Bootstrapを使ってHTMLのテキストリンクをボタン型に表示する方法
ウェブページに掲載するリンクは、ただのテキストリンクではなくボタン型に装飾したいこともあります。指で画面をタップして操作するモバイル環境では、文字に下線を引いただけのテキストリンクよりも、ボタン型に装飾されたリンクの方が押しやすくて便利でしょう。フレームワーク「Bootstrap」を使えば、HTMLのa要素で作るテキストリンクを、ほんの短い記述だけで簡単にボタン化して表示できます。■ボタンの色やサイズなどのデザインは、class名を指定するだけで使える
Bootstrapで作成できるボタンのデザインは、色やサイズの選択肢があらかじめ用意されているため選びやすくて便利です。HTMLのa要素に指定のclass名を付加するだけで装飾できます。そもそもテキストリンクをCSSで装飾しているだけなので、ボタンを横並びに配置することも、右寄せ・中央寄せ・左寄せで配置することもできますし、ボタン間隔の調整も簡単です。
■連結ボタン、前後ページ移動ボタン、ドロップダウン機能ボタンなど表示形態も様々
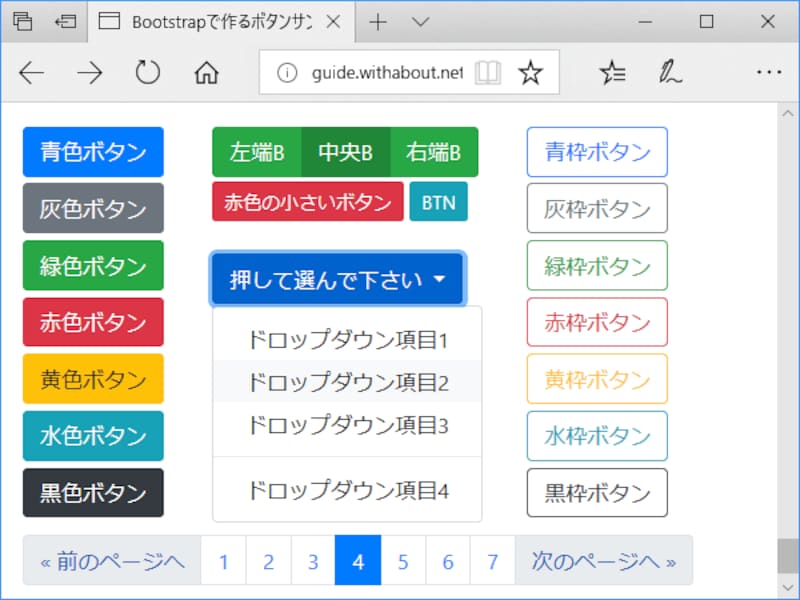
単に1つのリンクを1つのボタンに装飾して横並びにできるだけではありません。下図のように複数個のボタンを縦横に連結したボタンや、枠付きのリスト形式で縦並びにしたボタン、ドロップダウンメニュー付きのボタン、前後のページへ移動するナビゲーションボタンなど、様々なボタン形状にカスタマイズして表示できます。
今回は、レスポンシブで使いやすい様々なUIが簡単に作れるフレームワーク「Bootstrap」を使って、HTMLのa要素で作成されたテキストリンクを様々な色やサイズのボタン型に装飾する方法を解説いたします。なお、例示には本稿執筆時点で最新版のBootstrap4を使っています。
【本記事の目次】
- Bootstrap4はCDN経由で簡単に読み込める
- Bootstrap4を使ってボタンを作成するHTMLの書き方 (基礎)
- Bootstrap4でボタンの色や枠線を指定する方法
- Bootstrap4でボタンのサイズを指定する方法
- Bootstrap4で横並びの連結ボタンを作る方法
- Bootstrap4で縦並びの連結ボタンを作る方法
- Bootstrap4でリストボタンを作る方法
- Bootstrap4でドロップダウンメニューの付いたボタンを作る方法
- Bootstrap4でテキスト入力フォームとボタンを連結表示する方法
- Bootstrap4で前後ページへの移動ボタンを作る方法
- ボタンにアイコンを加えたい場合
Bootstrap4はCDN経由で簡単に読み込める
Bootstrap4を使うには、そのウェブページ上でBootstrap4の構成ファイルを読み込む必要があります。しかし、Bootstrap4はCDNサーバでも提供されていますから、自サイト上には何のファイルも設置する必要はありません。単に数行のHTMLソースを追記するだけで読み込めます。
Bootstrap4の構成ファイルは、CSSもJavaScriptもすべてCDNサーバから読み込める
Bootstrap4をCDN経由で読み込む方法について詳しくは、記事「見やすいUIを作れるフレームワークBootstrap4の使い方」をご参照下さい。なお、Bootstrapには複数のバージョンがありますので、既に読み込んでいる場合は、Ver.4が読み込めているかどうかもご確認下さい。
これ以降は、HTML内でBootstrap4が既に読み込めていることを前提にした解説です。
Bootstrap4を使ってボタンを作成するHTMLの書き方 (基礎)
Bootstrapでは、HTMLのa要素に対して指定のclass名を付加することで、テキストリンクをボタン型に装飾できます。下記のHTMLソースでは、a要素のclass属性に値として「btn」と「btn-primary」の2つのclass名を付加しています。最初のclass名「btn」はボタン化して表示する指示で、次のclass名「btn-primary」はボタンの色を表す指示です。<a class="btn btn-primary" href="https://allabout.co.jp/">オールアバウト</a>
■あらかじめ用意されたclass名を付加するだけ
上記のHTMLは、CSSを適用しなければ普通のテキストリンクに見えるだけのソースです。しかし、Bootstrap4で提供されている装飾用のclass名を付加しているため、Bootstrap4が読み込まれている場合にはボタン型リンクとして表示されます。
■class属性値に、表示したいボタンの仕様を必要なだけ加える記述方法
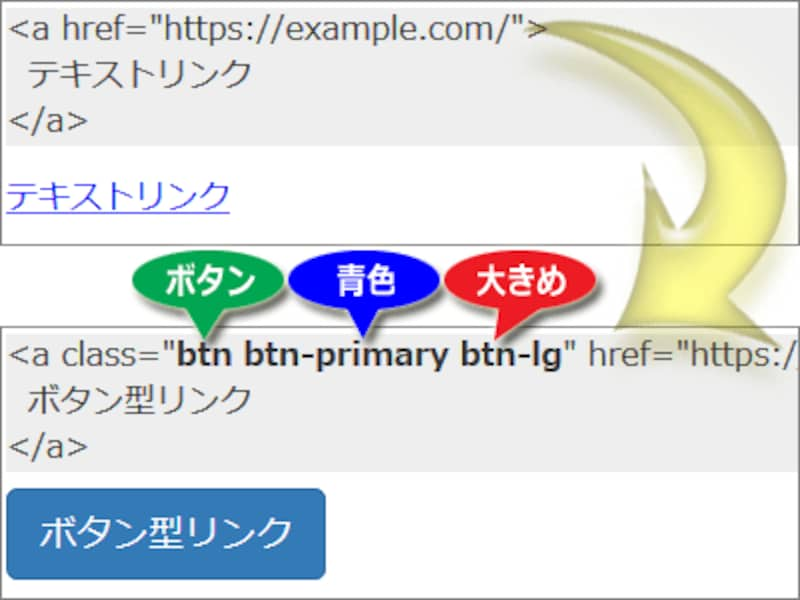
例えば下図の下側で示したように、テキストリンクを作るHTMLのa要素に対して3つのclass名「btn」+「btn-primary」+「btn-lg」を付加すると、このテキストリンクはボタン型(btn)に装飾され、ボタンの色は濃い青色(btn-primary)になり、ボタンのサイズは大きめ(btn-lg)で表示されます。

Bootstrapを読み込んでいれば、指定のclass名を付加するだけで見やすいボタン型の装飾ができる
ここではHTMLの記述例としてa要素で作るテキストリンクを使いましたが、それ以外にもbutton要素で作るボタンや、input要素で作るボタンに対しても同様のclass名で装飾できます。
Bootstrap4でボタンの色や枠線を指定する方法
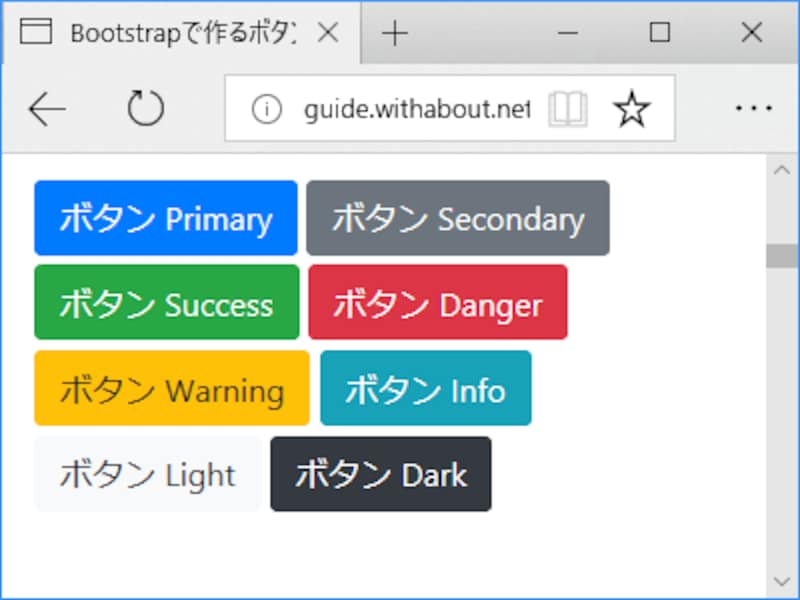
Bootstrap4で作成できるボタンには、あらかじめ下記に示す8種類の色が用意されており、どれも指定のclass名を付加するだけで簡単に表示できます。<a href="#" class="btn btn-primary">ボタン Primary</a> <a href="#" class="btn btn-secondary">ボタン Secondary</a> <a href="#" class="btn btn-success">ボタン Success</a> <a href="#" class="btn btn-danger">ボタン Danger</a> <a href="#" class="btn btn-warning">ボタン Warning</a> <a href="#" class="btn btn-info">ボタン Info</a> <a href="#" class="btn btn-light">ボタン Light</a> <a href="#" class="btn btn-dark">ボタン Dark</a>
class名として「btn-primary」を付加すると青色のボタンとして表示され、「btn-danger」を付加すると赤色のボタンとして表示されます。primaryは「最初の」という意味で、dangerは「危険」という意味です。各class名は必ずしも色名を表しているとは限らず、役割を表している場合もあります。上記のHTMLソース8行をブラウザで表示すると、下図のように見えます。

Bootstrap4で指定できるボタンの色8種類を横並びに表示した例
※上記のHTMLソースでは、テキストリンクを作るa要素だけを列挙しているため、装飾されたボタンは横並びで表示されます。a要素とa要素との間には改行があるため、横並びのボタンには1文字分の間隔が開きます。
■枠線だけに色を付けた明るいボタンも表示できる
ボタンの表面を塗りつぶす配色だけではなく、ボタンの枠線(アウトライン)だけに色を付けた明るいボタンも作れます。その場合は、下記のclass名を使います。
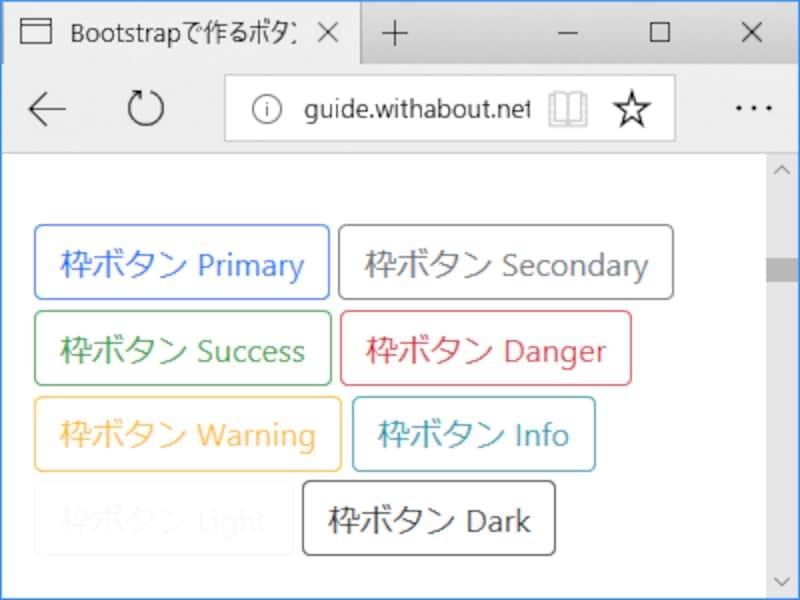
<a href="#" class="btn btn-outline-primary">枠ボタン Primary</a> <a href="#" class="btn btn-outline-secondary">枠ボタン Secondary</a> <a href="#" class="btn btn-outline-success">枠ボタン Success</a> <a href="#" class="btn btn-outline-danger">枠ボタン Danger</a> <a href="#" class="btn btn-outline-warning">枠ボタン Warning</a> <a href="#" class="btn btn-outline-info">枠ボタン Info</a> <a href="#" class="btn btn-outline-light">枠ボタン Light</a> <a href="#" class="btn btn-outline-dark">枠ボタン Dark</a>
塗りつぶす配色のclass名「btn-primary」に対して、枠線だけに色を付けるには間に「outline」を加えて「btn-outline-primary」のようなclass名にするだけです。上記のHTMLソース8行をブラウザで表示すると、下図のように見えます。

Bootstrap4で指定できる枠線だけのボタン8種類を横並びに表示した例
上図では、7番目(左下)に配置されている「Light」ボタンは色が薄すぎるためにかなり見えにくいですが、ボタンを掲載する箇所の背景が濃い色ならハッキリ見えます。
Bootstrap4でボタンのサイズを指定する方法
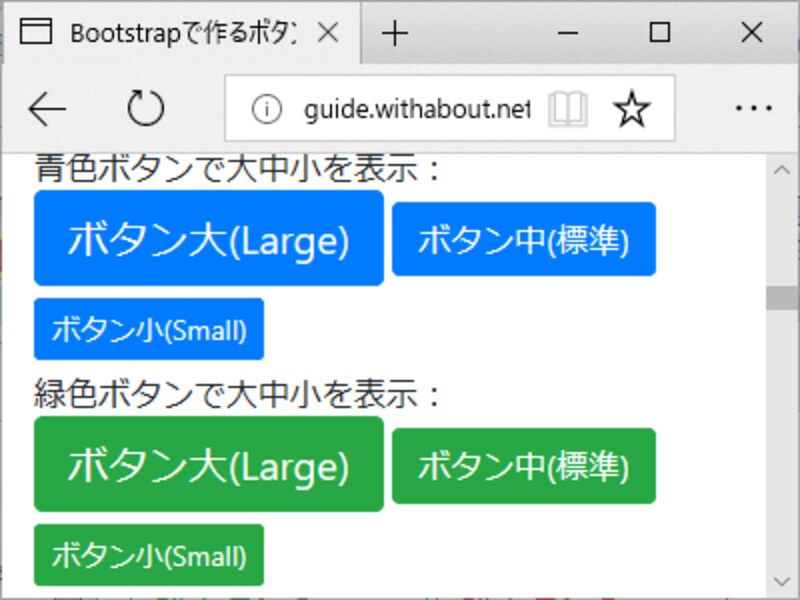
Bootstrap4で作成できるボタンのサイズには、3種類が用意されています。サイズを示すclass名を何も付加しなければ標準サイズで表示され、「btn-lg」を加えれば大きく、「btn-sm」を加えれば小さく表示されます。青色ボタンで大中小を表示: <a href="#" class="btn btn-primary btn-lg">ボタン大(Large)</a> <a href="#" class="btn btn-primary">ボタン中(標準)</a> <a href="#" class="btn btn-primary btn-sm">ボタン小(Small)</a> 緑色ボタンで大中小を表示: <a href="#" class="btn btn-success btn-lg">ボタン大(Large)</a> <a href="#" class="btn btn-success">ボタン中(標準)</a> <a href="#" class="btn btn-success btn-sm">ボタン小(Small)</a>
上記のHTMLソースをブラウザで表示すると、下図のように見えます。

Bootstrap4で作成できるボタンのサイズ3種類を横並びに表示した例
■ブロックレベルで横いっぱいに広がるボタン
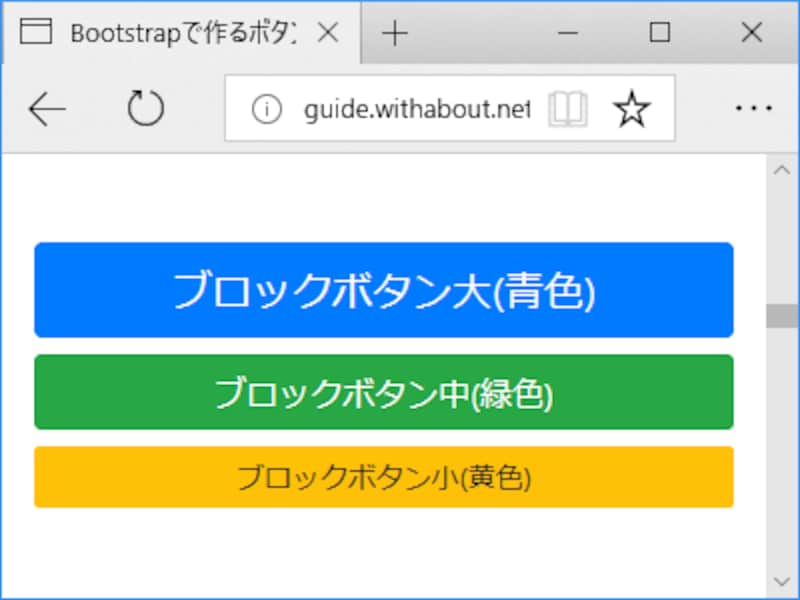
class名に「btn-block」を加えれば、画面幅(描画領域の横幅)全体に広がるブロックレベルのボタンとして表示することもできます。
<a href="#" class="btn btn-primary btn-lg btn-block">ブロックボタン大(青色)</a> <a href="#" class="btn btn-success btn-block">ブロックボタン中(緑色)</a> <a href="#" class="btn btn-warning btn-sm btn-block">ブロックボタン小(黄色)</a>
ここでは例として青色・緑色・黄色の3色だけを使いましたが、色やサイズの指定はこれまでにご紹介した書き方をどれでも併用可能です。上記のHTMLソースをブラウザで表示すると、下図のような画面幅いっぱいにまで広がる大きなボタンが見えます。

描画領域の横幅いっぱいに広がるボタンも作れる
Bootstrap4で横並びの連結ボタンを作る方法
Bootstrap4では、2つ以上の横並びボタンを連結させて表示することもできます。単純に複数のボタンの間隔がゼロになって横並びになるだけではなく、各ボタンの角丸形状が調整されて「連結されたグループの四隅」だけが角丸になるよう表示されます。複数ボタンの連結関係が明確になって分かりやすいボタンになるでしょう。<div class="btn-group"> <a href="#" class="btn btn-success">左端ボタン</a> <a href="#" class="btn btn-success">中央ボタン</a> <a href="#" class="btn btn-success">右端ボタン</a> </div>
上記では同じ色のボタンを3つ横並びに連結していますが、個数に制限はなく必要なだけ連結できますし、異なる色のボタンを連結することもできます。なお、連結ボタンのサイズは、外側のdiv要素に対して以下のようにclass属性を書いて指定します。
<div class="btn-group btn-group-lg"> <a href="#" class="btn btn-success">左端ボタン</a> <a href="#" class="btn btn-success">中央ボタン</a> <a href="#" class="btn btn-success">右端ボタン</a> </div>
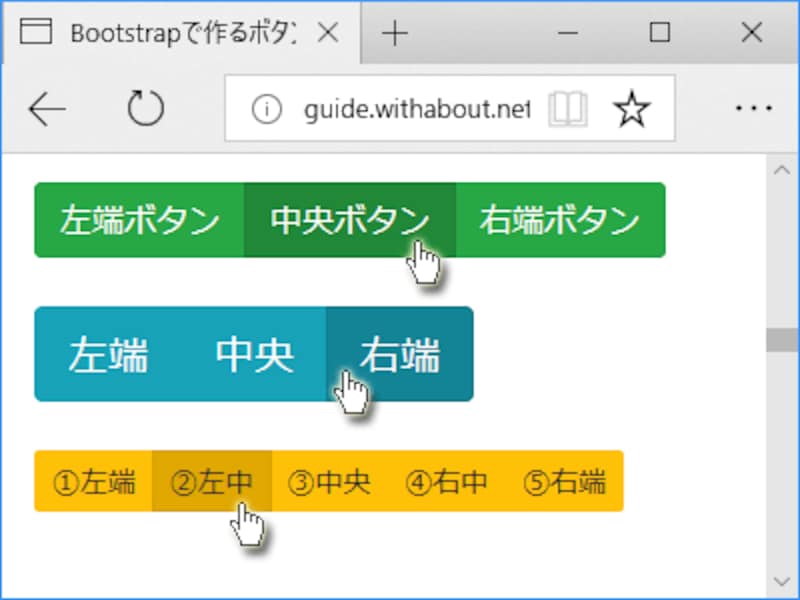
連結されているすべてのボタンは、div要素にclass名として「btn-group-lg」を加えると大きいサイズのボタンとして表示され、「btn-group-sm」を加えると小さいサイズのボタンとして表示されます。大中小の3サイズで表示させた例は下図の通りです。

Bootstrap4で作成できる横並び連結ボタンの表示例
横並びの各ボタンの間隔がゼロになってぴったりくっついています。ボタンの境目には特に何もありませんが、マウスポインタを載せるとクリック可能なボタンの配色だけが変化することで境目が分かります。
Bootstrap4で縦並びの連結ボタンを作る方法
ボタンの連結方向は横だけではなく縦にもできます。これは、横並びの連結ボタンを作る際に指定したclass名「btn-group」の代わりに「btn-group-vertical」を指定するだけです。<div class="btn-group-vertical"> <a href="#" class="btn btn-success">上端ボタン</a> <a href="#" class="btn btn-success">中央ボタン</a> <a href="#" class="btn btn-success">下端ボタン</a> </div>
それぞれのボタンは、HTMLソースに記述した順序で上から下へ並びます。サイズの指定方法は、横並びボタンの場合と同じです。

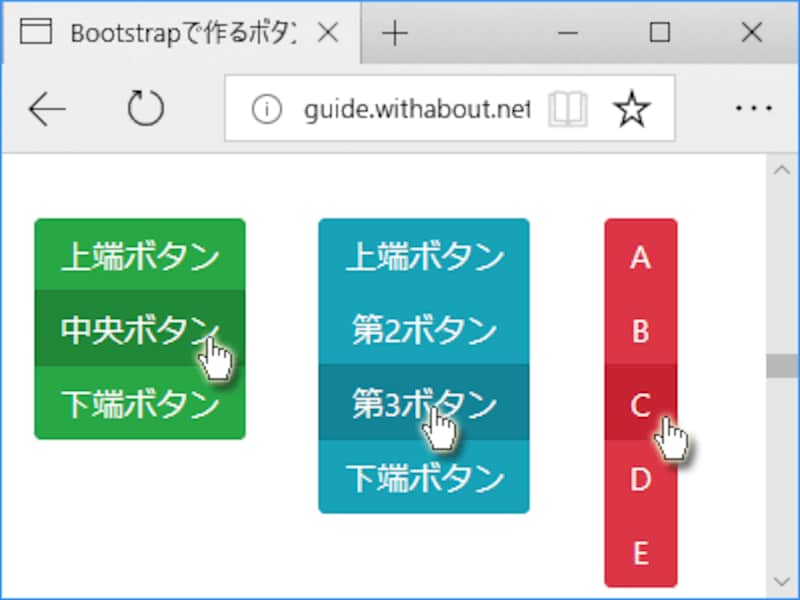
Bootstrap4で作成できる縦方向に連結したボタン群の例
縦並びの各ボタンの間隔がゼロになってぴったりくっついています。ボタンの境目には特に何もありませんが、1行が1つのボタンになっているため各ボタンの範囲は迷いなく分かるでしょう。ボタンの横幅は最もラベル文字数の多いボタンに合わせて表示され、ラベル文字列は中央に寄せて表示されます。
Bootstrap4でリストボタンを作る方法
Bootstrap4では、余白部分もクリック(タップ)可能なリスト形式のボタン群を作ることもできます。各項目をHTMLのa要素で作っておき、それらの外側をdiv要素で囲むだけです。その際、div要素にはclass名「list-group」を付加し、a要素には下記の通りのclass名を付加します。<div class="list-group"> <a href="#" class="list-group-item list-group-item-action">HTMLの解説 »</a> <a href="#" class="list-group-item list-group-item-action">CSSの解説 »</a> <a href="#" class="list-group-item list-group-item-action">JavaScriptの解説 »</a> <a href="#" class="list-group-item list-group-item-action">PHPの解説 »</a> <a href="#" class="list-group-item list-group-item-action">CGIの解説 »</a> </div>
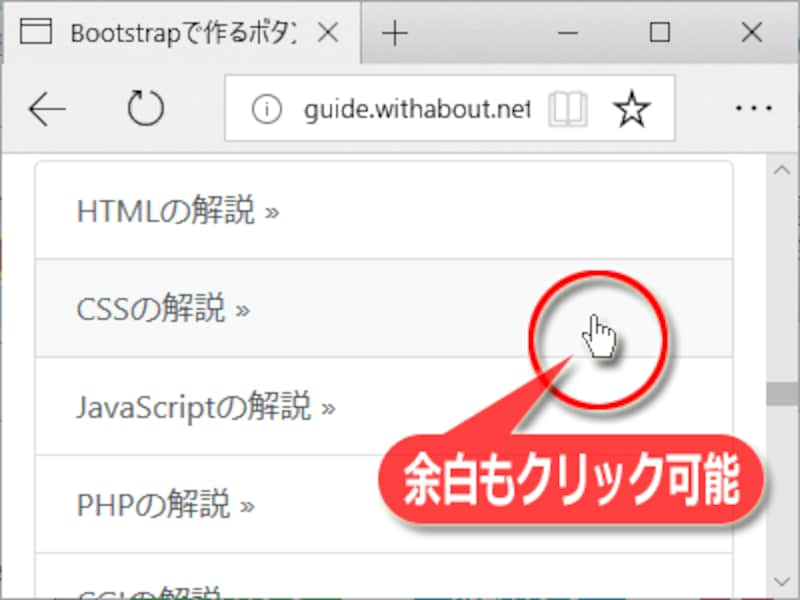
上記のHTMLソースをブラウザで表示すると、下図のように余白部分もマウスでクリック可能なリスト型のテキストリンク項目として見えます。標準では画面幅いっぱいにまで横に広がって表示されますから、ボタンの横幅サイズを制限したい場合には親ブロックの横幅をCSSで指定するなどの工夫が必要です。

Bootstrap4で作成できるリスト型のボタン群
サイドバーなどに表示するナビゲーションメニューとして利用しやすいデザインでしょう。マウスポインタを載せるとリンク項目の背景色が変化するため、分かりやすく操作できるリスト型ボタンメニューが作れます。
■色付きのリストメニュー項目を作ることもできる
これらのリストボタンに対しても、他のボタンと同様に8種類の色を付けられます。ただし、色を加えるためのclass名は、ボタン用の「btn-primary」ではなくリスト項目用の「list-group-item-primary」を使います。その際でも、配色の種類を表す「primary」や「success」などのキーワードは共通です。例えば以下のようにHTMLソースを書きます。
<div class="list-group"> <a href="#" class="list-group-item list-group-item-action list-group-item-primary">primary項目 »</a> <a href="#" class="list-group-item list-group-item-action list-group-item-secondary">secondary項目 »</a> <a href="#" class="list-group-item list-group-item-action list-group-item-success">success項目 »</a> <a href="#" class="list-group-item list-group-item-action list-group-item-danger">danger項目 »</a> <a href="#" class="list-group-item list-group-item-action list-group-item-warning">warning項目 »</a> <a href="#" class="list-group-item list-group-item-action list-group-item-info">info項目 »</a> <a href="#" class="list-group-item list-group-item-action list-group-item-light">light項目 »</a> <a href="#" class="list-group-item list-group-item-action list-group-item-dark">dark項目 »</a> </div>
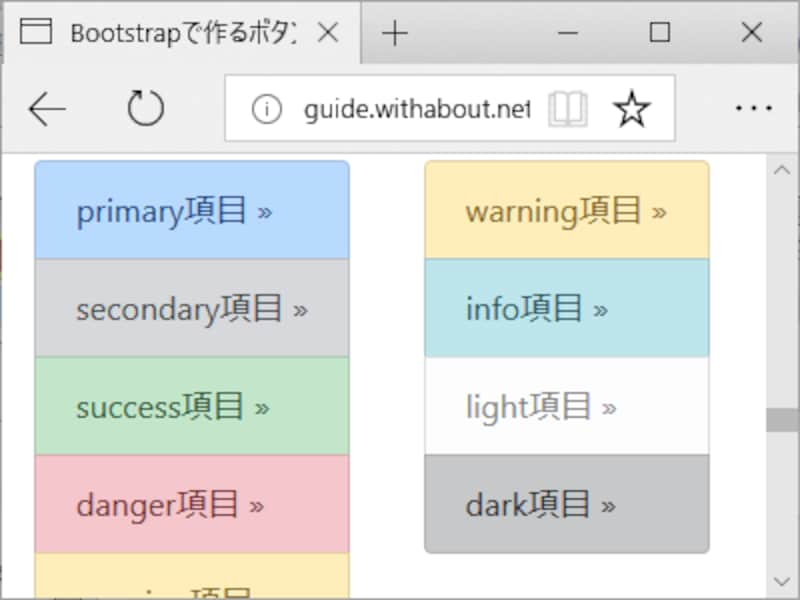
上記のHTMLソースを表示すると、以下のような感じに見えます。この図ではスペースを節約するため、外側ブロックの横幅サイズを狭くしています。

リスト項目にもBootstrap4で定義されている各色を付けられる
Bootstrap4でドロップダウンメニューの付いたボタンを作る方法
Bootstrap4なら、ボタンをクリック(タップ)すると動的にサブメニュー項目が出てくるドロップダウン項目付きのボタンも簡単に作れます。ボタンを作るa要素には、指定class名のほかに「data-toggle="dropdown"」というHTML5仕様のカスタムデータ属性を加える必要がある点に注意して下さい。
<div class="dropdown show">
<a class="btn btn-primary dropdown-toggle" href="#" data-toggle="dropdown">
押して選んで下さい
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">ドロップダウンリンク1</a>
<a class="dropdown-item" href="#">ドロップダウンリンク2</a>
<a class="dropdown-item" href="#">ドロップダウンリンク3</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">ドロップダウンリンク4</a>
</div>
</div>
上記のソースに書いている内容は、概ね以下に示す5種類です。
- 全体を <div class="dropdown show"> ~ </div> で囲む。
- ボタンはa要素で作り、色やサイズはこれまでに紹介した書き方で指定。class名には「dropdown-toggle」を加え、さらに属性「data-toggle="dropdown"」も加える。
- ドロップダウンメニューの中身は <div class="dropdown-menu"> ~ </div> で囲む。
- ドロップダウンメニューの各項目はa要素で作り、class名に「dropdown-item」を加える。
- メニュー内に分割線を引きたい場合は <div class="dropdown-divider"></div> と書く。
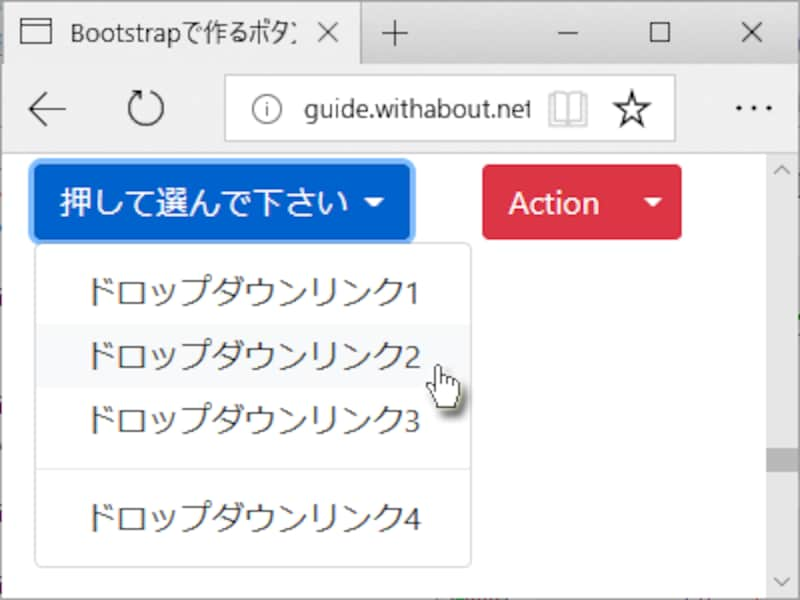
上記のHTMLソースをブラウザで表示すると、下図の左側のように見えます。ボタンに太い枠線が付加されているのは、(ドロップダウンメニューを出すために)クリックしたからです。

Bootstrap4で作成できるドロップダウンメニュー付きボタン
上記の場合は、ボタン上のどこをクリックしてもドロップダウンメニューが現れます。最初から見えているボタンには「ドロップダウンメニューを展開する」という点以外の機能はありません。
■ドロップ用の[▼]ボタンが分割されているスプリットドロップダウンボタンも作れる
ボタン表面に表示するテキストと、ドロップダウンメニューを出す[▼]部分が別々に機能するスプリットドロップダウンボタンも作れます。
<div class="btn-group">
<a href="#" class="btn btn-danger">Action</a>
<a href="#" class="btn btn-danger dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> </a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">ドロップダウンできる</a>
<a class="dropdown-item" href="#">下矢印部分だけが分離</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">リンク</a>
</div>
</div>
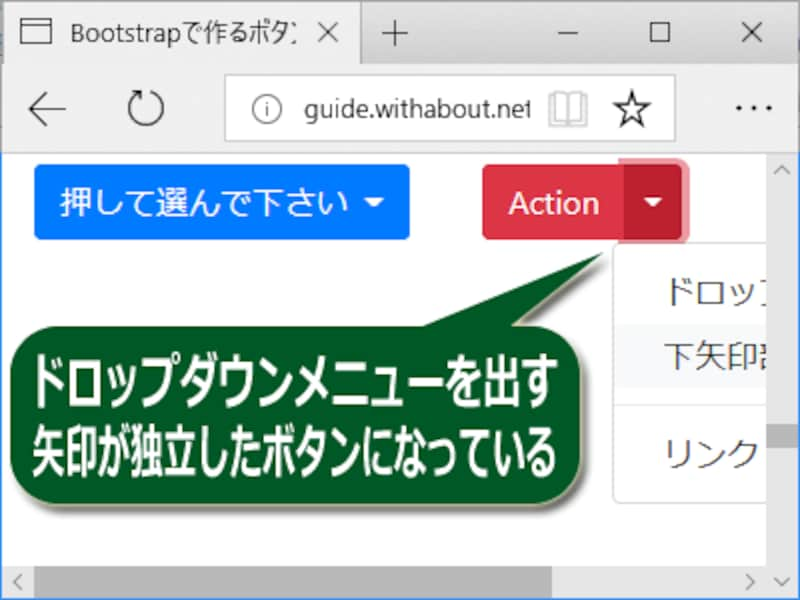
これは、連結ボタンを作る記述方法と、ドロップダウンボタンを作る記述方法を併用した書き方です。上記では「Action」というラベル文字でボタンを1つ作り、さらにラベル文字のないドロップダウンボタンを作り、それら2つのボタンを横並びに間隔ゼロで連結させています。ブラウザで表示すると下図の右側のように見えます。

ボタン表面の文字部分とドロップダウンメニューを出す矢印部分を分離したボタンも作れる
■下方向だけでなく、上や左右にドロップさせるボタンも作れる
ドロップダウンメニューとは「サブメニューが下方向に表示される」形のメニューのことですが、Bootstrap4ではボタンの上側や左右にメニューを出すこともできます。
上に出す場合: <div class="btn-group dropup"> ~ </div> 右に出す場合: <div class="btn-group dropright"> ~ </div> 左に出す場合: <div class="btn-group dropleft"> ~ </div>
外側のdiv要素に対して、class名「dropup」を加えれば上方向にドロップし、「dropright」を加えれば右方向にドロップし、「dropleft」を加えれば左方向にドロップします。ただし、描画空間に空きがない場合は、指定とは反対方向にメニューが展開されることもあります。ページデザインに合わせて選んでみて下さい。
Bootstrap4でテキスト入力フォームとボタンを連結表示する方法
Bootstrap4では、各種入力フォームで使われるテキスト入力欄の端にボタンを合体させて表示することもできます。下記のHTMLソースでは「アカウントID」というプレースホルダの付いたテキスト入力フォームの右端に「Help?」というラベル付きのボタンを加えています。ボタンの配色としてはclass名「btn-outline-info」を指定しているため、水色の枠線で表示されます(※表示例は後で掲載)。
<div class="input-group">
<input type="text" class="form-control" placeholder="アカウントID">
<div class="input-group-append">
<a href="#" class="btn btn-outline-info">Help?</a>
</div>
</div>
テキスト入力フォームに合体させられるボタンの数は1個だけではありません。ボタンを連結する場合と同様に、いくつでも加えられます。下記のHTMLソースでは「Help」と「忘れた」の2つのボタンをテキスト入力フォームに合体させています。
<div class="input-group">
<input type="text" class="form-control" placeholder="パスワード">
<div class="input-group-append">
<a href="#" class="btn btn-outline-success">Help</a>
<a href="#" class="btn btn-outline-danger">忘れた</a>
</div>
</div>
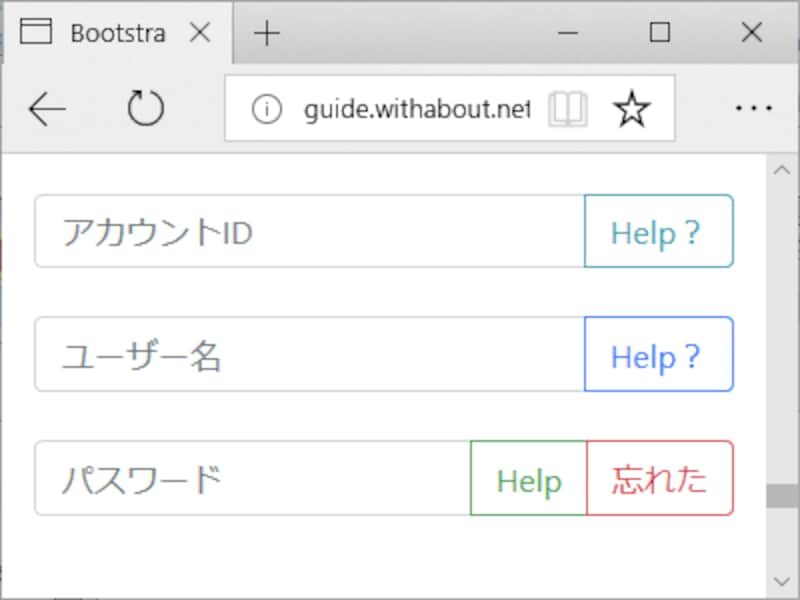
これらのHTMLソースをブラウザで表示すると、下図のように見えます。1行のテキスト入力フォームの横並びに、間隔ゼロでボタンがくっついています。

テキスト入力フォームにボタンを合体させることもできる
Bootstrap4で前後ページへの移動ボタンを作る方法
複数ページで構成されるコンテンツには、ページ番号リンクや「前のページへ」・「次のページへ」といった前後ページへ移動するためのナビゲーションボタンがあると便利です。Bootstrap4では、そのようなページ移動用ボタンも簡単に作れます。ボタンはこれまでと同様にa要素で作りますが、下記ソースのように全体をul要素とli要素で囲んだリストの形にする点が異なります。<ul class="pagination"> <li class="page-item"><a class="page-link" href="#">« 前へ</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">4</a></li> <li class="page-item"><a class="page-link" href="#">5</a></li> <li class="page-item"><a class="page-link" href="#">次へ »</a></li> </ul>
ここで記述しているHTMLソースの内容は、概ね下記の3種類です。
- 全体を <ul class="pagination"> ~ </ul> で囲む。
- ボタン1つずつを <li class="page-item"> ~ </li> で囲む。
- ページ移動ボタンはa要素で作り、class名に「page-link」を加える。
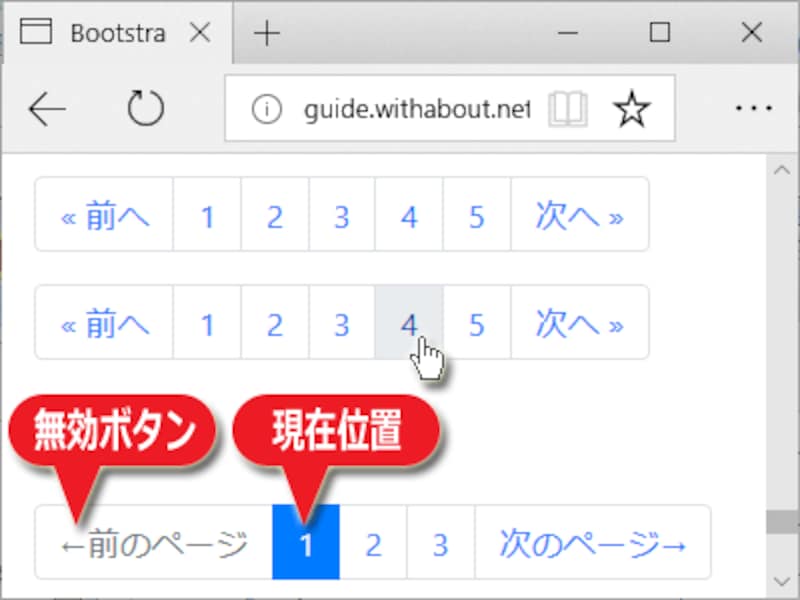
上記のソースでは両端に「前へ」と「次へ」ボタンを加えていますが、不要なら削除しても問題ありません。ブラウザで表示すると下図の上側のように見えます。両脇に前後ページへの移動ボタンがあり、中央にページ番号ボタンが横並びになっている、よく見かけるページ番号ナビゲーションでしょう。

Bootstrap4で作成できるページ移動用ボタン群
なお、上図の下側のように、現在位置を示すにはli要素にclass名「active」を加えます。また、ボタンを無効にしたい場合にはli要素にclass名「disabled」を加えます。すると、無効であることを示す淡い灰色で表示され、クリックしても何も起きないボタンになります。
<ul class="pagination"> <li class="page-item disabled"><a class="page-link" href="#" tabindex="-1">←前のページ</a></li> <li class="page-item active"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">次のページ→</a></li> </ul>
■サイズを指定したいとき
ページ移動用ボタン全体を大きくしたい場合や小さくしたい場合は、外側のul要素に対して下記のようなclass名を付加します。
大きく: <ul class="pagination pagination-lg"> ~ </ul> 小さく: <ul class="pagination pagination-sm"> ~ </ul>
■配置を指定したいとき
標準では左寄せで表示されますが、ページ移動用ボタンの場合は中央寄せで表示したり右寄せで表示したい場合もあるでしょう。その際は、外側のul要素に対して下記のようなclass名を付加します。
中央寄せ: <ul class="pagination justify-content-center"> 右寄せ: <ul class="pagination justify-content-end">
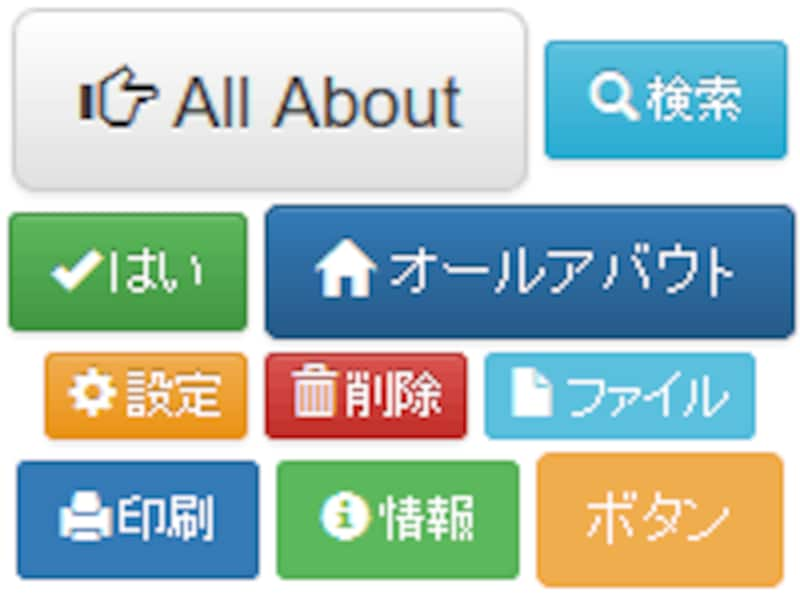
ボタンにアイコンを加えたい場合は

ボタンにアイコンを加えたい場合はFont Awesomeなどの外部ライブラリを併用する
しかし、Font Awesomeなどの外部ライブラリを併用すれば、図のようにボタンのラベル横にアイコンを加えられます。詳しくは、記事「アイコンWebフォント Font Awesome 5 の簡単な使い方」の解説をご参照下さい。
アイコンWebフォントセットのFont Awesomeなら、Bootstrapと同じように「アイコン名を表すclass名」を追記する方法でアイコンを表示できます。ボタンのラベルにアイコンを加えると、動作や役割が分かりやすくなるのでおすすめです。
ボタンも簡単に作れるフレームワークBootstrap4
上記でご紹介したように、Bootstrap4はテキストリンクをボタン型にも装飾できる便利なフレームワークです。スマートフォンやタブレットはもちろんですが、最近ではノートPCでもタッチパネルディスプレイを備えた製品が多々あります。ウェブ上のリンクは、ボタン型の方が押しやすくて使いやすいでしょう。ぜひ、ボタン型の装飾を試してみて下さい。【関連記事】