色の明るさと鮮やかさを調整
色が暗かったり、地味だったりした場合には、ここで調整します。
[レイヤー]メニュー→[新規調整レイヤー]→[色相・彩度]を選びます。ダイアログボックスで[OK]をクリックします。
画像を見ながら、[彩度]のスライダーを右にドラッグして鮮やかにします。また色が濃すぎる場合には、[明度]のスライダーを右にドラッグして、白っぽくします。
 |
| 画像が明るく鮮やかになりました。 |
透明感や立体感を加える
さらに画像に透明感や立体感を加えます。
[レイヤー1]レイヤーを選択して、[レイヤーの不透明度]の数値を小さくします。
 |
| ここでは[80%]に設定して、透明感を加えることで色が薄くなっています。 |
色を描いた部分を立体的して、切り絵のように見せます。
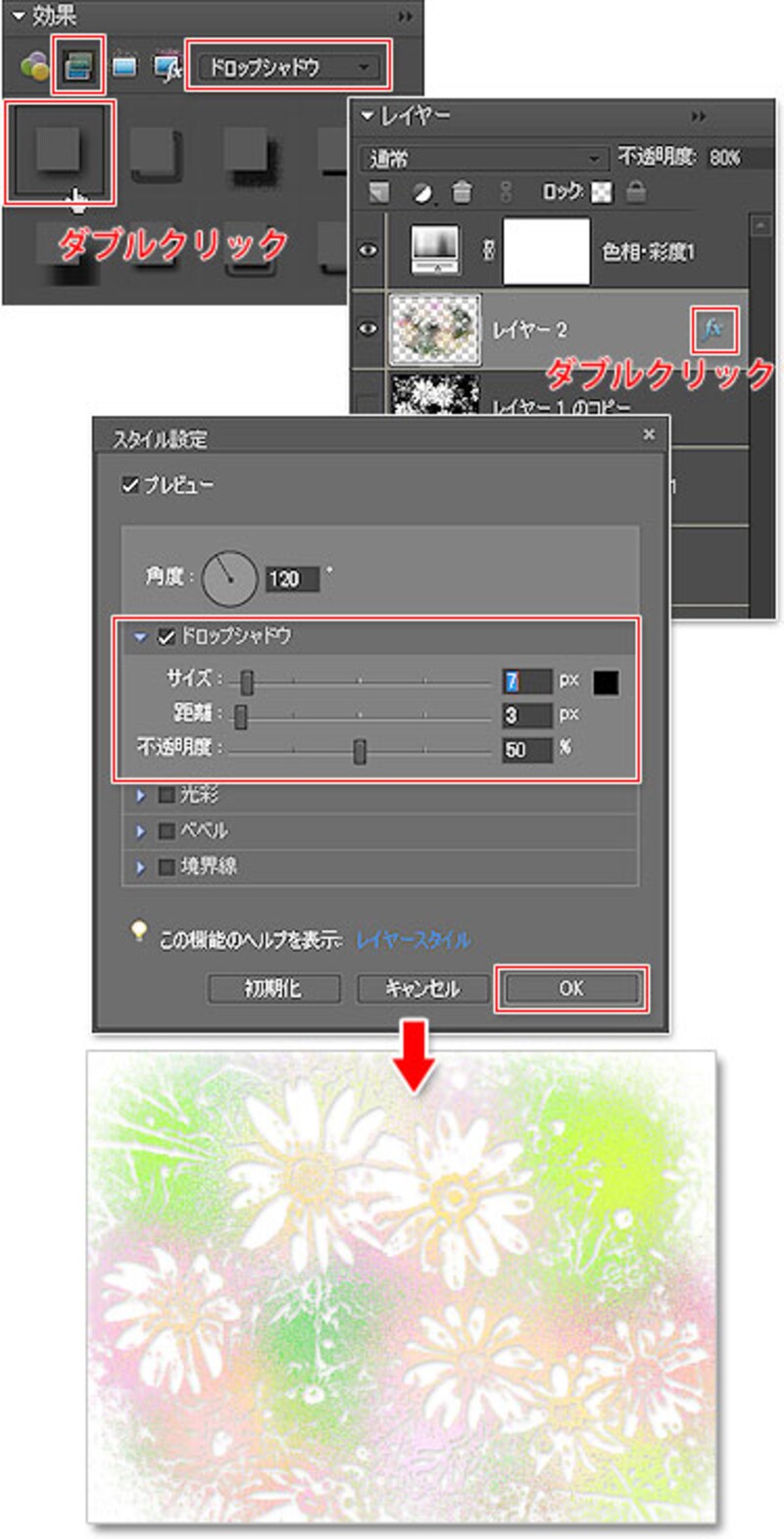
[効果]パレットの[レイヤースタイル]をクリックして[ドロップシャドウ]を選びます。[ソフトなエッジ]をダブルクリックします。
[レイヤー1]のレイヤー名の右に表示されている[fx]ボタンをダブルクリックします。[スタイル設定]ダイアログボックスが開きますので、[ドロップシャドウ]の[サイズ][距離][不透明度]で影の調整をします。
 |
| ここでは[サイズ]を[7px]、[距離]を[3px]、[不透明度]を[50%]に設定しています。切り絵のような効果が加わりました。 |
使い方の例
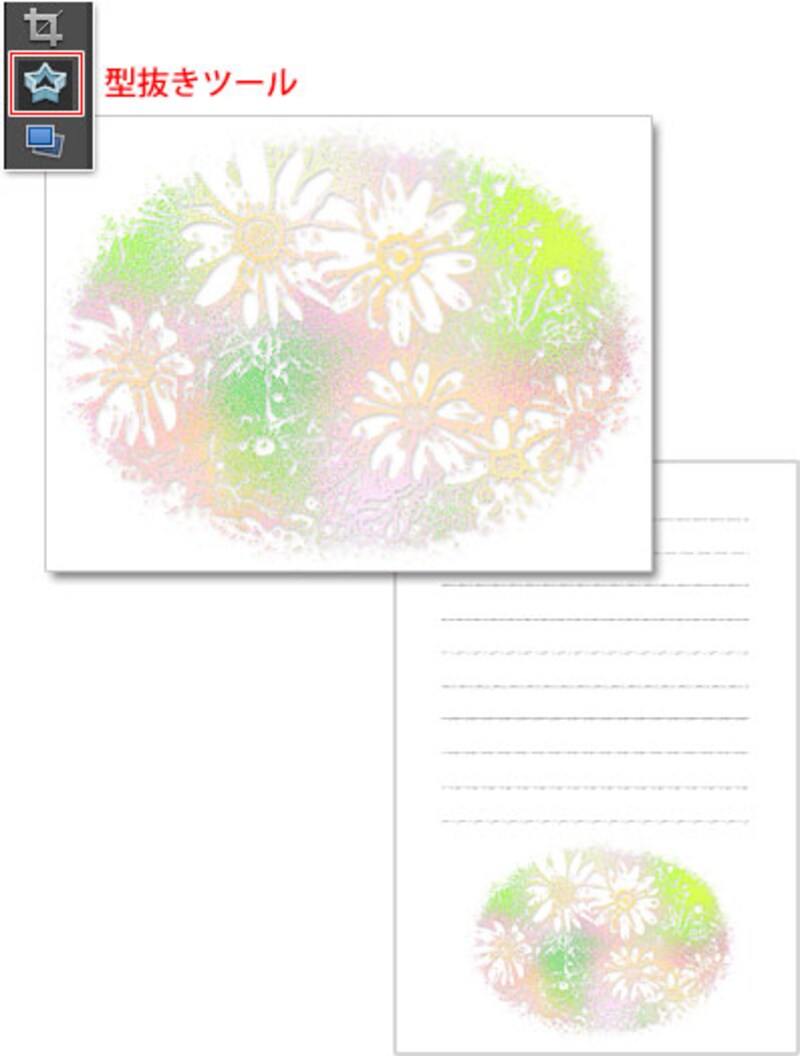
[レイヤー1]を選択して[型抜きツール]で円形などに切り抜いて、イメージ素材として利用します。
 |
| 便せん用の画像を作成して、作成したステンシル・切り絵風画像を貼り付けたところです。 |
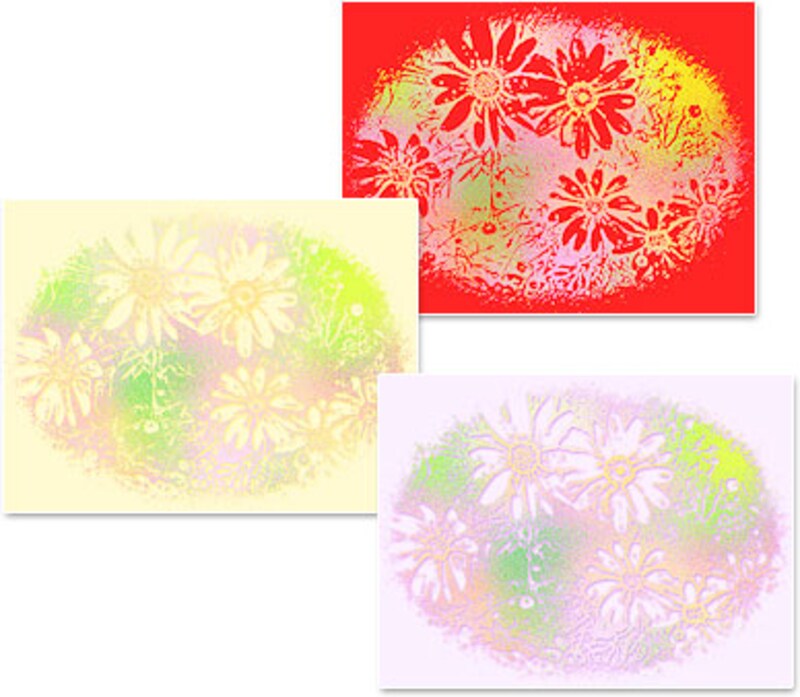
また、[べた塗り1]レイヤーの左側の色の部分をダブルクリックすると、カラーピッカーが開きますので、ここで背景を好きな色に変更することができます。
 |
| 背景の色を変えた例です。印象ががらりと変わります。 |
このように、いろいろな花の写真を使って、ステンシル・切り絵風の画像作りをお楽しみください。







