メディアクエリ(Media Queries)を使うモバイルファーストCSSの書き方
例えば、スマートフォン用・タブレット用・PC用の3つのデザインを作成する場合は、以下のような順序でCSSを書きます。(1) まず、ベースの共通デザインとして、スマートフォン用のCSSを記述します。
(2) 次に、タブレット用デザインの差分を、メディアクエリを使って追記します。
(3) 最後に、PC用デザインの差分を、メディアクエリを使って追記します。
- スマートフォン端末で閲覧された場合は、(1)のデザインだけが読まれるようにします。
- タブレット端末では、(1)に加えて(2)のデザインが読まれるようにします。
- PC環境では、(1)・(2)に加えて(3)のデザインも読まれるようにします。

モバイルファーストCSS:スマートフォン用デザインをベースにして、そこに大画面用の差分デザインを足していく形で記述するCSSソース
このように、シンプルな共通デザイン(=モバイル版デザイン)を先に書いておき、より大きな画面用のデザインについては「差分を付け足していく」という手順が、モバイルファーストなCSSの書き方です。
【このページの目次】
メディアクエリとは
メディアクエリ(Media Queries)とは、条件に応じて適用するスタイルを切り替える機能のことで、CSS3から追加された仕様です。特にレスポンシブWebデザインを採用してウェブページを作る際にも使われます。モバイルファーストなデザインでCSSソースを記述するには、指定した条件(画面サイズ)に応じて適用するスタイルを追加していく必要がありますから、このメディアクエリを活用します。メディアクエリの書き方は下記でも紹介しますが、詳しくは記事「メディアクエリで画面サイズ別にCSSを切り替える方法」で解説していますので、併せてご参照下さい。
モバイルファーストなCSSソースの概要
それでは、具体的なCSSソースの書き方を見ていきましょう。先ほどご紹介した1~3の手順でCSSソースを記述すると、以下のようになります。「モバイルファースト」部分は(条件を何も指定していないため)全環境に適用されるスタイルです。「タブレット用」や「PC用」と書いた部分は、メディアクエリによって適用条件が指定されているため、条件(指定の最低画面幅)を満たしている場合にだけ適用されるスタイルです。
/* --------------------------------------------- */
/* ▼モバイルファースト (全環境に共通のデザイン) */
/* --------------------------------------------- */
: : :
: : :
/* -------------------------------------------- */
/* ▼タブレット用デザインとして付け足すデザイン */
/* -------------------------------------------- */
@media (min-width: 768px) {
: : :
: : :
}
/* ------------------------------------ */
/* ▼PC用デザインとして付け足すデザイン */
/* ------------------------------------ */
@media (min-width: 1024px) {
: : :
: : :
}
ここでは例として、横幅768px以上の画面をタブレット、横幅1024px以上の画面をPCとしています。画面の横幅だけを基準にしているため、PCを使って閲覧されている場合でも、ブラウザのウインドウ幅を狭めればタブレット用デザインやスマートフォン用デザインで表示されます。モバイルファーストなCSSソースの具体的な記述例
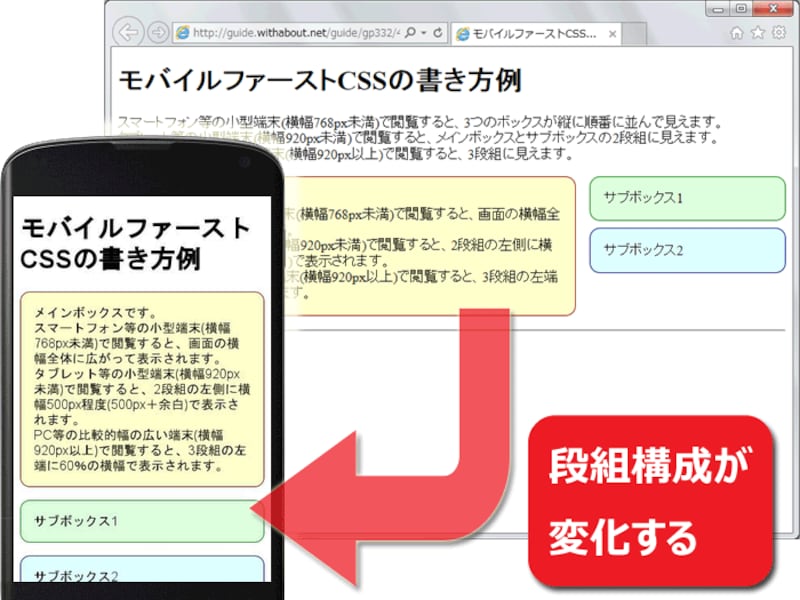
次に、ウェブページのレイアウトを下記のように設計する場合を例にして、具体的なCSSソースの書き方をご紹介いたします。- スマートフォン等の「横幅が狭い環境」では、段組構成にはしない。
- タブレット等の「少し横幅のある環境」では、2段組にする。
- PC等の「かなり横幅のある環境」では、3段組にする。
- 各段を構成するブロックの配色は全環境で共通にする。
■HTMLソース:
div要素で作るボックス3つの外側に、大きなdiv要素を1つ書いているだけのシンプルなHTMLソースです。それぞれのdiv要素には、後からCSSを適用するためにclass名を付けています。
<div class="cover">
<div class="mainbox">
メインボックス
</div>
<div class="subbox1">
サブボックス1
</div>
<div class="subbox2">
サブボックス2
</div>
</div>
また、HTMLのhead要素内にはmeta要素を使って下記の1行を書く必要があります。この1行は「モバイル環境ではそのモバイル端末に適したサイズでページを描画する」という指示で、ウェブページをモバイル対応させる際には必須の記述です。
<meta name="viewport" content="initial-scale=1">※詳しくは、後述のサンプルページのHTMLソースもご覧下さい。
■モバイルファーストなCSSソース:
CSSソースは以下のように記述します。最初にモバイル端末(横幅の狭い画面)用のレイアウトやデザインを記述しておき、その後にメディアクエリを使って横幅の広い画面用のレイアウトを追記しています。
/* --------------------------------------------- */
/* ▼モバイルファースト (全環境に共通のデザイン) */
/* --------------------------------------------- */
.mainbox {
margin: 0 0 1em 0;
padding: 1em;
background-color: #ffffcc;
border: 1px solid darkred;
border-radius: 12px;
}
.subbox1 {
margin: 0 0 1em 0;
padding: 1em;
background-color: #ddffdd;
border: 1px solid green;
border-radius: 12px;
}
.subbox2 {
margin: 0 0 1em 0;
padding: 1em;
background-color: #ddffff;
border: 1px solid darkblue;
border-radius: 12px;
}
/* -------------------------------------------- */
/* ▼タブレット用デザインとして付け足すデザイン */
/* -------------------------------------------- */
@media (min-width: 768px) {
.mainbox {
float: left; /* ※2段組の作成 */
width: 500px;
}
.subbox1 {
margin: 0 0 0.5em 550px;
}
.subbox2 {
margin: 0 0 0 550px;
}
.cover:after {
/* clearfix:このブロックの直後で段組を解除 */
content: "";
clear: both;
display: block;
}
}
/* ------------------------------------ */
/* ▼PC用デザインとして付け足すデザイン */
/* ------------------------------------ */
@media (min-width: 1024px) {
.cover {
display: table; /* ※3段組の作成 */
border-spacing: 0;
margin: 0;
}
.mainbox {
float: none;
width: 60%;
display: table-cell;
margin: 0;
}
.subbox1 {
display: table-cell;
margin: 0;
}
.subbox2 {
display: table-cell;
margin: 0;
}
}
上記では、背景色(background-color)・枠線の装飾(border)・内側の余白(padding)などの全環境に共通するスタイル(太字の部分)は、最初に1度しか記述していません。そのため、すべての環境に影響する配色を変更したい場合でも、たった1箇所を書き換えるだけで済みます。※上記で段組構造を作成するために使っている記述方法については、以下の2つの記事で詳しく解説しています。ご興味があれば、併せてご参照下さい。
- 2段組で使っている方法:「CSSのfloatとclearで簡単に段組レイアウトを作る方法」
- 3段組で使っている方法:「floatを使わずにCSSのtable-cellを使う段組の作り方」
モバイルファーストなCSSを使ったサンプルページ
上記のソースを実際にブラウザで表示させてみたい場合は、サンプルページ「モバイルファーストCSSの書き方例」をご覧下さい。ブラウザのウインドウサイズを変化させれば、横幅の狭い端末での表示を見ることができます。表示例は下図の通りです。さらに読み込みの無駄を減らす方法、表示する環境を限定する方法
これまでにご紹介したメディアクエリの書き方を使えば、モバイルファーストなCSSソースが簡単に書けます。このとき、以下の2点が気になるかもしれません。■現在の閲覧環境では表示に関係していないCSSを読み込まずに済ませたい
上記でご紹介したCSSソースの書き方では、スマートフォンで閲覧された場合でも「PC向けのスタイル」まですべてを読み込んでいます。CSSソースの分量が多い大規模なサイトでは、やや無駄に感じることもあるでしょう。現在の閲覧環境で表示に関係していないCSSは、読み込み自体を避ける書き方もあります。
■特定の閲覧環境だけで見せたい内容がある
これまでにご紹介したCSSソースでは「スマートフォン用デザイン」→「タブレット用デザイン」→「PC用デザイン」の順にスタイルを上書きして適用することになります。しかし、例えば「スマートフォン(狭い画面)では表示したくないが、PC(広い画面)では表示したい」というように、特定の条件でのみ表示したい内容もあるでしょう。
そこで最後に、現在の環境では無関係なCSSを読み込まずに済ませる方法や、閲覧者の画面サイズに応じて表示/非表示を切り替える方法などをご紹介いたします。