ボタンシンボルを利用する
Flash上には「シンボル」と呼ばれる特定の用途に使うための器のような物が3タイプあります。
今回はボタンの動作を再現するための「ボタンシンボル」を利用していきましょう。
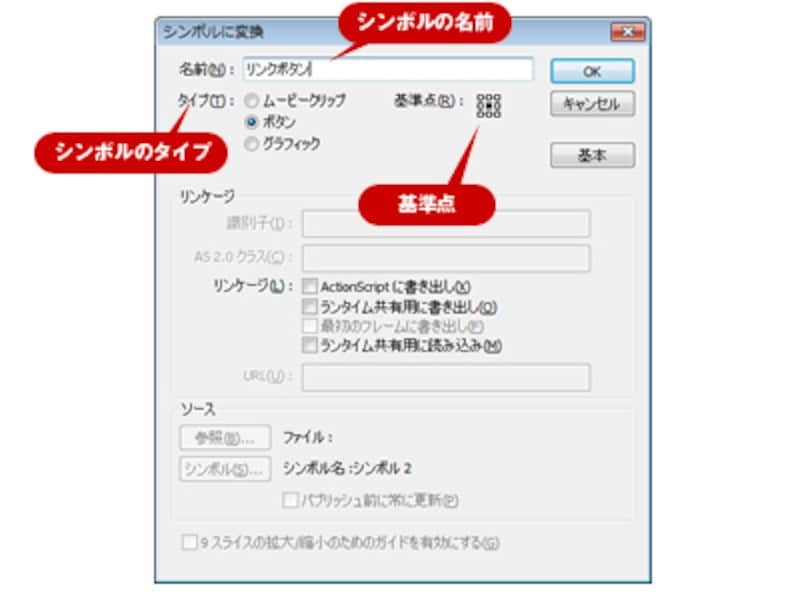
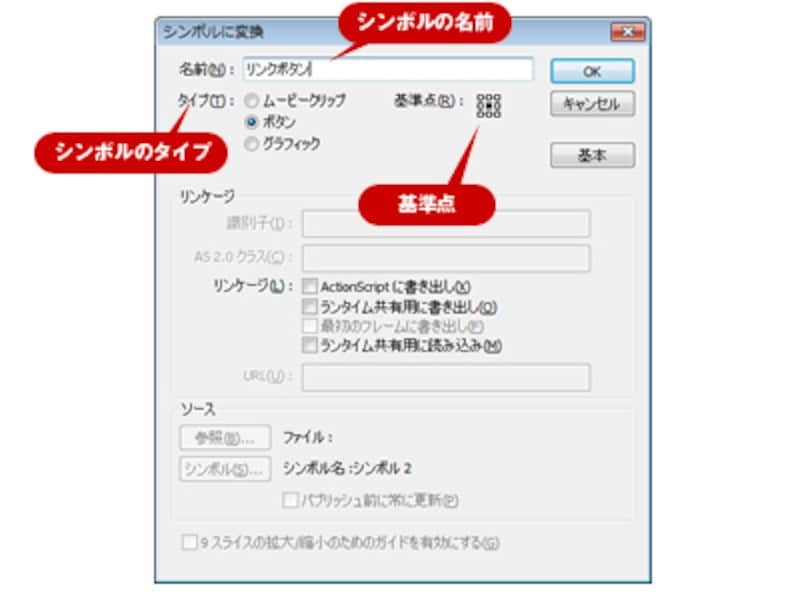
1. 前ページで作成したボタンのパーツを全て選択ツールで選択し、画面上部の「修正(M)」メニューから「シンボルに変換(C)」を選択します。下図のような「シンボルに変換」ウィンドウが表示されるので、名前に適当な名前を入れ、シンボルのタイプを「ボタン」に、基準点を「中央」に選択しOKを押してください。
 |
| シンボルに変換ウィンドウでは、シンボルの種類や基準点を決められます。 |
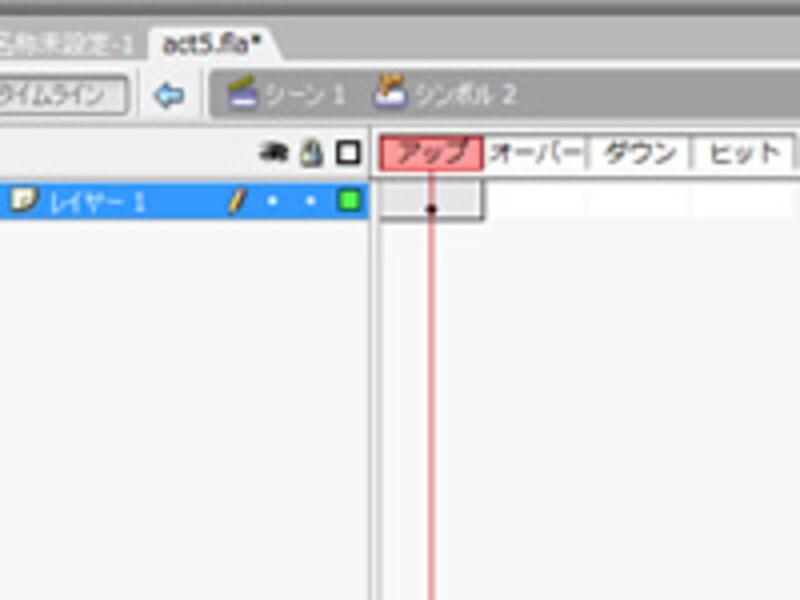
2. 作成したボタンシンボルをステージ上でダブルクリックしてください。画面が切り替わりタイムラインの表示が変わります。ここで「アップ(通常)」、「オーバー(マウスが乗ったとき)」「ダウン(マウスで押したとき)」「ヒット(クリックできる領域)」の動作を設定します。
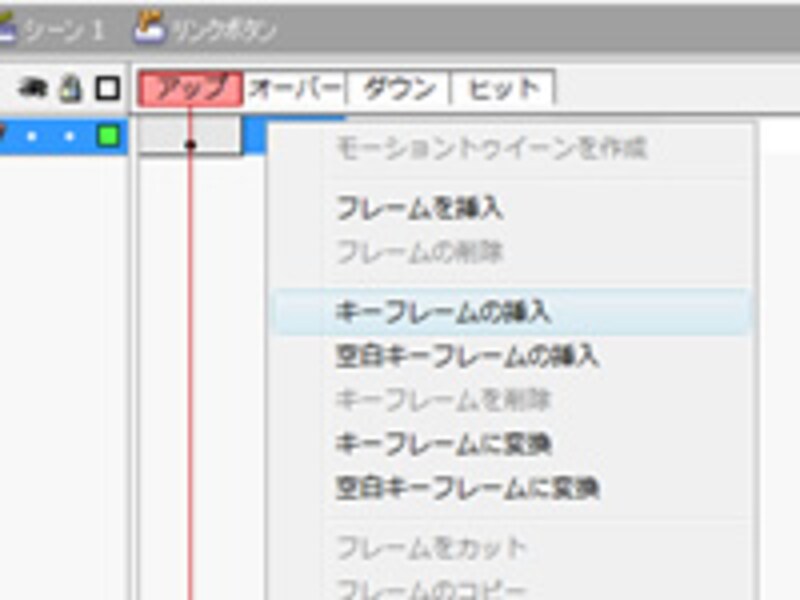
3. オーバーのフレームを右クリックし「キーフレームの挿入」を選択してください。これにオーバーフレームにアップフレームのボタンがコピーされます。
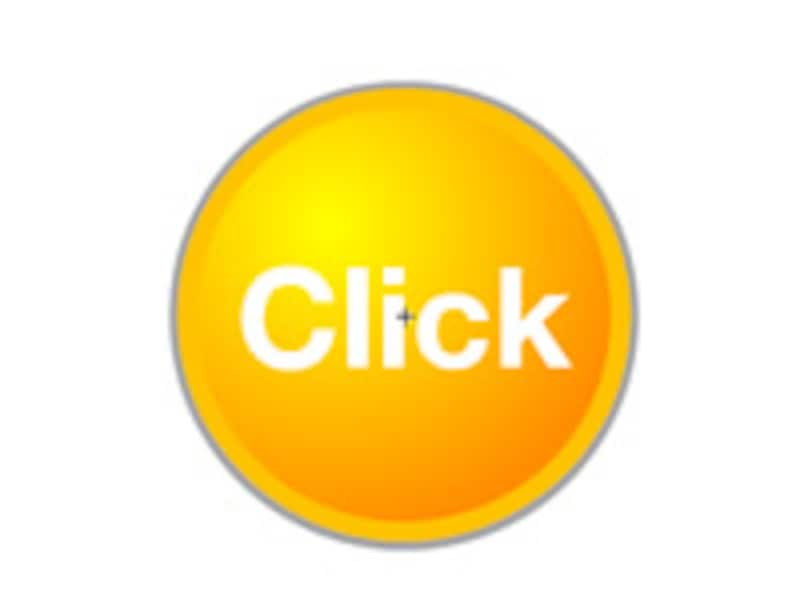
4. オーバーフレームが選択されていることを確認し、ステージ上の「Click」の文字を白へ変更します。これだけでマウスが乗ったときに文字色が変わるボタンになります。
5. さらにもう一工夫していきましょう!同様の操作でダウンフレームにオーバーフレームをコピーします。ボタンの影以外を選択し、図のように少し下にずらしましょう。これにより押したとき沈み込む動作が再現できます。
6. 最後にヒットフレームです。ボタンをクリックすることができるエリアを設定するのがヒットフレームです。このフレームは他のフレームと違い画面上には表示されませんので、ボタンの領域を適当な色で塗りつぶしましょう。
次のページでは指定したURLにリンクする機能をこのボタンに設定します。