モバイル対応の段組が簡単に作れるBootstrap4のグリッドシステム

段組を簡単に作成できるグリッドシステムも含む有名フレームワーク「Bootstrap4」
グリッドシステムを含むCSSフレームワークは多種ありますが、Bootstrap(ブートストラップ)もそのうちの1つです。段組を作る用途としては、下記のようなメリットがあります。

3段組や4段組も簡単に作成できる
このグリッドを活用すれば、図のように3段組や4段組などの構造を作ることも簡単です。ある段の中をさらに複数の段に分割するような入れ子構造も手軽に作成できます。
■メリット2:閲覧者の画面サイズに応じて段構成を変えられる柔軟な段組が作れる
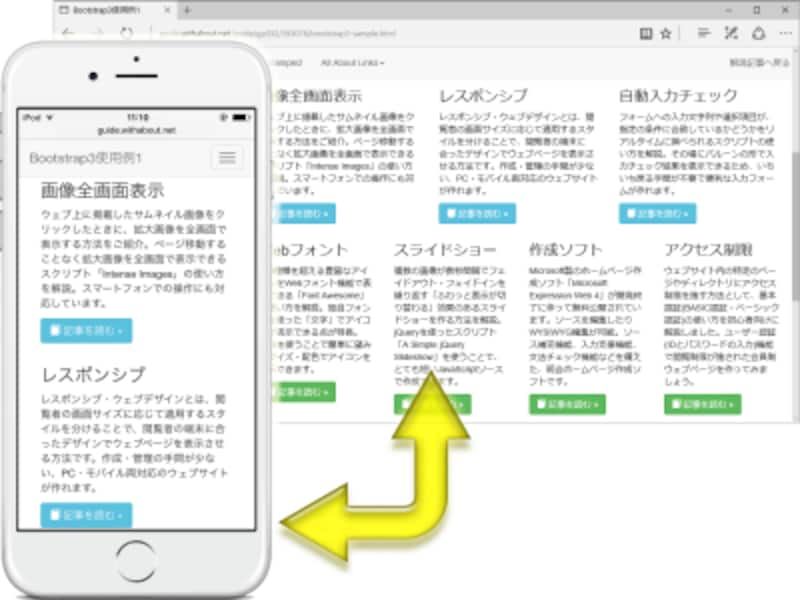
BootstrapはレスポンシブWebデザインに対応しているため、閲覧者の画面サイズに応じて自動で段構成が切り替わる段組を作れます。例えば下図のように、広い画面では4段組、狭い画面では2段組、さらに狭い画面では段組を解除する……といったような柔軟に変化する段組構造も作れます。この仕様は、PC・モバイル両対応のウェブサイトを作成する際に重宝するでしょう。
本記事では、フレームワークBootstrap4のグリッドシステムを活用して、PC・モバイル両対応のレスポンシブな段組構造を簡単に作成する方法をご紹介いたします。
まずは、上記の2つのメリットについて、もう少し詳しくご紹介いたします。具体的な使い方(書き方)は次のページから解説します。
メリット1:横幅を12等分した使いやすいグリッドシステム
Bootstrapには、横幅を12等分したグリッドシステムが用意されています。指定のclass名を使って「横12個のグリッドのうち何個を使って段を作るか」を指示するだけで、簡単に段組を使ったレイアウトになります。
12段に分割された、Bootstrapのグリッドシステム
例えば、下図の最上部に示したように「グリッドを3つ使うボックス」→「グリッドを6つ使うボックス」→「グリッドを3つ使うボックス」の順で3個のボックスを記述すれば、横幅が1:2:1の割合になる3段組が作れます。自力で横幅を計算する必要がない上、複数のブラウザ間に存在する細かな仕様上の差異を気にする必要もなく、とても手軽に段組が作れて便利でしょう。

複数個のグリッドを組み合わせて、段組を構成できる
詳しい書き方は後述しますが、グリッドを使って記述するHTMLソースは簡単で、下記のように段組を構成するブロックにclass属性を加えて、指定のclass名を付加するだけです。
<div class="row"> <div class="(グリッドの指定)">1段目</div> <div class="(グリッドの指定)">2段目</div> <div class="(グリッドの指定)">3段目</div> </div>Bootstrap3以降では、この「グリッドの指定」部分に、端末(画面サイズ)別の指定を加えられるようになりました。そのため、閲覧者の環境に応じたレスポンシブな表示調整がとても楽にできます。Bootstrap4では、さらに現代のメジャーな環境に合わせた細かな条件が指定できるようになっています(※下記の「メリット2」を参照)。
メリット2:画面サイズ別に5段階で用意されたブレイクポイント
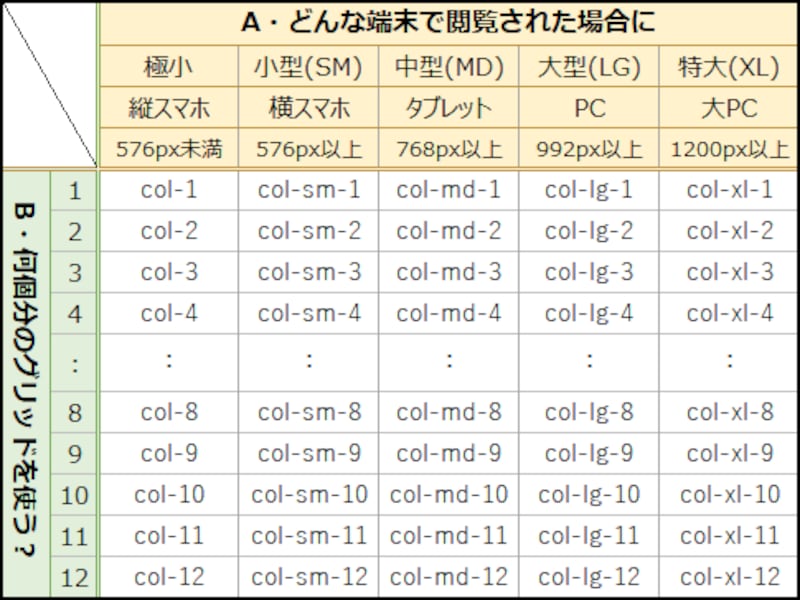
Bootstrap4では、(A)「どんな端末で閲覧された場合」に、(B)「何個分のグリッドを使って表示するか」という2つの情報を同時に指定するclass名が用意されています。詳しい使い方は後述しますが、下表のように組み合わせて使います。※(A)では、閲覧者が使っている画面の横幅サイズが定義されています。閲覧者の画面が576px未満なら「極小」、1200px以上なら「特大」のスタイルが適用されます。このように、スタイルの切り替え点になる画面サイズのことを「ブレイクポイント」と呼びます。
これらのclass名を使って、端末ごとに1行のグリッド使用数が合計12になるよう指定することで段組を作ります。
※本記事では、Bootstrap4のグリッドを使う方法を解説しています。Bootstrapはバージョンによって書き方の仕様が異なりますのでご注意下さい。例えば、Bootstrap3では、極小サイズを指定する場合は「col-xs-数字」という記述方法が必要でしたし、特大サイズ(xl)は定義されていませんでしたし、各サイズが前提としている画面サイズも異なりました。
■画面サイズ別のブレイクポイントを加えたグリッドの書き方も簡単
例えば以下のHTMLソースのように、段組を構成するdiv要素が3つあり、小画面・中画面・大画面のそれぞれの場合で段組の数を変えたい場合を考えます。
<div class="row"> <div class="(小画面の場合) (中画面の場合) (大画面の場合)">赤</div> <div class="(小画面の場合) (中画面の場合) (大画面の場合)">黄</div> <div class="(小画面の場合) (中画面の場合) (大画面の場合)">青</div> </div>Bootstrap4には5段階のサイズが定義されていますが、ここでは話を簡単にするために3段階で紹介します。例えば、以下のようにclass名を書いたとしましょう。
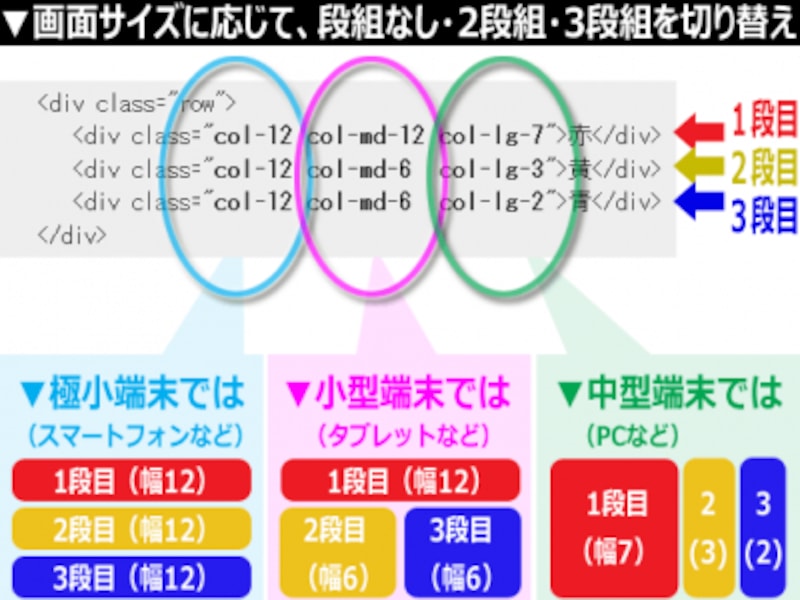
<div class="row"> <div class="col-12 col-md-12 col-lg-7">赤</div> <div class="col-12 col-md-6 col-lg-3">黄</div> <div class="col-12 col-md-6 col-lg-2">青</div> </div>上記のソースには合計9個のclass名があります。例えば「col-md-6」は、「中型端末(md)以上」では「12等分されたグリッドのうち6個分を使って1段を作る」という意味です。それぞれの記述の意味をまとめると、下図のようになります。

閲覧者の画面サイズ別に段組レイアウトの段数を変更できるレスポンシブWebデザインが実現できる
その結果、このHTMLソースに記述した内側の3つのdiv要素は、下記のようにレスポンシブな段組構造になります。
- PC向けには3段組のレイアウトで表示し、
- タブレット向けには段組を一部分だけ解除した2段組で表示し、
- スマートフォン向けには段組を完全に解除して表示する。
このように、端末(画面の大きさ)別に、各ブロックをどのように段組にするか(または段組にしないか)を指定できます。
メリット2補足:すべての端末で同じ段組構造にしたい場合
先程の例では、端末(画面サイズ)別に段数が変化するように作りました。しかし、閲覧者の環境に関係なく「すべての端末で同じ段組構造を作りたい」という場合もあるでしょう。その場合は、下記ソースのように短く記述できます。<div class="row"> <div class="col-4">1段目</div> <div class="col-5">2段目</div> <div class="col-3">3段目</div> </div>上記のように「col-」の後に識別の英字を入れずにグリッド数を続けた場合は「極小」サイズが対象になります。しかし、それ以上のサイズに対する装飾を記述していないため、「極小サイズ以上すべて」が対象だと解釈されます。したがって、全サイズが対象になるわけです。
メリット2補足:均等幅の段組なら、グリッドの個数を省略できる
Bootstrapで段組を作る際には12のグリッドをいくつ使うかで段の幅を指定しますが、すべての段を均等な幅で表示したいのであれば、下記ソースのようにグリッド数の指定を省略できます。<div class="row"> <div class="col">1段目</div> <div class="col">2段目</div> <div class="col">3段目</div> </div>上記のように、class名としてただ「col」とだけを書けば、使用グリッド数を指定しないセルとして解釈されます。ここではdiv要素を3つ含めているので、均等な幅の3段組になります。これは、Bootstrap4で追加された新しい書き方です。
なお、使用するグリッド数の記述を省略しても、下記のように画面サイズ(ブレイクポイント)を書くことはできます。
<div class="row"> <div class="col-sm">1段目</div> <div class="col-sm">2段目</div> <div class="col-sm">3段目</div> </div>上記の場合は、画面サイズが小(=sm)以上であれば、横幅が均等な3段組として表示されます。小を下回るサイズ(=極小)の場合は段組になりません。
グリッドを使って簡単に段組構造が実現できるBootstrap4
このように、Bootstrap4のグリッドシステムを使うと、とても簡単にレスポンシブな段組が作れます。実際に使ってみる際には、上記のHTMLソースのほかにBootstrap4自体を読み込む記述などが必要です。詳しくは次のページからご紹介いたします。それでは次のページで、Bootstrap4を使って段組レイアウトを作る具体的な記述方法を見ていきましょう。