オリジナルのボタンを作成
1. ボタンの外観を描きます。[shift]キーを押しながら楕円ツールを使用し、ステージ中央に正円を描きます。
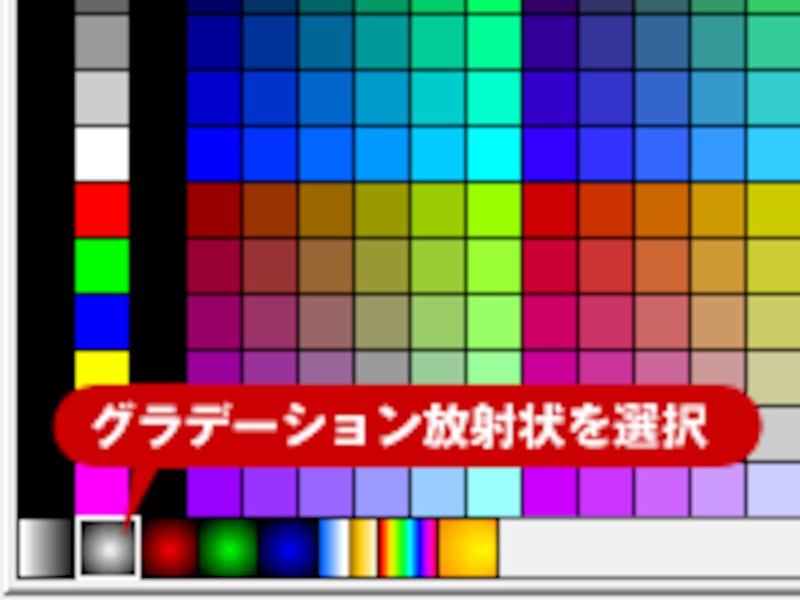
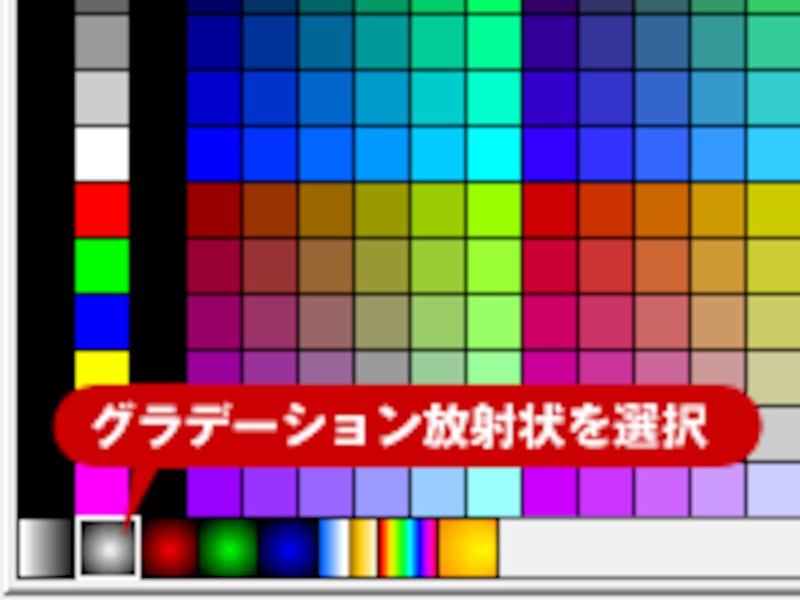
2. 次にカラーパレットから「塗りのカラー」を選択し左下の方にある「グラデーション放射状」を選択してください。
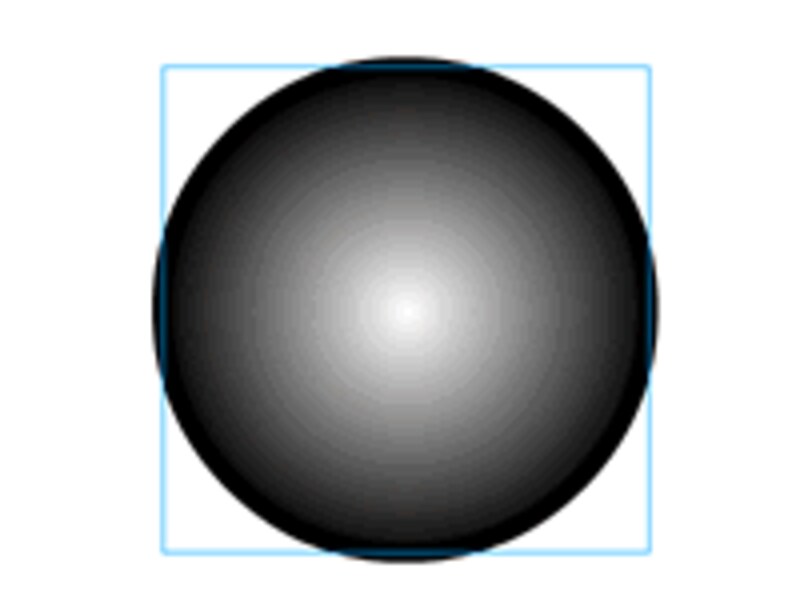
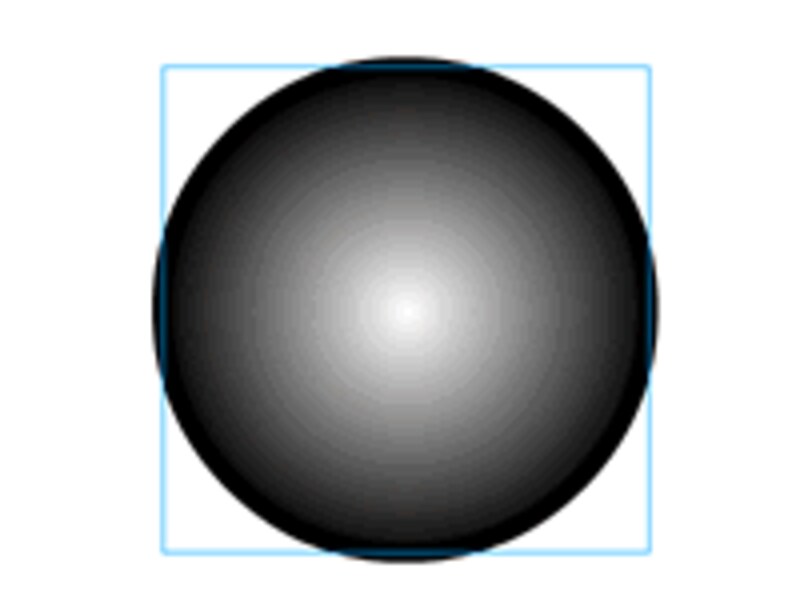
3. 図のように立体的な形になりましたか?確認ができたら色をつけていきます。カラーパレットで、線の色を「#FFC200」、塗の色を内側を「#FFFF00」、外側を「#FF8D00」に設定してください。
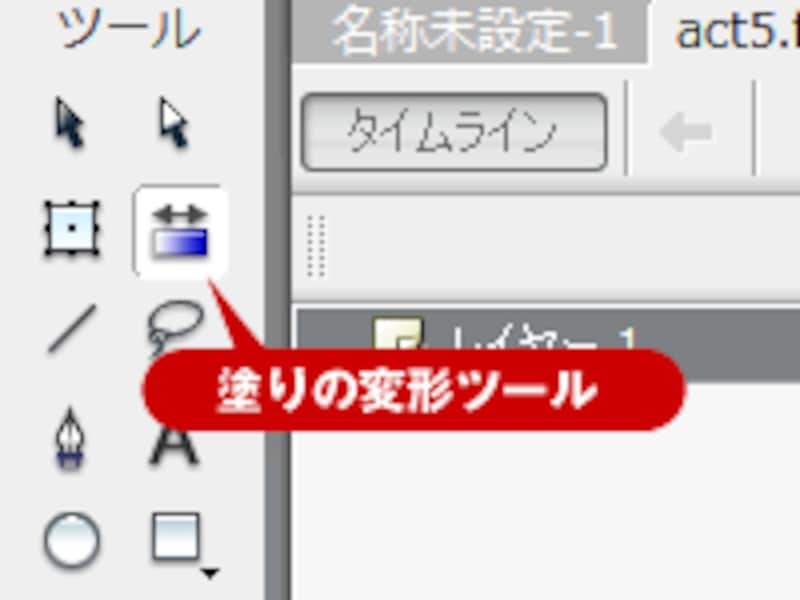
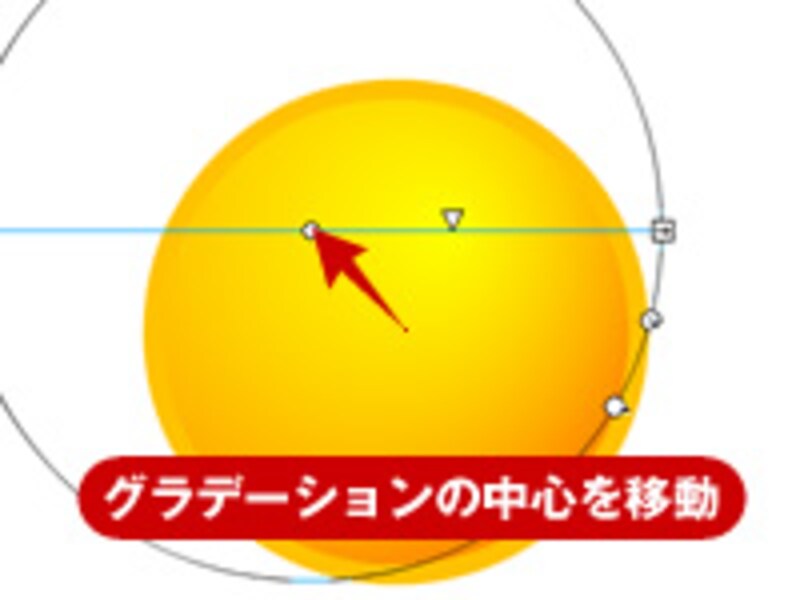
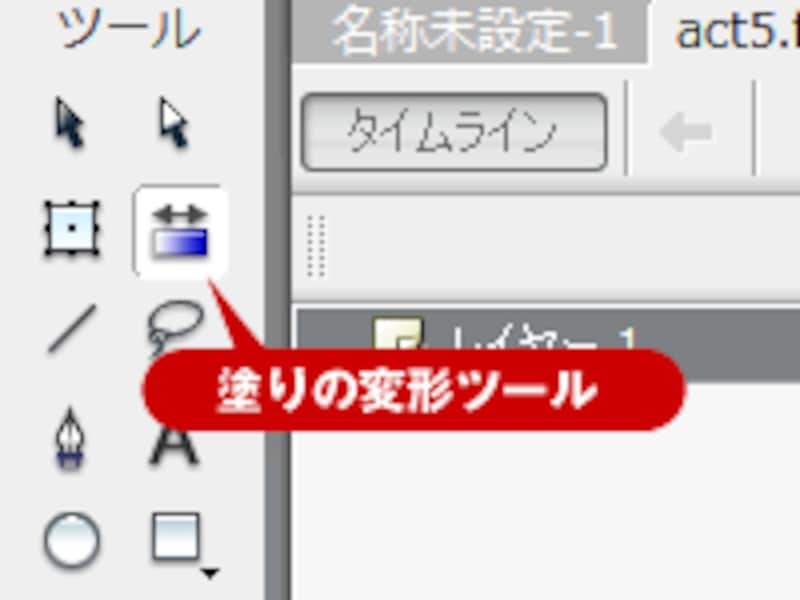
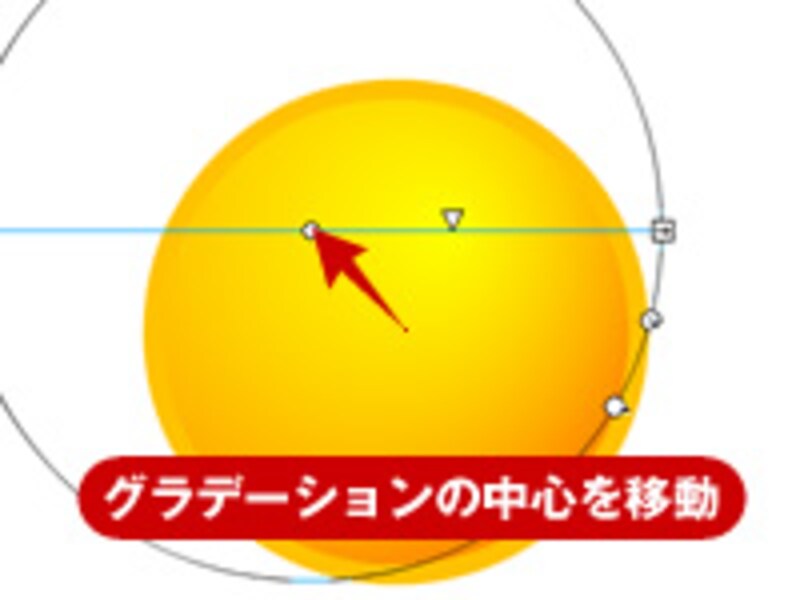
4. このままではボタンの立体感は不十分です。ツールの中から「塗りの変形ツール」を選択してください。このツールは特にグラデーションなどがある塗りの中心を移動したりするのに便利なツールです。
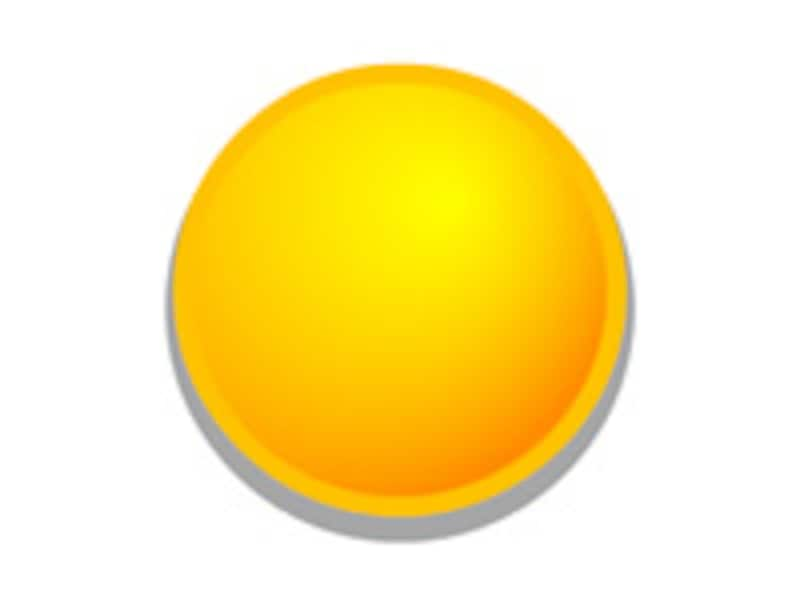
5. 図のように放射状のグラデーションの中心や始点・終点を示すアイコンが表示されます。この中心点をドラッグし、左上に移動しましょう。左上から光が当たっているような立体感が表現できましたか?
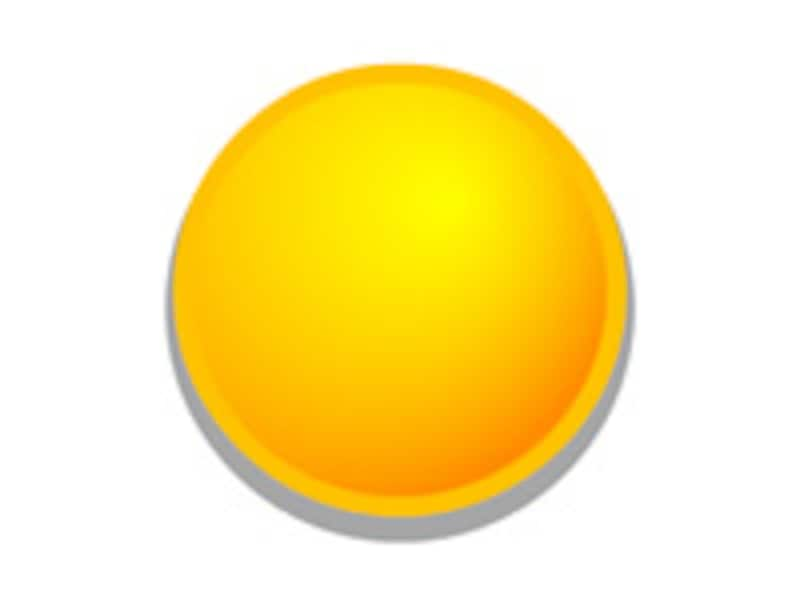
6. 1と同様に、楕円ツールでグレーの正円を描きます。新しく描いた円を重ね順を下に変更し、位置も少し下にずらします。図のようにボタンに影がつきましたか?
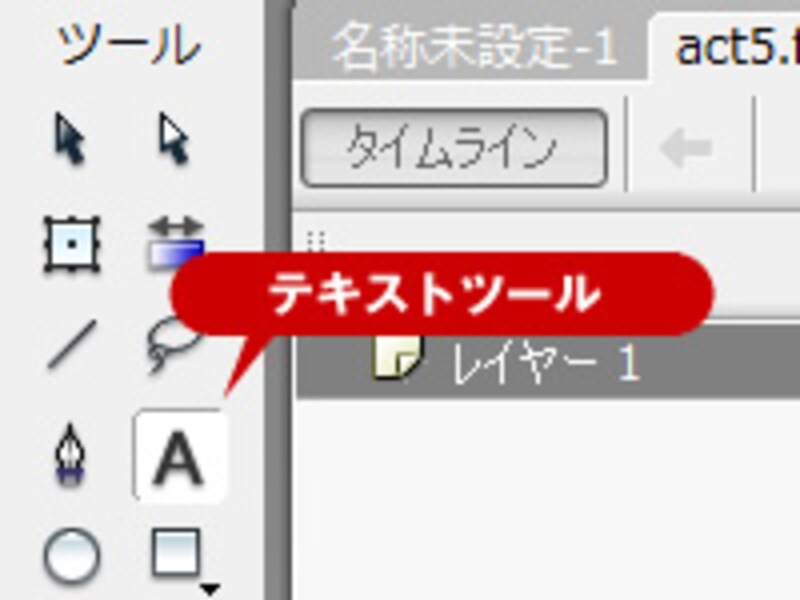
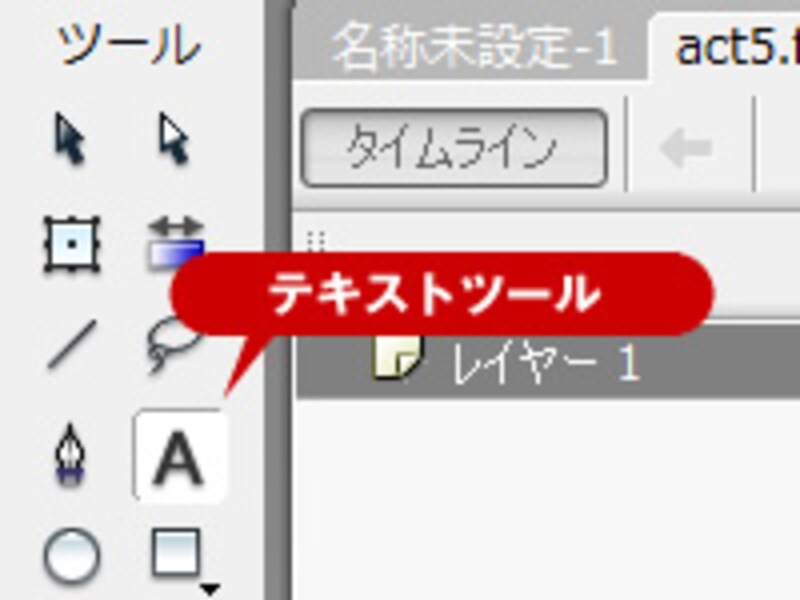
7. 次はボタンにラベルを書きます。ツールから「テキストツール」を選択します。
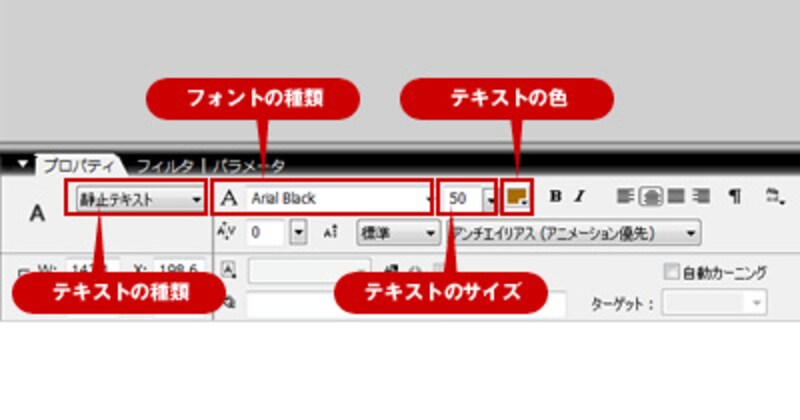
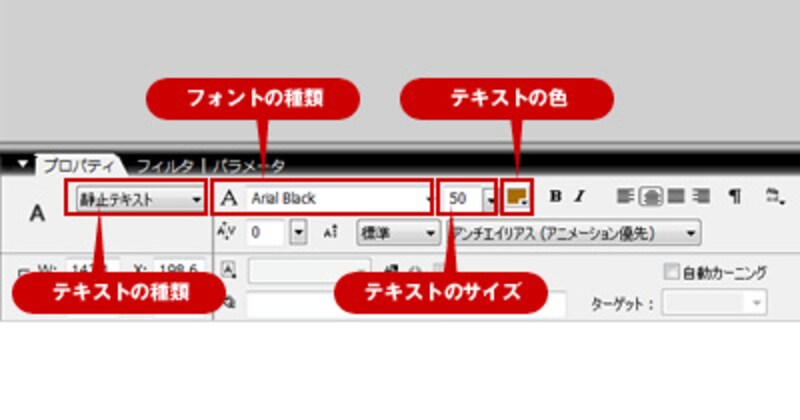
8. 画面下にあるテキストのプロパティを確認してください。今回は図のようにテキストの種類「静止テキスト」、フォントの種類「Arial Black(なければ代用を選択)」、テキストのサイズ「50」、テキストの色「#AA6D00」に設定しましょう。
![テキストのプロパティ]() |
| テキストのプロパティではフォント・サイズ・色などの各種設定が可能。 |
9. テキストツールを選択したままボタンの中央に「Click」と書きます。
次のページではボタンに動きをつけていきます。