CSS3の否定疑似クラス「:not()」の活用例
それでは最後に、冒頭でもご紹介した、CSS3の否定疑似クラス「:not()」の具体的な活用例とその記述方法を2つご紹介致します。■例1:外部リンクだけにアイコンを付加する
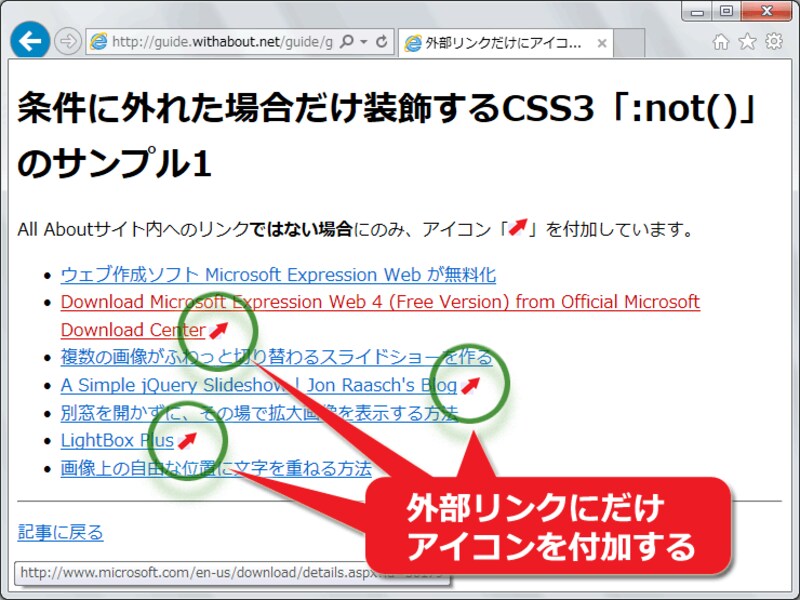
複数のリンクのうち、外部サイトへのリンクだけに特別な装飾を適用したい場合があります。例えば、右図のように、外部サイトへ移動するリンク(=allabout.co.jpドメイン以外のURLへのリンク)にだけ、矢印アイコンを付加したい場合などです。
HTML側で、外部リンクにだけ特定のclass名を付加するなどの面倒な手間をかける必要はありません。否定疑似クラス:not()を使って、「a要素のhref属性値にallabout.co.jpの文字列が含まれている」もの以外を対象にして装飾するだけで実現できます。
a:not([href*="allabout.co.jp"]) {
/* 外部リンクに対する装飾 */
}
上記は、a要素のうち、href属性の値に、文字列「allabout.co.jp」が含まれていないものだけを対象にする記述です。実際にブラウザで表示してみるには、サンプルページ「外部リンクだけにアイコンを付加」をご覧下さい。■例2:リストの先頭や末尾を除外して、内側だけの項目を対象に装飾する
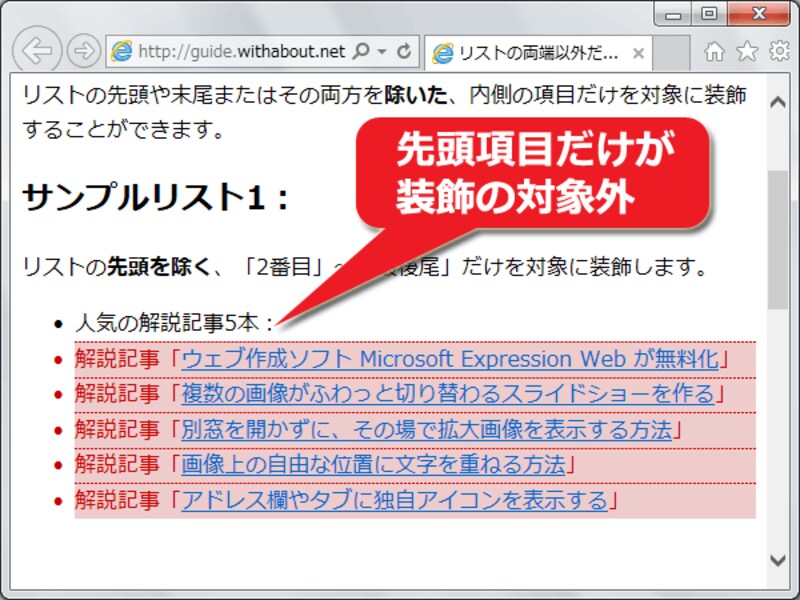
箇条書きなどのリストで、先頭や末尾だけに特殊な装飾を施している場合があります。その逆で、先頭や末尾以外の(内側の)項目だけに装飾を適用したい場合には、:not()を使うと便利です。
例えば、右図のように「先頭の項目」を除く、2番目以降の項目だけを対象に装飾したい場合には、以下のように:not()の括弧内に、:first-child疑似クラスを記述します。
li:not(:first-child) {
/* 先頭の項目以外を対象にする装飾 */
}
もし、先頭ではなく、末尾の項目だけを除外したい場合には、以下のように、:not()の括弧内に、:last-child疑似クラスを記述します。
li:not(:last-child) {
/* 最後尾の項目以外を対象にする装飾 */
}
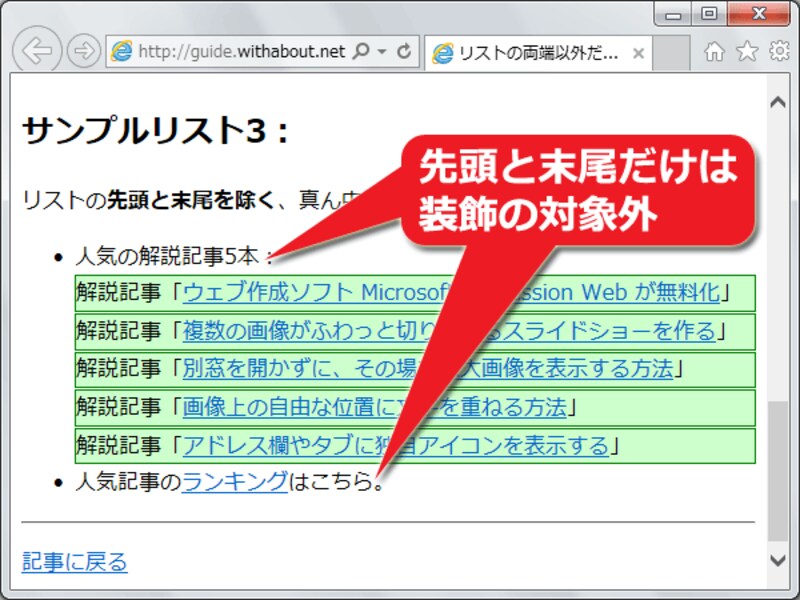
また、先頭と末尾の両方を除外したい場合には、以下のように複数の:not()を続けて記述することもできます。この記述方法を使うと、右図のように、リストの先頭項目と末尾項目の2つ(=リストの両端)を除いた、内側の項目だけに限定して装飾を施すことができます。
li:not(:first-child):not(:last-child) {
/* 先頭と最後尾の2項目以外を対象にする装飾 */
}
実際にブラウザで表示してみるには、サンプルページ「リストの両端以外だけを装飾」をご覧下さい。条件に合致しない場合を対象に装飾できるCSS3「:not()」
今回は、「指定した条件に外れた場合のみ」を対象にして装飾できるCSS3の新機能「否定疑似クラス」である「:not()」の記述方法を簡単にご紹介致しました。装飾対象として「否定の条件」を指定できると、複雑な条件をシンプルに記述できることもあります。込み入ったデザインを作る際などに、ぜひ活用してみて下さい。【関連記事】