 「Microsoftペイントで描こう!」シリーズ第3回の「塗りつぶしでキャラ着色もたのし 」で作成したキャラクターを、インターネット・エクスプローラ(以下IE)の、「お気に入り」で表示されるアイコンに設定します。設定されたページをお気に入りに追加すると、通常
「Microsoftペイントで描こう!」シリーズ第3回の「塗りつぶしでキャラ着色もたのし 」で作成したキャラクターを、インターネット・エクスプローラ(以下IE)の、「お気に入り」で表示されるアイコンに設定します。設定されたページをお気に入りに追加すると、通常数あるお気に入りの中でも目立つこと間違いなし!

- 今回の内容はWindows XP+IE6での検証済みです。他の組み合わせによっては、うまくいかない場合があります。
- また、Mac+IEでは、お気に入りアイコンは表示されませんので、ご了承ください。
●ペイントで「.bmp」ファイル保存
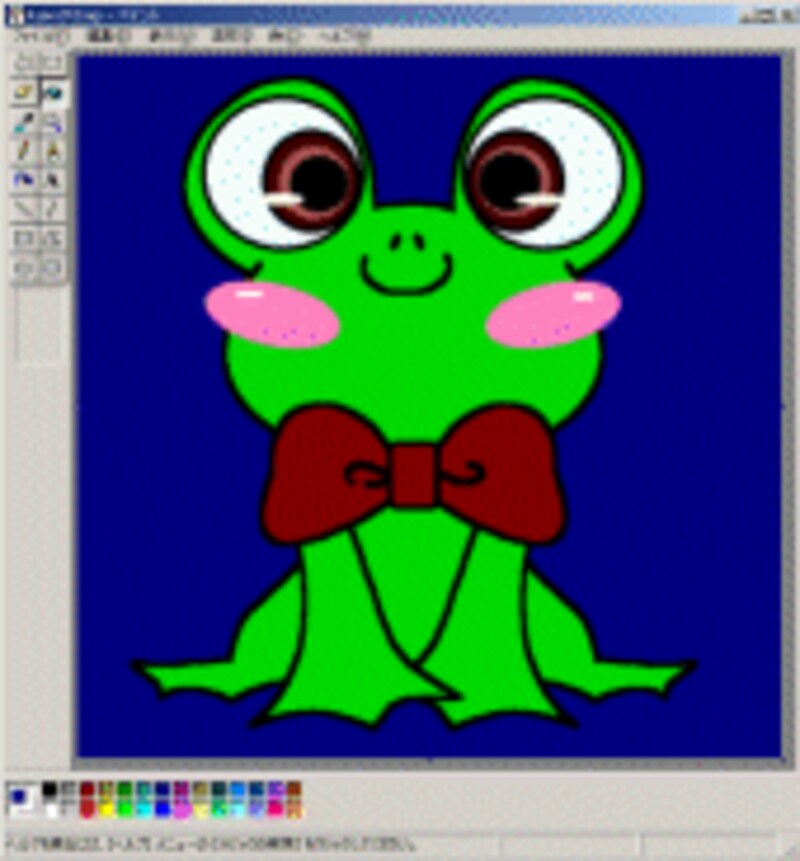
 まず「ペイント」を起動して、「塗りつぶしでキャラ着色もたのし 」で作成したキャラクターを開きます。 まず「ペイント」を起動して、「塗りつぶしでキャラ着色もたのし 」で作成したキャラクターを開きます。前回と同様に、正方形のキャンバスにしたものに、カエルに使用していない色で、背景を塗りつぶします。 |
|
|
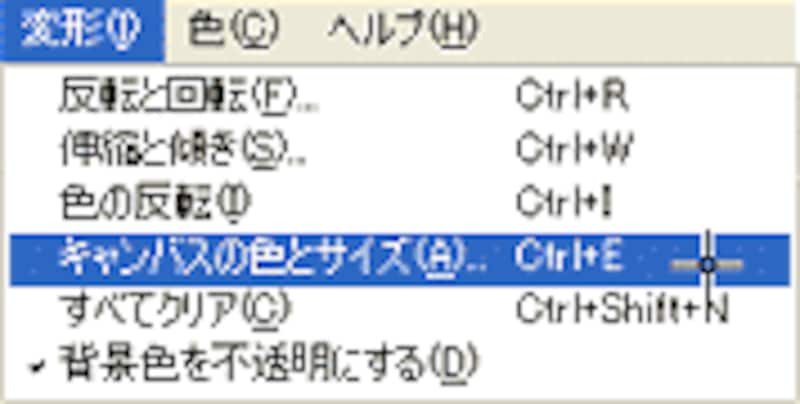
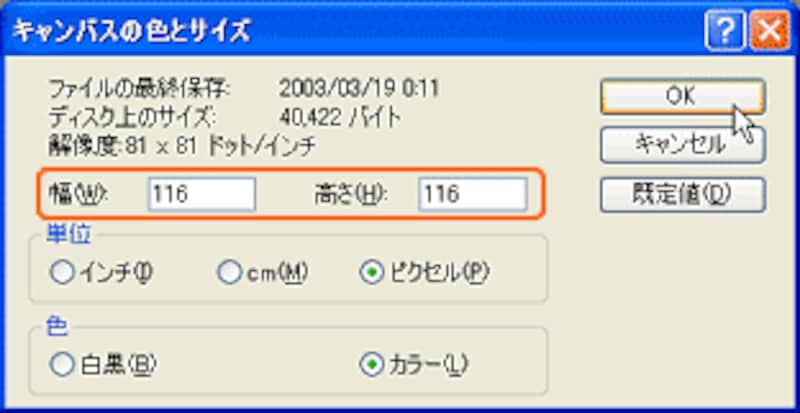
 ここで一度、メニューバーの[変形]→[キャンバスの色とサイズ]で、画像の大きさ(ピクセル寸法)を確認しておきます。 ここで一度、メニューバーの[変形]→[キャンバスの色とサイズ]で、画像の大きさ(ピクセル寸法)を確認しておきます。 |
|
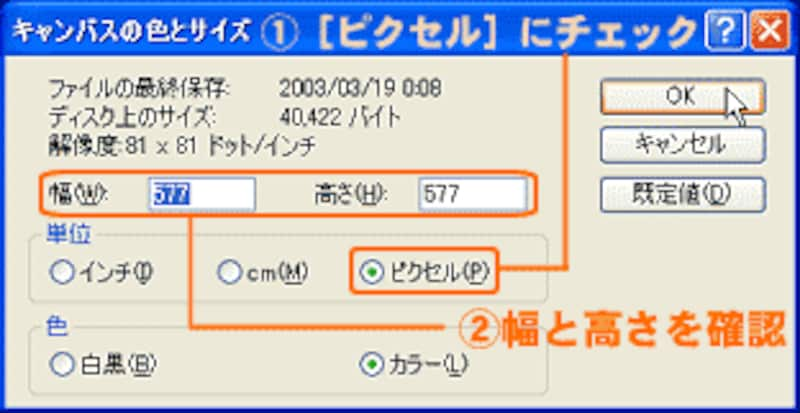
単位の[ピクセル]にチェックを入れ、幅および高さを確認します。
|
 |
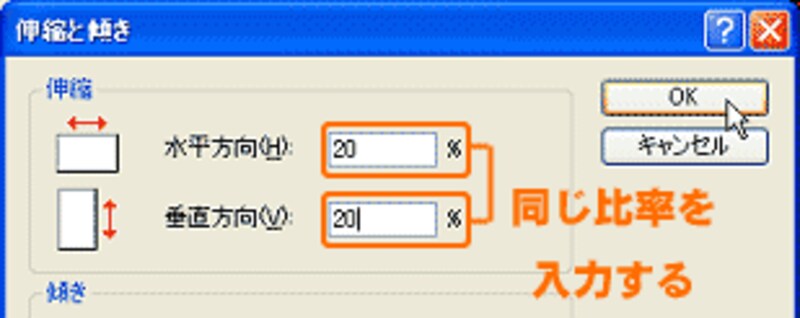
| このままの大きさでアイコン保存しても、サイズはかなり大きいままなので、ここでとりあえず絵を縮小しておきます。[伸縮と傾き]で、水平、垂直方向ともに縮小(ここでは20%)し、[OK]ボタンをクリックします。 |
 |
| そしてもう一度[キャンバスの色とサイズ]で幅と高さのピクセル数を確認します。ここで128ピクセル以下になっていればOKです。それ以上の場合は、再度[伸縮と傾き]で縮小を行います。 |
 |
 縮小作業が終わったら、いったんBMP形式で保存しておきましょう。 縮小作業が終わったら、いったんBMP形式で保存しておきましょう。 |
| !このアイコンファイルを保存した場所とファイル名を、覚えておきましょう! |
●本来ならここで「*.ico」ファイル形式で保存したいところなのですが、残念ながらペイントで「*.ico」保存したものでは、IEでのお気に入りアイコンに使用することができません。
そこで、次のページでは、フリーのアイコン作成ソフト「@icon変換」を利用して保存してみましょう!







