Internet Explorer/Edgeを使って、モバイル端末での表示を確認する方法
次に、Internet Explorer(IE)やEdge内蔵の「F12開発者ツール」を使って、Windows Phone端末での見え方を確認する方法をご紹介いたします。【このページ内の目次】
※下記の画面イメージはWindows版IE11の画面です。Edgeでも操作方法は同じです。
Internet Explorer/Edgeのモバイル端末表示確認機能の起動方法
下記の1~4の手順で操作して下さい。1. ブラウザを起動
まずは、IE(またはEdge)を起動します。望みのウェブページにアクセスします。
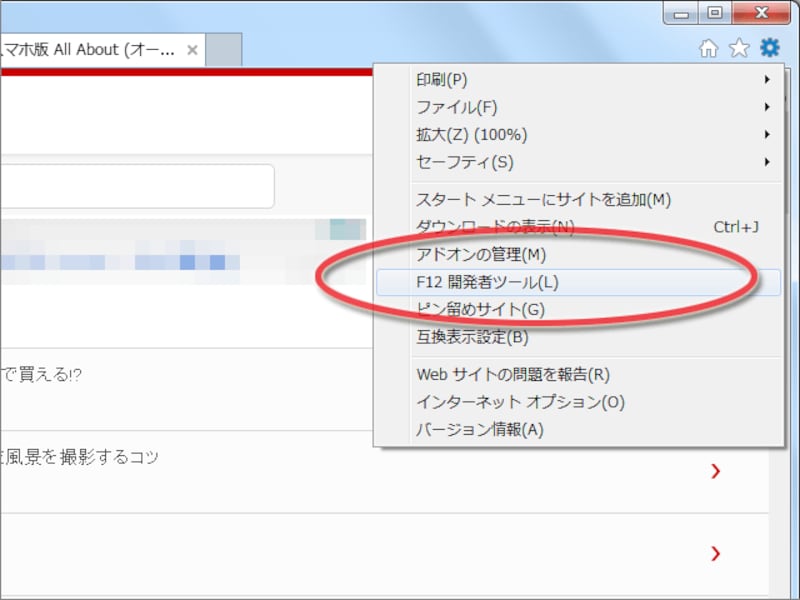
キーボードから [F12]キーを1回押すか、または右図のようにメニューから「F12 開発者ツール」を選択します。
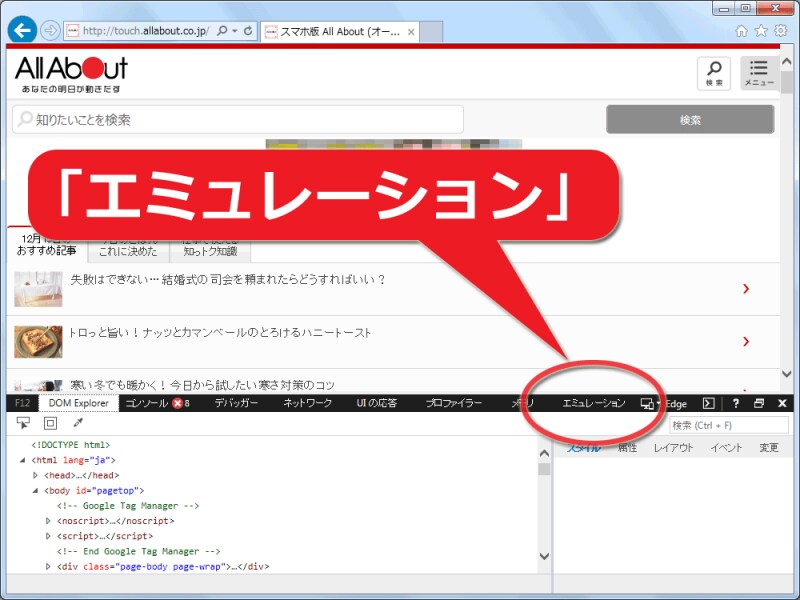
右図のように、ブラウザのウインドウの端に「F12 開発者ツール」が起動します。ここで、右図の矢印部分ように「エミュレーション」項目をクリックします。
※ウインドウの横幅が狭すぎると見えない可能性があります。その際は、下向きの矢印ボタンをクリックすると見えるようになります。
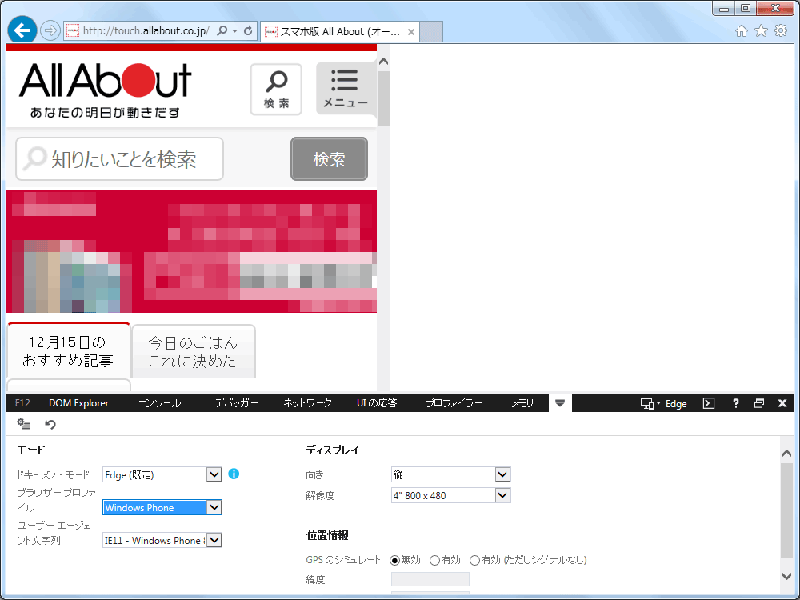
右図のように「ブラウザープロファイル」欄を「Windows Phone」に切り替えると、モバイル端末の描画領域に合わせた表示に切り替わります。ここを「デスクトップ」に戻せば、普段のPC用表示に戻ります。
ここで、望みの画面サイズなどを設定することでモバイル端末での閲覧結果を見ることができます(設定方法は後述)。
表示確認したいWindows Phone端末の仕様の選択方法
IE・EdgeのWindows Phone端末エミュレート機能では、端末の向きを指定したり、画面サイズを指定したり、ユーザエージェント名を選択したりできます。A. 画面サイズと向きを選択:
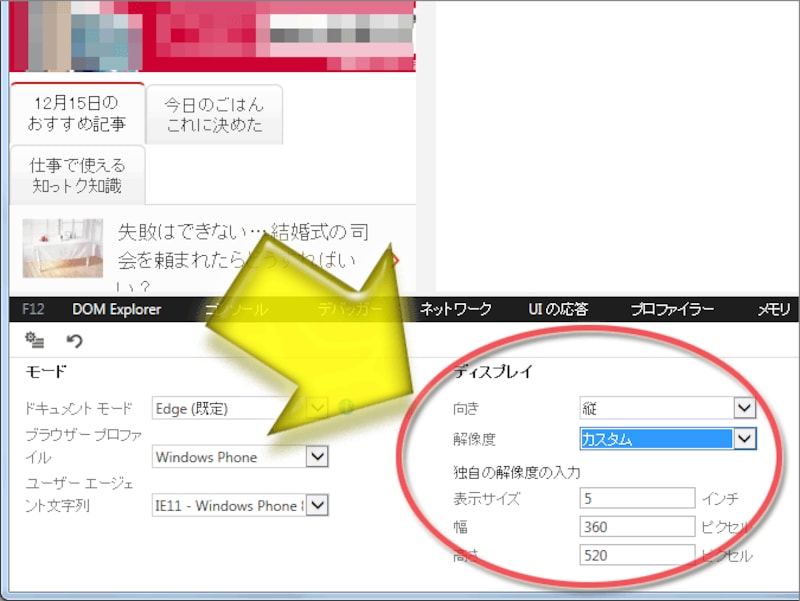
ディスプレイ区画にある「向き」欄では端末の向き(横・縦)を選択できます。また、「解像度」欄では画面サイズを選択できます。
望みの画面サイズがない場合は、右図のようにプルダウンメニューの最後にある「カスタム」項目を選択することで、数値を手入力できるようになります。
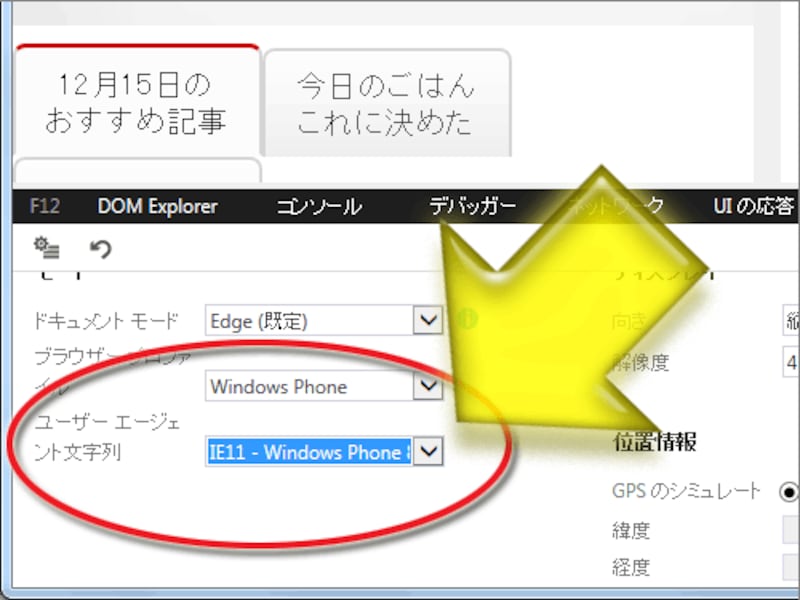
もし、ユーザエージェント名に応じて内容が切り替わるウェブページを作っている場合には、「ユーザーエージェント文字列」欄で望みのユーザエージェント名を選択すると良いでしょう。なお、ここでもプルダウンメニューの最後にある「カスタム」項目を選択すると、任意のユーザエージェント名を手入力できるようになります。
最後に、Firefoxのレスポンシブデザイン確認機能でモバイル端末の表示を確認する方法をご紹介いたします。