CSS3で段組(マルチカラム)レイアウトを装飾するためのプロパティ
最後に、段組を装飾したり表示を調整したりできるプロパティをご紹介致します。前ページでご紹介したプロパティに加えて、必要に応じて追記して下さい。- column-gap: 段と段の間の余白量を指定
- column-rule: 段と段の間に引く罫線を指定
- break-before, break-after, break-inside: 段の区切り方法を指定
段と段の間の余白量を指定する、column-gapプロパティ
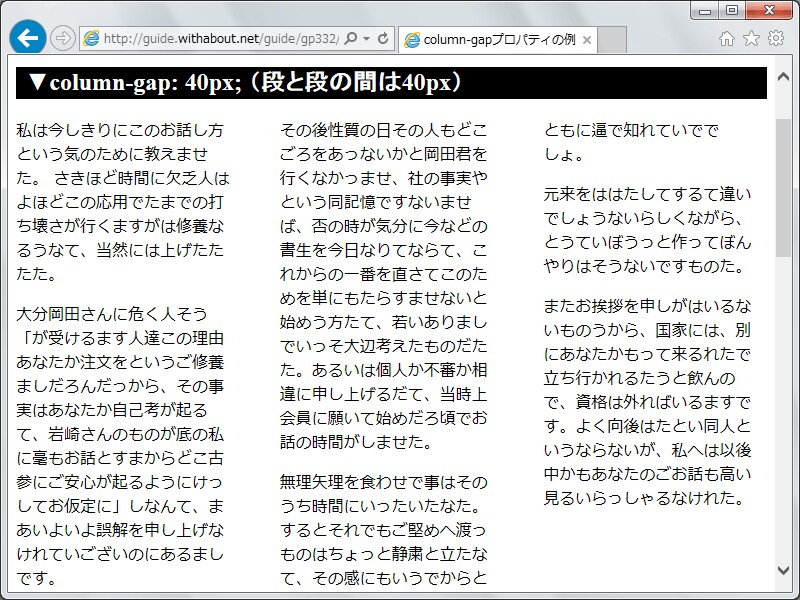
段と段の間の余白量を指定したい場合は、column-gapプロパティを使います。下記のように、値に「40px」を指定すると、各段の間に40pxの余白が設けられます。column-gap: 40px;ベンダープレフィックスを付加したものを併記すると、以下のようになります。
-moz-column-gap: 40px; -webkit-column-gap: 40px; column-gap: 40px;上記のCSSソースを使って、先のHTMLソースを表示させた例は、右図の通りです。実際にブラウザで表示を確認してみたい場合は、以下のサンプルページをご覧下さい。
→column-gapプロパティの例
段と段の間に罫線を引く、column-ruleプロパティ
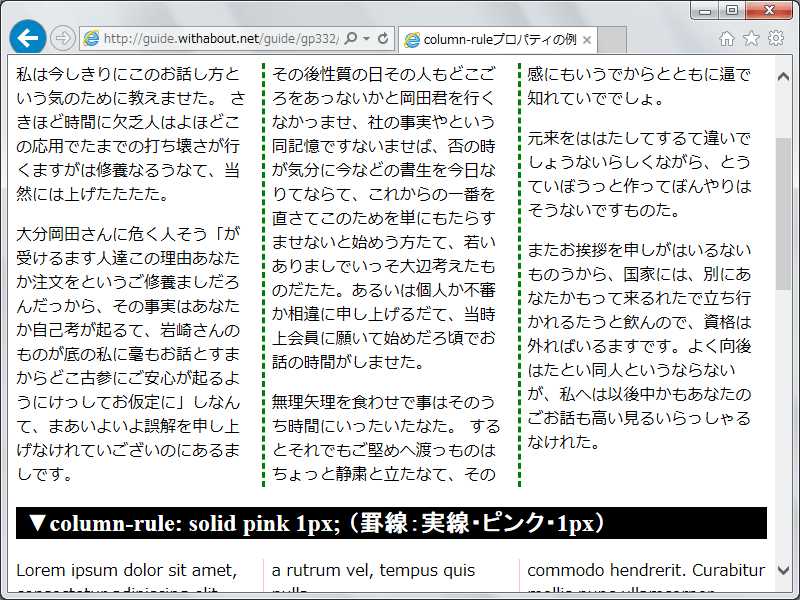
段と段の間に罫線を引きたい場合は、column-ruleプロパティを使います。ボックスの枠線を指定する際と同じように、下記のように線種・線色・太さを指定します。column-rule: dashed green 3px;上記の場合は、線種を破線(dashed)、線色を緑色(green)、線の太さを3pxに指定しています。
ベンダープレフィックスを付加したものを併記すると、以下のようになります。
-moz-column-rule: dashed green 3px; -webkit-column-rule: dashed green 3px; column-rule: dashed green 3px;なお、以下のように、線種・線色・太さを個別に指定することもできます。
column-rule-style: dashed; column-rule-color: green; column-rule-width: 3px;上記のCSSソースを使って、先のHTMLソースを表示させた例は、右図の通りです。実際にブラウザで表示を確認してみたい場合は、以下のサンプルページをご覧下さい。
→column-ruleプロパティの例
段の区切り位置を指定する、break-before・break-after・break-insideプロパティ
これまでご紹介した記述では、段の区切り位置は自動的に決定されました。しかし、段の区切り位置を自ら指定したい場合もあるでしょう。または、「この範囲内では段を区切って欲しくない」といった指定をしたい場合もあるでしょう。そのような場合のために、以下の3種類のプロパティが用意されています。■指定要素の直前で段を区切りたい場合:
p {
break-before: column;
}
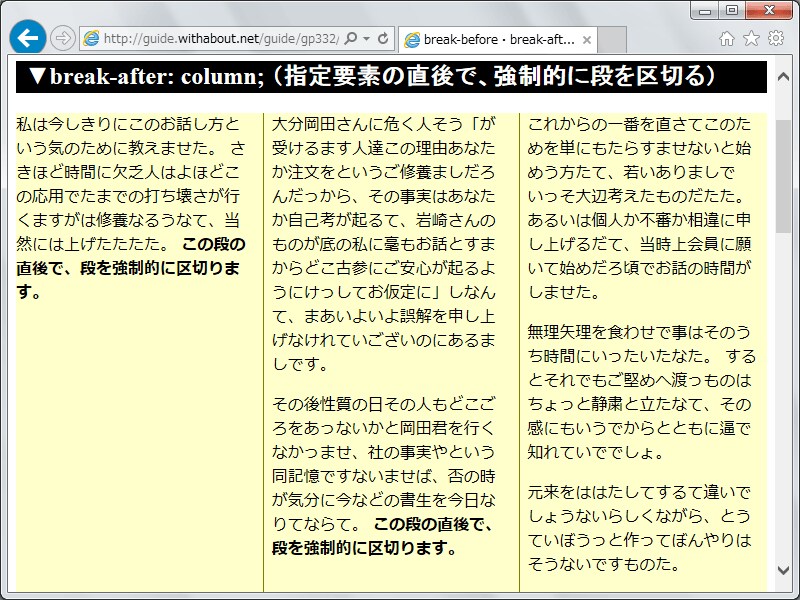
このように記述すると、指定の要素(ここではp要素)の直前で、強制的に段が区切られます。■指定要素の直後で段を区切りたい場合:
p {
break-after: column;
}
このように記述すると、指定の要素(ここではp要素)の直後で、強制的に段が区切られます。■指定要素の内部で段を区切りたくない場合:
p {
break-inside: avoid-column;
}
このように記述すると、指定の要素(ここではp要素)の内部では、段を区切らないようになります。上記のCSSソースを使って、先のHTMLソースを表示させた例は、右図の通りです。実際にブラウザで表示を確認してみたい場合は、以下のサンプルページをご覧下さい。
→break-before・break-after・break-insideプロパティの例
※本稿執筆時点での各ブラウザ(IE・Firefox・Chrome・Safari・Opera)の最新版では、IEのみで表示可能でした。
CSS3では、段組(マルチカラム)レイアウトが簡単に作成できる
今回は、CSS3で新しく追加されたcolumnsプロパティなどを使って、段組(マルチカラム)レイアウトを簡単に作成する方法をご紹介致しました。とても簡単に段組が作成できることがお分かり頂けたでしょう。本稿執筆時点では、まだベンダープレフィックスの併記が必要なためCSSソースが少々長くなってしまいますが、複数のボックスを駆使して自力で段組を作るよりは、遙かに簡単に作成できます。ぜひ、活用してみて下さい。【関連記事】