条件に合致しない場合を対象に装飾できるCSS3「否定疑似クラス:not()」
CSSには、装飾対象を限定する様々なセレクタの記述方法が用意されています。それらは、基本的には「指定した条件に合致する場合」に装飾を適用するものです。例えば、以下のように。
p { color:red; } /* p要素を赤色にする */
p.abc { color:red; } /* abcクラスのp要素を赤色にする */
#abc { color:red; } /* id名がabcの要素を赤色にする */
しかし、CSS3で追加された記述方法「:not()」はその真逆で、「指定した条件から外れている場合」にだけ装飾を適用できます。記述方法は様々ですが、例えば以下のような感じです。
:not(p) { color:red; } /* p要素以外を赤色にする */
p:not(.abc) { color:red; } /* p要素のうちabcクラス以外を赤色にする */
p:not(#def) { color:red; } /* id名がdef以外のp要素を赤色にする */
否定の表現を使わないと絶対に実現できない装飾は少ないかも知れませんが、否定の条件を指定する方法を知っておく方が、複雑なデザインを短く記述できる場合もあり便利です。特に、込み入ったデザインを作る際には、活用のチャンスが多くあるでしょう。
否定の条件指定を使う方が短く記述できる例
例えば、「先頭項目以外のすべての項目を赤色にしたい場合」を考えましょう。否定の条件指定を使わなくても、以下のように2つの装飾を記述すれば実現できます。- まず、全部の項目を赤色に装飾する
- 先頭項目だけをデフォルトの色に戻す
しかし、否定の条件指定が使えるなら、以下の1つの装飾を記述するだけで済みます。
- 先頭項目以外を赤色に装飾する
このように、否定の条件指定を使うと、CSSを短く記述できる場合があります。
否定疑似クラス「:not()」の記述方法を利用した装飾例
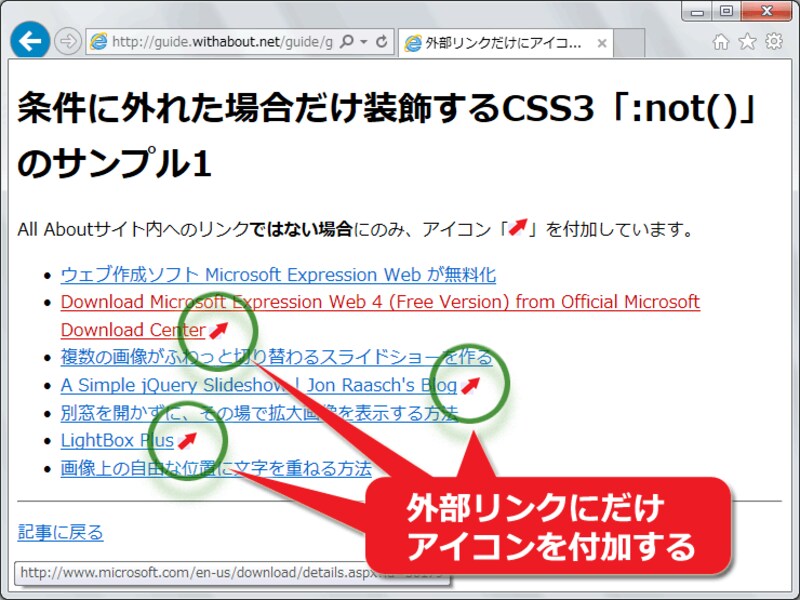
具体的な記述方法は次のページで解説致しますが、例えばどのような装飾に活用できるのか、例を先にご紹介しておきます。■例1:外部リンクだけにアイコンを付加する
例えば、内部リンクと外部リンクとを装飾で区別したい場合を考えましょう。最初からHTML側で、外部リンクにだけ特定のclass名を付加していれば簡単に装飾できますが、それは面倒ですし、ミスがあるかも知れません。そんなときには、否定疑似クラス「:not()」を使うことで、簡単に「リンク先が自サイトではないリンク」(=外部リンク)だけを対象に装飾ができます。
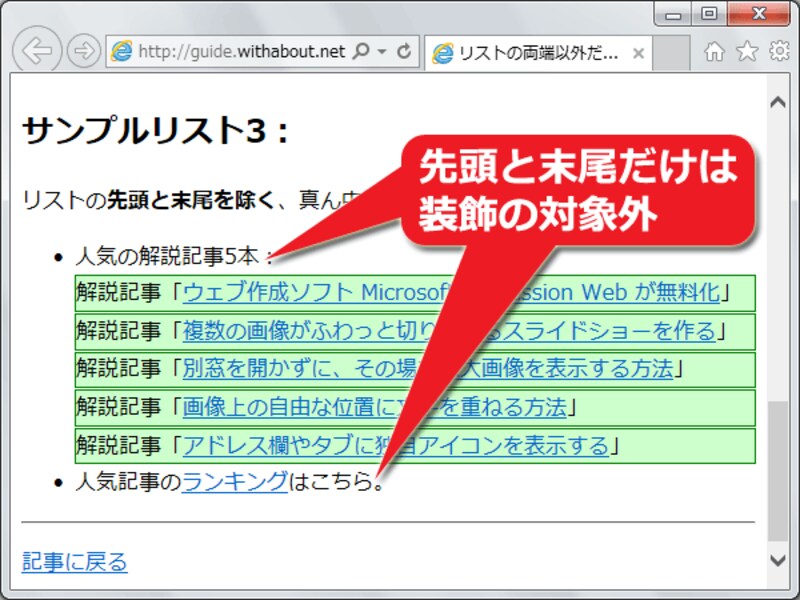
箇条書きなどの「リスト」で、先頭や末尾だけに特殊な装飾を施している場合があります。その逆で、先頭や末尾以外の(内側の)項目だけに装飾を適用したい場合にも、否定疑似クラス「:not()」を使うと簡単です。
最近のブラウザなら対応済み
代表的なブラウザなら、どれも「:not()」の記述に対応しています。Internet Explorerでは、IE9以降でなら使えます。IE8以下では、そのままでは:not()の記述方法は認識されませんが、別途「Selectivizr」というスクリプトを読み込ませることで、IE6~8でも:not()の記述方法を認識させられます。Selectivizrに関する詳しい説明は割愛しますが、ただスクリプトを読み込むだけで使えますので、後述のサンプルページのHTMLソースを参考にして下さい。さて、それでは次のページで、否定疑似クラス :not() の書き方を見ていきましょう。