floatプロパティを使わなくても、段組(マルチカラム)は作成できる

floatプロパティで段組を作る場合
CSSで段組構造(マルチカラムレイアウト)を作る場合、
floatプロパティを活用する方法がよく使われます。しかし、この方法は「ボックスのサイズを決めて、左右に浮かせて配置する」という若干面倒な方法です。しかも、後続の要素が左右に回り込んでしまうため、レイアウトによってはそれを打ち消す対処も必要になる、記述量の多い方法でもあります。
実はCSSには、もっと簡単に段組を作成する方法があります。最新の手法というわけではなく、仕様自体はCSS2.1から存在しており、IE8のような古いブラウザでも表示できます。
displayプロパティに値「table」と「table-cell」を指定して段組化
![CSSで作れるテーブルレイアウト]()
CSSで作れるテーブルレイアウト
CSSのdisplayプロパティには、「table」や「table-cell」という値も指定できます。これらの値を指定すると、図のように対象の要素をテーブル(表組み)のように表示させられます。この方法を活用すると、段組に見えるレイアウトが簡単に作れます。
■
昔々のテーブルレイアウトをCSSで実現
CSSが一般的に使えるようになる以前は、表を作るためのtable要素を駆使して段組を作成する「テーブルレイアウト」が頻繁に使われていました。HTMLで簡単に段組構造が作成できるため便利な方法でしたが、「表を作る」という本来の用途とは異なる目的でtable要素を使うことになるため、CSSが普及して以降は避けられるようになりました。displayプロパティに値「table-cell」を使う方法なら、その「テーブルレイアウト」のような構造をCSSで実現できます。
■
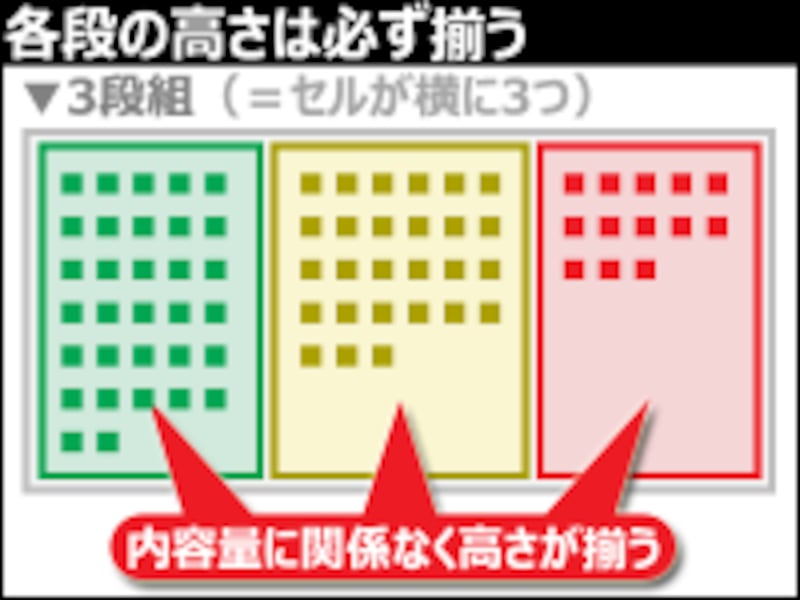
何もしなくても各段の高さ(下端)を揃えられる
![テーブルなので、必ず下端が揃う]()
テーブルのように配置されるため、必ず下端が揃う
floatプロパティを駆使して段組を作る場合、高さの異なる段の下端を合わせるのは大変でした。しかし、displayプロパティに値「table-cell」を指定する方法なら、何もしなくても各段の高さは勝手に揃います。つまり、短い段の途中で背景色や背景画像が途切れてしまうことはありません。
後続の要素が回り込むこともないので、CSSハックなどを駆使する必要もありません。各段の内容量を気にすることなく、とても楽に段組が作れます。
■
レスポンシブWebデザインな段組レイアウトにも使える
![狭い画面では段組を解除]()
レスポンシブWebデザイン
テーブルレイアウトとはいえCSSで実現しているため、レスポンシブWebデザインを採用したページで段組構造を使いたい場合にも使えます。スマートフォンなどの狭い画面で閲覧された際には、displayプロパティの値を変化させるだけで段組を解除できます。その具体的な記述方法は、本記事の最後で解説しています。
上記でご紹介したように、このdisplayプロパティに値「table-cell」を指定する方法なら、floatプロパティを使う方法よりもずいぶん楽に段組構造が作れます。HTMLソースの記述もシンプルで済み、CSSソースの記述も分かりやすくなります。今回は、この「table-cell」を使って段組を作成する方法をご紹介いたします。
それでは次のページから、
displayプロパティのtable-cellで段組を簡単に作成する方法を見ていきましょう。