横幅(width)の示す範囲を変更できる「box-sizing」プロパティ
前ページで解説した通り、CSSの「横幅(width)」には「枠線(border)」や「余白(margin, padding)」のサイズは含みません。その結果、ボックスの横幅が親ボックスの範囲を超えてはみ出してしまうことがあります。
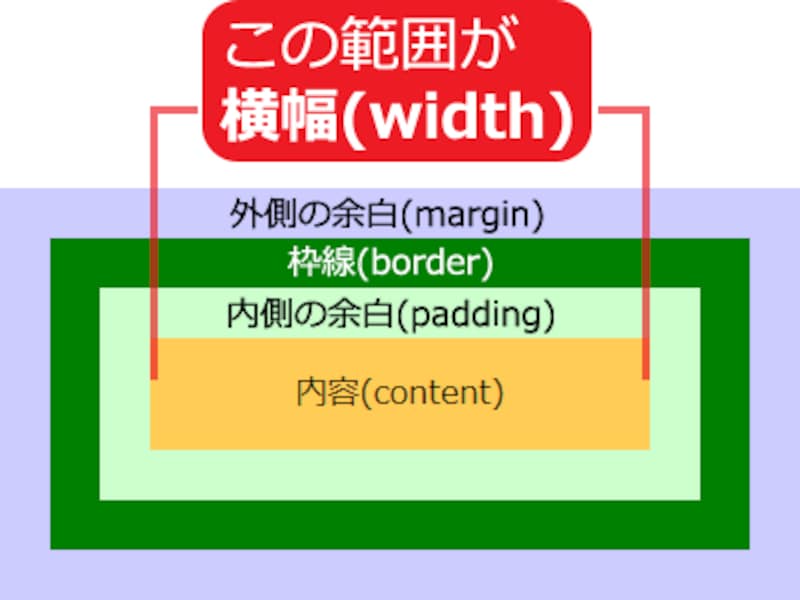
CSSでの「横幅(width)」が示す範囲は、「内容」部分のみ
その原因となっている「横幅(width)を示す範囲の解釈」を変更できるプロパティが「box-sizing」です。
この「box-sizing」プロパティには、値として次の2つのどちらか(※)を指定します。標準では、前者の「content-box」が指定されたものとして扱われます。
- 「content-box」:横幅の範囲は「内容(content)」だけだと解釈する。(デフォルト)
- 「border-box」:横幅の範囲は「内容(content)」に加えて、内側の「余白(padding)」と「枠線(border)」も含むと解釈する。
※上記のほかに、親要素の値を継承する「inherit」を指定することもできます。
それぞれの場合で、「横幅(width)」の示す範囲は、以下の赤線・青線のように変化します。

box-sizingプロパティの値によって、「横幅(width)」の示す範囲が変わる
上図の青線部分で示したように、この「box-sizing」プロパティに値「border-box」を指定すれば「内容(content)」から「枠線(border)」までの範囲が「横幅(width)」だと解釈されます。これを利用すると、ボックスがはみ出してしまうのを防ぎやすくなります。なお、「外側の余白(margin)」までを横幅に含ませる指定方法はありません。
横幅を100%にした際に、はみ出してしまうのを防ぐ記述例
例えば、HTMLソースが以下のようなとき、<div class="sample"> 外側のdiv要素 <p>内側のp要素</p> </div>CSSソースを以下のように記述したとします。
/* ▼外側のボックスの装飾 */
div.sample {
width: 320px; /* 横幅 */
padding: 3px; /* 内側の余白 */
border: 5px solid green; /* 枠線 */
border-radius: 9px; /* 枠線の角丸 */
background-color: #ccffcc; /* 背景色 */
}
/* ▼内側のボックスの装飾 */
div.sample p {
width: 100%; /* 横幅(親ボックスの横幅に合わせる) */
padding: 5px; /* 内側の余白 */
border: 5px solid #ccaa80; /* 枠線 */
background-color: #ffcc55; /* 背景色 */
}
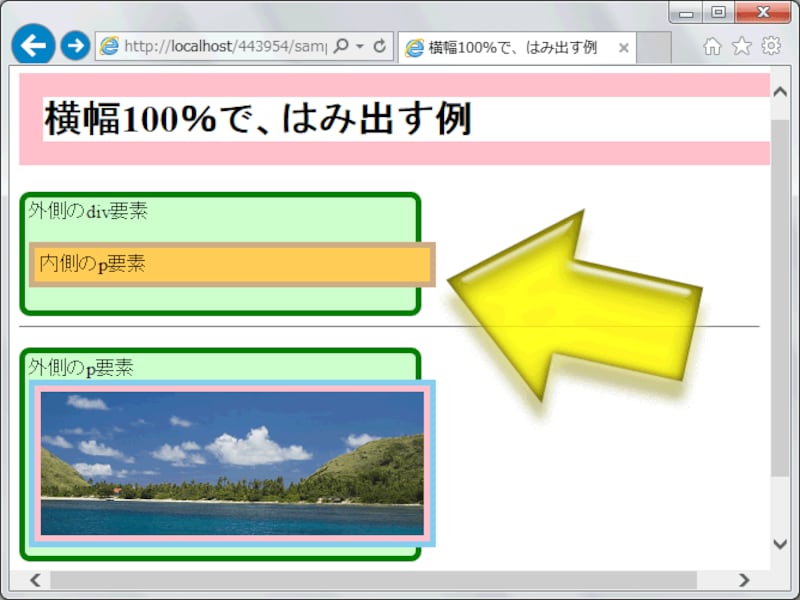
内側のボックスには、「width: 100%;」を指定しています。そのため外側のボックスの横幅と同じサイズになります。ここでの「ボックスの横幅」とは、余白や枠線を除いたサイズのことです。上記では、内側のボックスに余白も枠線も指定しているため、その(余白と枠線の分の)サイズだけ横方向にはみ出してしまいます。■はみ出す表示例
上記のソースを表示した例は、下図の黄色矢印部分の通りです。内側のボックスが横方向にはみ出しています。この表示例を実際にブラウザで表示してみたい場合は、サンプルページ1「横幅100%で、はみ出す例」をご覧下さい。
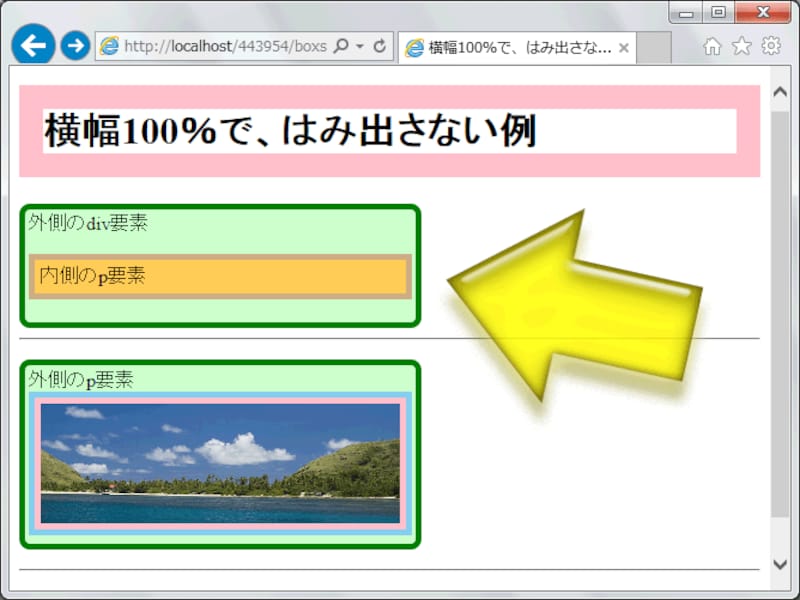
そこで、横方向にはみ出してしまう問題を解決すべく、box-sizingプロパティを使って先ほどのCSSソースに以下の1行を加えます。
box-sizing: border-box;すると、表示は下図の黄色矢印部分のようになり、内側のボックスがはみ出してしまうことを防げます。この表示例を実際にブラウザで表示してみたい場合は、サンプルページ2「横幅100%で、はみ出さない例」をご覧下さい。