折り返しに関するoverflow-wrap、word-wrap、word-breakの違い

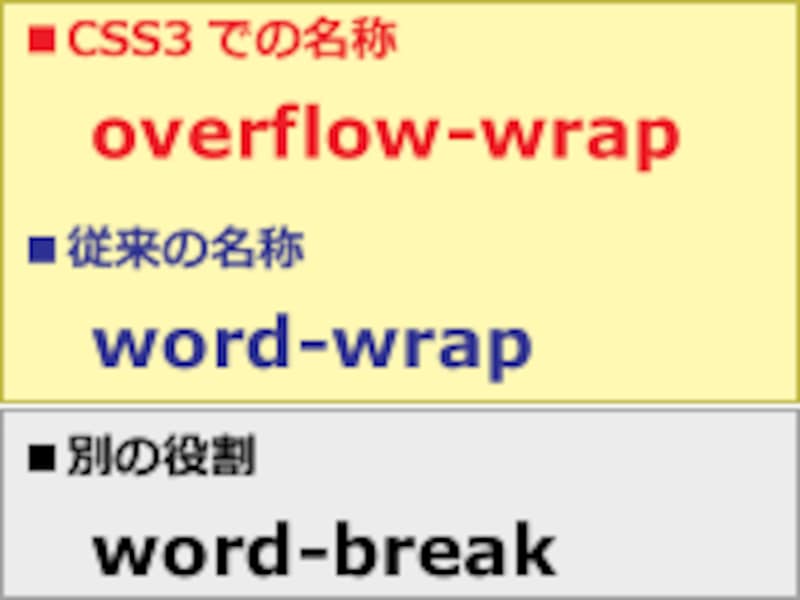
似た用途のプロパティが2種類あり、名称は合計3つある
これらの違いは簡単に述べると以下のようなものです。
- overflow-wrapプロパティ(★)
1行に収まりきらない場合の改行方法を指定。 - word-wrapプロパティ(☆)
1行に収まりきらない場合の改行方法を指定。※overflow-wrapの旧名称。 - word-breakプロパティ(◆)
改行に関する禁則処理を指定。
これら3つのプロパティのうち、word-wrap(☆)はoverflow-wrap(★)の古い名称に過ぎないので、☆と★の役割は同じです。つまり、プロパティの名称は3つでも、役割は2種類しかありません。どちらも「改行方法を指定する」という点で同じに感じられるかも知れませんが、両者には明確な違いがあります。まずはword-break(◆)の機能から先にご紹介いたします。
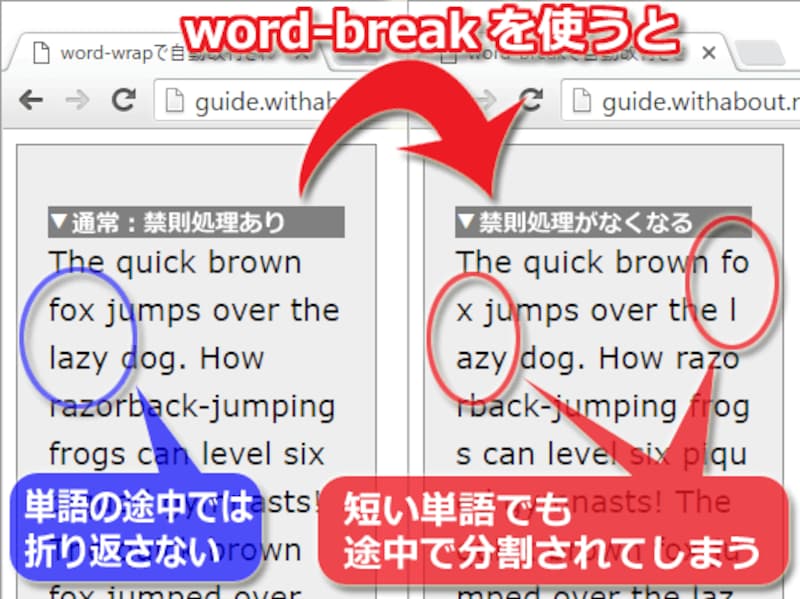
word-break(◆)は、改行に関する禁則処理を指定
word-breakプロパティは、禁則処理の方法を指定します。例えば値に「break-all」を指定すると、一切の禁則処理が適用されなくなります。その結果、長いURLや長い英数字の途中であっても自動改行されるようになります。word-break: break-all; /* すべての禁則処理を無効化 */一見するとこの方法で良さそうに思えるかも知れませんが、下記のような問題があります。
■すべての禁則処理を無効化すると弊害もある
すべての禁則処理を無効にすると、和文では行頭に句読点が来てしまうこともありますし、英文では「fox」のような3文字しかない単語でも「fo」と「x」の間などで改行される可能性があります。あらゆる禁則処理を無効にすると、このようなおかしな表示になってしまいます。
お使いのブラウザで見え方を確認したい場合は、サンプルページ「word-breakで自動改行させてしまった例」をご覧下さい。
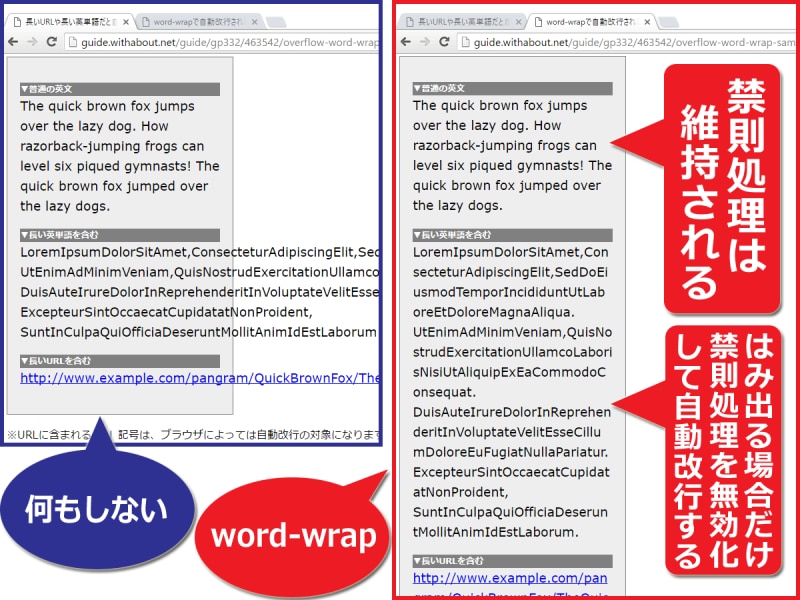
overflow-wrap(★)、word-wrap(☆)は、収まりきらない場合に限定した改行方法を指定
overflow-wrapプロパティ(word-wrapプロパティ)は、領域内に収まりきらない場合に限定した改行方法を指定します。例えば値に「break-word」を指定すれば、途中で改行しないと領域内からはみ出してしまう場合に限って、通常の禁則処理では分割できない単語を自動分割して改行します。この場合、通常の禁則処理はできるだけ守られるので、和文で句読点が行頭に来てしまうことはありませんし、英文で「or」や「for」のような短い単語が途中で分割されてしまうこともありません。読みやすさを維持したまま、長すぎる英数字の羅列だけを自動改行の対象にできます。
■今のところは古い名称のword-wrapを使って記述しておけば良い

同じ役割を果たすものの、プロパティの名称としては2種類ある
本稿執筆時点では、IE・EdgeとFirefoxでは旧名称のword-wrapしか認識しませんでした。したがって、今のところは新名称よりも旧名称を使っておく方が良いでしょう。両方を併記しても構いませんが、新名称をサポートしているブラウザで旧名称が使えないわけではないので、そうする必要性はあまりないでしょう。
word-wrap: break-word; /* 旧プロパティ名 */ overflow-wrap: break-word; /* 新プロパティ名 */
お使いのブラウザで見え方を確認したい場合は、サンプルページ「word-wrapで自動改行される例」をご覧下さい。なお、word-wrapプロパティの代わりに新名称のoverflow-wrapを使ったサンプルは「overflow-wrapで自動改行される例」をご覧下さい。
1行に収まりきらない場合に限って単語の途中でも折り返すには、word-wrap(overflow-wrap)を使う
上記でご紹介したように、長いURLや長い英数字の羅列を自動改行させるには、禁則処理を完全に解除してしまうword-breakプロパティではなく、禁則処理をできるだけ維持してくれるword-wrap(overflow-wrap)プロパティを使う方が望ましいでしょう。書き方は簡単で、以下の通りです。■word-wrap(overflow-wrap)プロパティの書き方
p要素に対してword-wrapプロパティを使って、1行内に収まりきらない場合にだけ自動改行させるには、以下のように記述します。
p {
word-wrap: break-word;
}
word-wrapではなくoverflow-wrapを使う場合も、指定する値は同じです。
p {
overflow-wrap: break-word;
}
上記のように値に「break-word」を指定すれば、1行内に収まりきらない場合に限って単語の途中でも自動改行されます。なお、デフォルトの値は「normal」です。値に「normal」が指定されていれば、領域内に収まりきらない場合にも通常の禁則処理が適用され、改行されることなく横方向に伸びて表示されます。なお、このプロパティの値は子要素にも継承されるため、body要素に対して指定しておけば、ページ内のあらゆる要素を一括して対象にできます。
body {
word-wrap: break-word;
}
この方が楽で良いかも知れません。最後に、word-wrapプロパティ(overflow-wrapプロパティ)を使っても自動改行の効果が出ない場合の対策をご紹介いたします。