今回はPhotoshop Elementsだけを使ってオリジナルのウマの絵年賀状を作ってみました。マウスだけで筆タッチのラインを描いたり、背景のグラデーション作りなど、ちょっとした作成のヒントになれば幸いです。
●下絵を描く
新規カンバスを作成します。ハガキ(縦)の幅と高さの比は3:4なので、カンバスの大きさも600×800pixel、768×1024pixelというサイズに設定します。今回は1200×1600pixel(ドキュメントサイズ:幅10.16cm、高さ13.55cm、解像度300pixel/inch)の白地のカンバスを作成してみました。
 |
[鉛筆ツール]などを使って「こんな感じのを作りたいなぁ」というイメージをざっと描いてみます。 |
●マウスでも筆タッチで描ける
![]() 新規レイヤーを追加して、[ブラシツール]を選択して、ペン入れをしていきます。
新規レイヤーを追加して、[ブラシツール]を選択して、ペン入れをしていきます。
ここで[ブラシ機能拡張使用]コマンドの[サイズ]を[フェード]に設定しますと、マウスでも筆タッチのような「はじめ太く、徐々に細くなる線」を描くことができます。
 |
 |
| [ステップ]に、どれくらいのピクセルで細くなるかという数値を設定します。「100ステップ」は「100ピクセル間でフェードが適用される」ということです。 |
ウマく線が引けなかったら、すかさず[一段階戻る]ボタンをクリック。一度で線を決めようとせずに、何度もなぞって線を整えるという感じで描くとウマくいきます。
●選択範囲を線で描く
ひづめの部分は[楕円形選択ツール]を組み合わせて選択範囲を作ります。選択範囲は「色を流し込む」だけではなく、線を作成する時にも便利です。
 |
 |
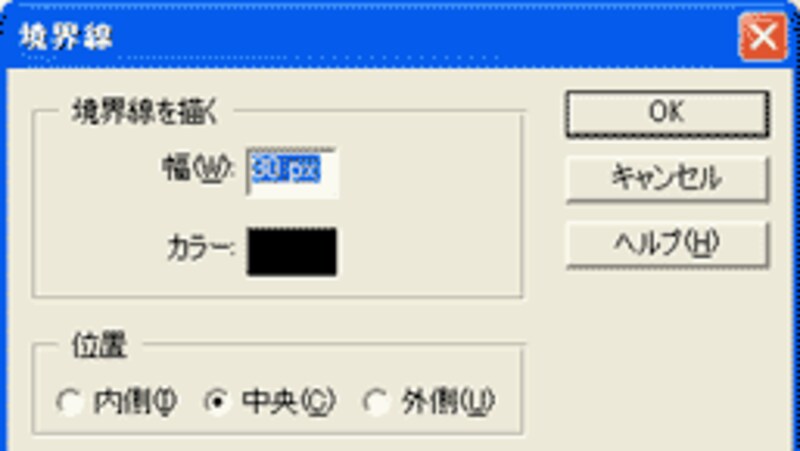
| [編集]>[境界線を描く]を選び、[幅]に設定した数値の太さ(pixel)の線が描けます。 |
次のページは着色して、立体的に。そして背景のパターン作りです。

 1ページ>
1ページ>





