word-wrapプロパティを使っても折り返されない場合の対処方法
これまでにご紹介したように、word-wrap(overflow-wrap)プロパティは、できるだけ禁則処理を維持した上で、禁則処理を無視しなければ1行からはみ出してしまう場合にだけ自動改行します。そのため、1行の横幅が決まらない場所では効果が出ません。内容量に応じて横幅が自動計算されるような場所では、必要に応じて横幅を拡張できてしまうために、自動改行する位置が決められないためです。■自動改行されないなら横幅の指定を加える
word-wrap(overflow-wrap)プロパティの効果が出ていないように感じられた場合は、「対象要素の横幅(または横幅の上限)が決定されているかどうか」を確認して下さい。横幅が決まっていないなら、横幅が決まる記述を加える必要があります。横幅が決まる記述とは、例えばwidthプロパティです(横幅の上限ならmax-widthプロパティ)。1行の横幅が決まっていれば、その端に達した時点で自動改行されます。
table-cellを使った段組構造でword-wrapが効かない場合
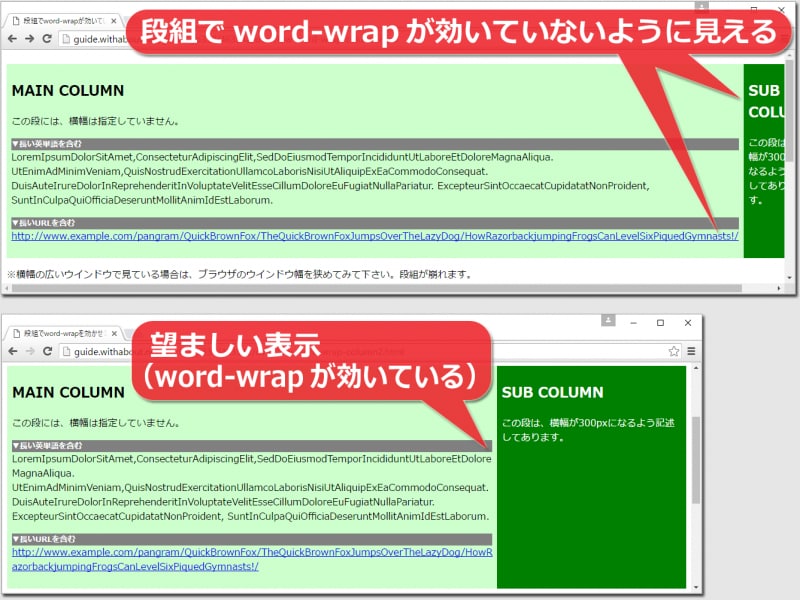
段組構造(マルチカラムレイアウト)やテーブルのセル内にword-wrap(overflow-wrap)プロパティを適用しても、意図した通りには自動改行の効果が現れない場合があります。例えば下図の上側のようにです。上図のサンプルをブラウザで表示確認するには、サンプルページ「段組でword-wrapが効いていないように見える例」をご覧下さい。この段組は、3つのdiv要素に対してdisplayプロパティに値「table」や「table-cell」を指定することで作成しています。HTMLとCSSのソースは以下の通りです。
■HTMLソース:
<div class="cover">
<div class="main-column">
メイン段の中身
</div>
<div class="sub-column">
サブ段の中身
</div>
</div>
■CSSソース:
/* ▼段組を作るCSS */
.cover { display: table; }
.main-column { display: table-cell; background-color: #ccffcc; color: black; }
.sub-column { display: table-cell; width: 300px; background-color: #008000; color: white; }
※このような段組構造の作り方は、記事「floatを使わないCSSで、段組(マルチカラム)を作る方法」をご参照下さい。ここでは、右側の狭い段(濃い緑色)だけは横幅を指定していますが、左側の広い段(淡い緑色)は「残りの空間を使わせる」という目的のために横幅を指定していません。このような場所では、word-wrap(overflow-wrap)プロパティで自動改行を指定しても、機能しないように見えてしまいます。
table-cellを使った段組構造でもword-wrapを効かせる対処方法
このようにtable-cellを使って作成した段組構造の内部でもword-wrapプロパティによって自動改行を適用させたい場合には、(1)外側の横幅を指定した上で、(2)テーブルのレイアウトを固定する、という対処が必要です。先程のCSSソースに2行を追加して、下記のようにします。
/* ▼段組を作るCSS */
.cover {
display: table;
width: 100%; /* (1)外側の横幅を指定した上で */
table-layout: fixed; /* (2)レイアウトを固定する */
}
.main-column { display: table-cell; background-color: #ccffcc; color: black; }
.sub-column { display: table-cell; width: 300px; background-color: #008000; color: white; }
上記のCSSで先程のサンプルを表示した例は、サンプルページ「段組でword-wrapを効かせるようにした例」をご覧下さい。上記でご紹介したように、word-wrapプロパティを使って自動改行させるためには横幅を決定するプロパティなどを併記しなければ効果が出ない場合もあります。意図したとおりに自動改行されない場合には、上記の点を確認してみて下さい。
長いURLや長い英数字の途中でも折り返すCSS
今回は、長いURLや英数字の羅列などによってレイアウトが崩れたり横スクロールが必要になったりする不都合を解消するために、word-wrap(overflow-wrap)プロパティを使う方法をご紹介いたしました。狭い画面では、URLなどの長い文字列のせいで横スクロールバーが出てしまうケースがよくあります。今回ご紹介した方法を使えば、特にモバイル対策時に役立つでしょう。もちろんそれ以外にも、段組や表が崩れないようにする目的などでも役立ちます。ぜひ活用してみて下さい。
【関連記事】
- ウインドウ幅に合わせて画像サイズを変化させる方法
- レスポンシブ・ウェブデザインの簡単な作り方
- 文字数に関係なく、表(table)の列幅を均等にする方法
- 表示面積の狭いボックス内をスクロールバーで見せる
- 横幅を100%にした際、親ボックスからはみ出すのを防ぐ