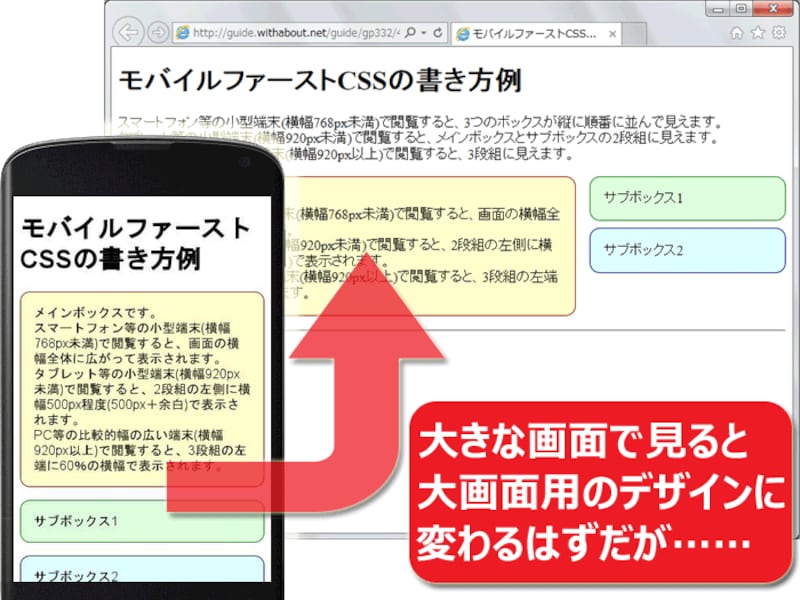
モバイルファースト(レスポンシブ・ウェブデザイン)で困る古いIEへの対策
モバイルファースト設計でCSSを記述すると、IE8以下のような古いブラウザでは、閲覧ウインドウのサイズに関係なく「モバイル版デザイン」が表示されてしまいます。それは、IE8以下のような古いブラウザでは、「レスポンシブ・ウェブデザイン」の記述方法(CSS3のMedia Queries)に対応していないのが原因です。
これに対処する方法としては、
(1) それはそれで割切る。(=対応を諦め、古いブラウザにはモバイル版を見せる)
(2) IE8以下にもレスポンシブ・ウェブデザインを認識させるスクリプトを読ませる。
……といった方法があります。
しかし、このどちらにも問題点はあります。
■ほぼIE8だけが問題だと言えるが、IE8を切り捨てたくない場合も
レスポンシブ・ウェブデザインで使うCSSの機能「Media Queries」は、Internet ExplorerではIE9から対応しました。他の主なブラウザでは、Firefox3.5以降、Chrome1以降、Safari4以降、Opera7以降で既に対応していました。したがって、現在の利用者数から考えると、事実上IE8だけが問題だと考えて良いでしょう(IE8のシェアは4%程度というデータがあり、IE7以下はもっと低いですから)。「IE8にはモバイル版を見せる」と割り切れる場合は、それが楽です。
しかし、いくら正式サポートが終了したとはいえ、Windows XPユーザがまだ少なからず居る現状では、IE8は切り捨てにくいかも知れません(Windows XPには、IE9以降はインストールできないため)。その場合には、上記(2)の方法があります。
■Media Queriesが使えれば全て解決できるとは限らない
(2)の方法を使えば、IE8以下でもMedia Queriesの記述が解釈されるようになります。しかし、「レスポンシブ・ウェブデザイン」が表示可能になったところで、(古いブラウザであるがゆえに)そこ以外の部分で使われる「CSS3で新たに追加されたプロパティ」などが意図通りに描画されるとは限らない問題もあります。表示されないだけならまだしも、表示が崩れてしまうようだと特に困るでしょう。
古いブラウザ用のCSSを先に書くレガシーファースト
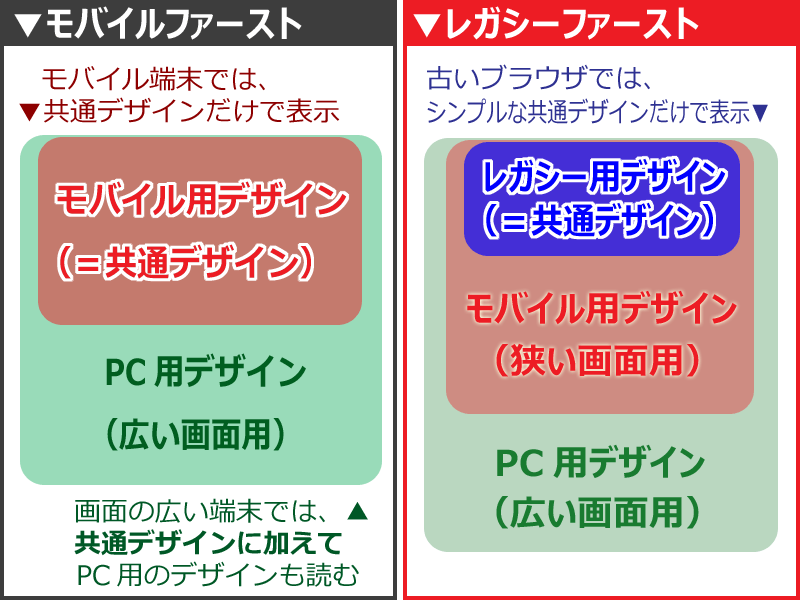
前回の記事「モバイルファーストでデザインする際のCSSの書き方」では、スマートフォン等のモバイル向けデザインを「共通スタイル」として作成する記述方法をご紹介致しました(下図左側)。それに対して「レガシーファースト」では、「モバイル用デザイン」ではなく、そのさらに前に「古いブラウザ(レガシー)用のデザイン」を用意して、それを「共通スタイル」として使います(下図右側)。この方法だと、「古いブラウザでも表示が崩れない(=専用の簡易デザインが表示される)モバイルファーストなデザイン」が作れます。その上で、「同じデザインは1度の記述で済む」といった、モバイルファーストのメリットはそのまま得られます。
今回は、極力労力を押さえつつ、古いブラウザにも対応するCSSの記述方法をご紹介致します。
それでは次のページから、レガシーファーストなCSSの記述方法を見ていきましょう。