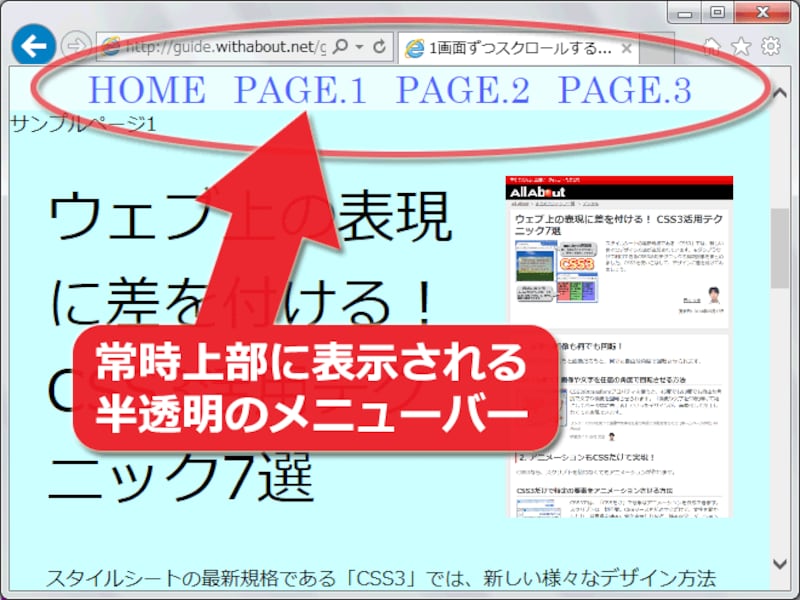
ページ上部に固定するメニューバーを作る
さて、スクリプトと直接の関係はありませんが、ページ上部に常に固定される半透明のメニューバーを作る方法も簡単に解説しておきます。メニューバーを作るHTMLは、ページの先頭に1回だけ記述します。CSSを使って、常に画面上部に表示されるよう装飾しておくことで、どれだけスクロールしても常にメニューが利用できるようになります。
まず、メニュー項目は、ul要素とli要素を使って作る「リスト」の形で作成しておきます。ソースは以下の通りです。
<div id="menubar"> <ul> <li><a href="#homeP" class="scrollable">HOME</a></li> <li><a href="#page1" class="scrollable">PAGE.1</a></li> <li><a href="#page2" class="scrollable">PAGE.2</a></li> <li><a href="#page3" class="scrollable">PAGE.3</a></li> </ul> </div>CSSで装飾するために、div要素にid名「menubar」を付加しています。メニューの各項目(li要素)の中身は、a要素を使ってリンクにしておきます。リンクの記述方法は、前ページの手順4で説明したとおり、「jQuery Scrollable Link」用の書き方で記述して下さい。
■メニューバーの形に装飾するCSSソース:
次に、上記のHTMLソースを「メニューバー」に見えるように装飾しましょう。以下のようにCSSソースを記述します。各記述の意味は、ソース中のコメントをご参照下さい。
/* -------------------- */
/* ▼メニューバーの作成 */
/* -------------------- */
#menubar {
/* ▼ページの上部一杯に固定する */
position: fixed;
top: 0;
left: 0;
width: 100%;
/* ▼背景を白色にして40%ほど透過させる */
background-color: white; /* ←背景色 */
opacity: 0.6; /* ←不透明度 */
/* ▼メニューを真ん中に寄せる */
text-align: center;
}
#menubar ul {
/* ▼余計な余白を削除 */
margin: 0px;
padding: 0px;
/* ▼リストの先頭記号を削除 */
list-style-type: none;
}
上記の記述で、(ul要素とli要素で作る)リストが「メニューバー」のように表示されます。バーの背景色を変更したい場合はbackground-colorプロパティの値を、バーの透明度を変更したい場合はopacityプロパティの値を、それぞれ自由に修正して下さい。さらに各「メニュー項目」を装飾するため、続けて以下のCSSソースも記述します。
/* ------------------------------ */
/* ▼メニュー項目(ボックス)の作成 */
/* ------------------------------ */
#menubar ul li {
font-size: 30px; /* メニューの文字サイズ */
line-height: 1.2; /* メニューの行高 */
display: inline-block; /* 各項目を横方向に並べる */
*display:inline; *zoom:1; /* 上記のIE7対策 */
}
/* ---------------------------- */
/* ▼メニュー項目(リンク)の装飾 */
/* ---------------------------- */
#menubar ul li a {
text-decoration: none; /* リンクの下線を消す */
display: block;
padding: 0px 0.3em; /* 左右に余白を設ける */
color: blue; /* リンクの文字色 */
}
#menubar ul li a:hover {
/* ▼リンクの上にマウスが載った際に装飾を変更 */
background-color: green;
color: white;
}
メニュー項目の大きさを修正したい場合は、font-sizeプロパティの値やline-heightプロパティの値を修正して下さい。上記の場合は、メニューの文字は「高さ30px」の大きさで表示されます。行の高さ(line-height)には「1.2」を指定しているため、メニュー項目の高さは36pxになります(=30pxの1.2倍)。メニュー項目の上にマウスを載せた際の配色は、上記ソースの最後に記述したbackground-colorやcolorプロパティの値で指定しています。自由に修正して下さい。上記のCSSソースによって、閲覧者がどれだけスクロールしても必ずページ上部に固定される「メニューバー」ができあがりました。
■表示例:
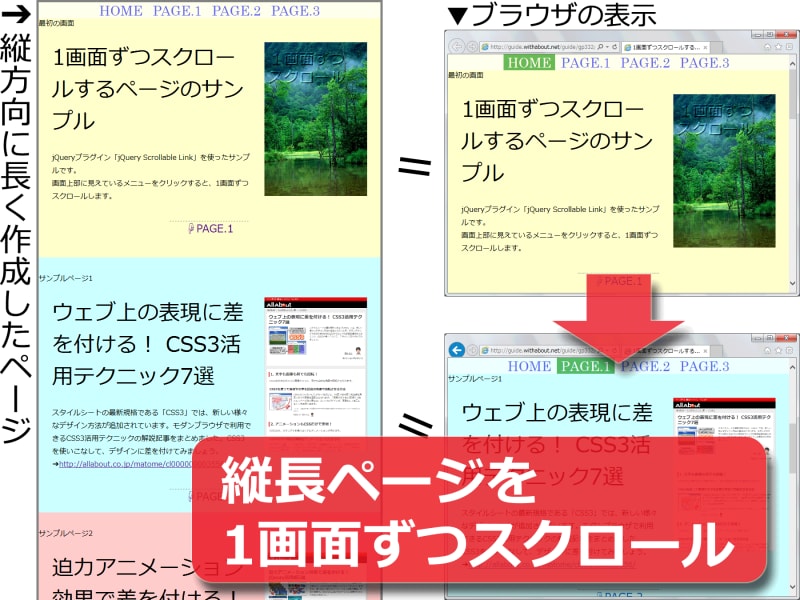
このメニューバーを使ったサンプルページは、冒頭でもご紹介した右図の通りです。上記の解説と併せて、サンプルページのHTMLソースもご参照頂くと、より分かりやすいでしょう。
→1画面単位でスクロールするサンプルページ