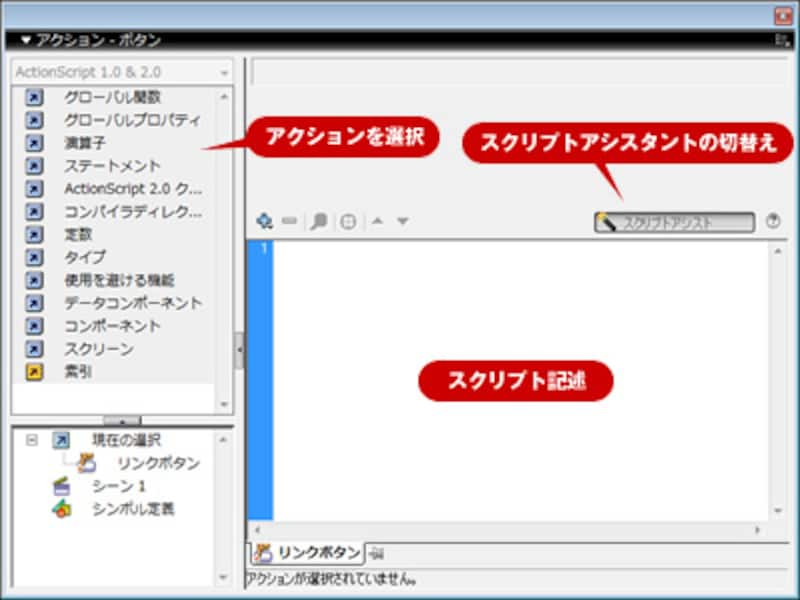
1. ステージの何も配置されていない場所をダブルクリックしてボタンのタイムフレームからメインタイムフレームへ戻ります。作成したボタンを右クリックして「アクション」を選択してください。下図のようなアクションパネルが開きます。
 |
| アクションウィンドウではActionScriptの記述・編集を行います。 |
 |
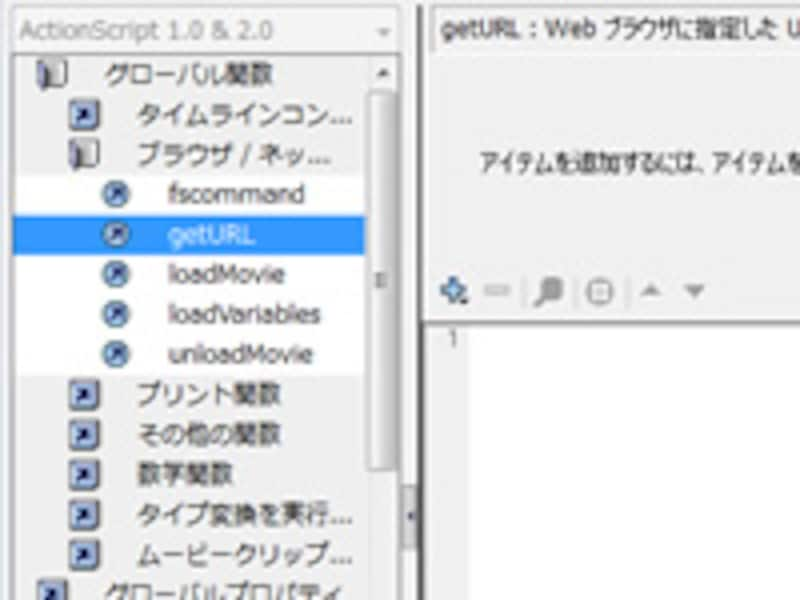
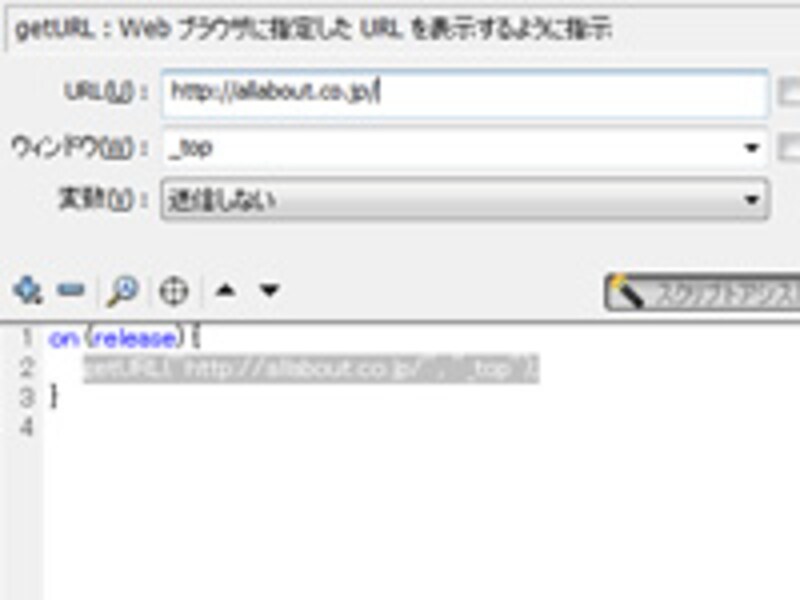
2. 「スクリプトアシスタント」が選択されているのを確認し、「グローバル関数」>「ブラウザ/ネットワーク」>「getURL」を選択します。
 |
以上でリンクボタンは完成です。意外と簡単だと感じられたでしょうか?またSuzukaとの使用感の違いは明確に出たことだと思います。ActionScriptは1つ習得することでアイデア次第では無限大の利用法がありますから、皆さんならではのテクニックで活用していっていただきたいと思います。
次のページではホームページで公開するためにFlashからhtmlタグを書き出す方法を習得しましょう。






