上下に1画面単位で大きくスクロールして見せるウェブページ

1画面ごとに製品特長などを大きく見せるデザインのウェブページ (Google Nexus5サイトでの例)
このような感じの「1画面単位でスクロールしていく」ページを作ってみましょう。この種のサイトでは、パララックス(視差)効果を使った複雑なページも見かけますが、ここではただ「1画面分ずつスクロールするだけ」のシンプルなページを作ります。
1画面単位でスクロールさせるページを作る際に便利なスクリプトとして「jQuery Scrollable Link」があります。右図は、配布サイトにあるデモページです。メニューバーや画面下部の矢印をクリックすると、1画面単位で滑らかにスクロールして表示内容が切り替わります。
このスクリプト(jQueryプラグイン)は、簡単に言えば「リンクをクリックすると、指定のボックスまで滑らかにスクロールする」という単純なものです。シンプルな分、読み込むスクリプトは軽量(約0.7KB)で、記述するHTMLも短いソースで済みます。
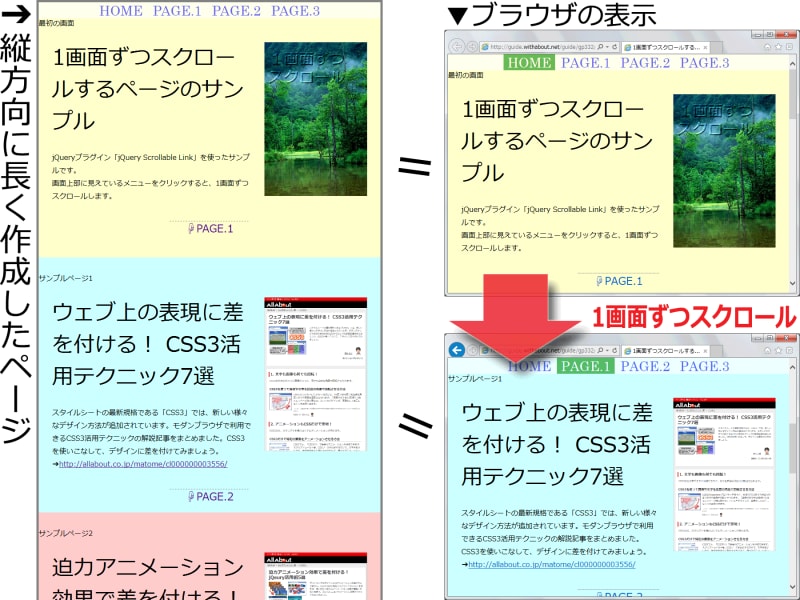
1画面単位でスクロールして見せるサンプルページ
本記事でサンプルとして作成したページは、下図の通りです。閲覧者のウインドウサイズがどれくらいであっても、必ず「1画面分」の高さが確保されるように作成しています。上図のサンプルページでは、画面上部に固定されたメニュー項目や、各ページ下部にある矢印リンクをクリックすると、大きくスクロールして1画面単位で閲覧ができます。このサンプルページを実際にブラウザで表示してみるには、以下のサンプルページをご覧下さい。
http://guide.withabout.net/guide/gp332/444094/sample.html
1画面単位でスクロールするページを簡単に作成する方法
今回は、1画面ずつ上下に大きくスクロールして見せる上図のウェブページを作成例にして、スクリプト「jQuery Scrollable Link」の設置方法と使い方、カスタマイズ方法などについてを1ステップずつ解説致します。それでは、次のページから「jQuery Scrollable Link」を使ったページ作成方法を順に見ていきましょう。