段組(マルチカラム)レイアウトが簡単に作成できるCSS3
CSS3で新たに追加された「columns」プロパティなどを使えば、「段組(マルチカラム)」レイアウトが、短い記述だけで簡単に作れます。「3段組」や「4段組」のように、段の個数を指定することもできますし、「1段は20文字分」のように1段の横幅だけを指定しておいて、描画領域に入るだけ段を並べるレイアウトも簡単に作成できます。段と段の間に罫線を引くのも、専用のプロパティを1つ追記するだけで実現できます。
■横に長くなるのを防ぎつつ、表示領域を有効に活用できる
このCSS3の「columns」プロパティを使う方法で本文に段組レイアウトを採用すれば、長文を横長のウインドウで閲覧された場合でも、文章が横方向に長くなりすぎるのを簡単に防げます。単にmax-widthプロパティなどで横幅の最大値を制限するのとは異なり、必要に応じて段を増やせるため表示領域を有効に活用できます。リキッドレイアウトを採用しているページや、レスポンシブWebデザインを採用しているページで、特に便利に活用できるでしょう。
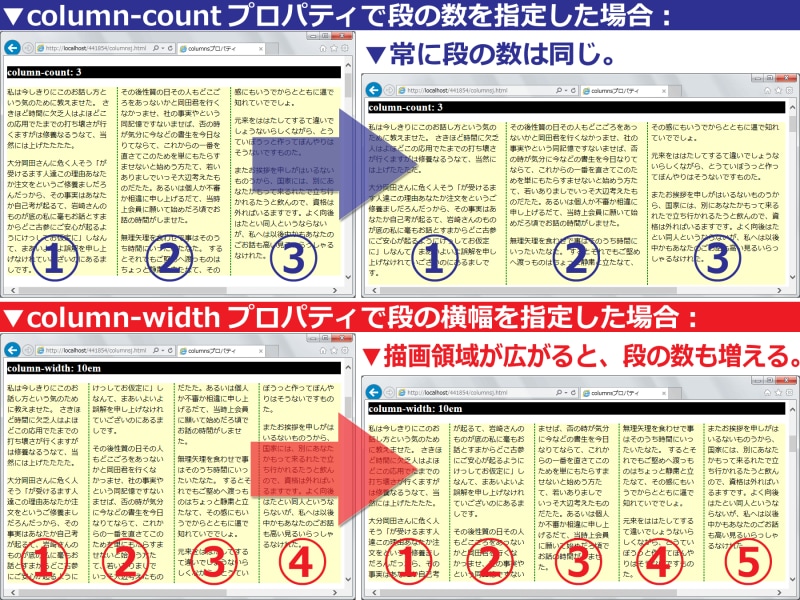
上図は、上側(青色)が「段の数」を指定することで段組を構成した例、下側(赤色)が「段の横幅」を指定することで段組を構成した例です。どちらも、段が切り替わる場所は自動で決定され、各段の高さは自動で揃います。このようなレイアウトが、プロパティをたった1つ記述するだけで実現できます。
CSS3で段組(マルチカラム)を作る記述は、とても簡単
CSS3で新しく追加されたプロパティを使って段組を作る方法は、とても簡単です。詳しくご紹介する前に、簡単に2点だけを紹介しておきます。(1) 段の数を指定する場合:
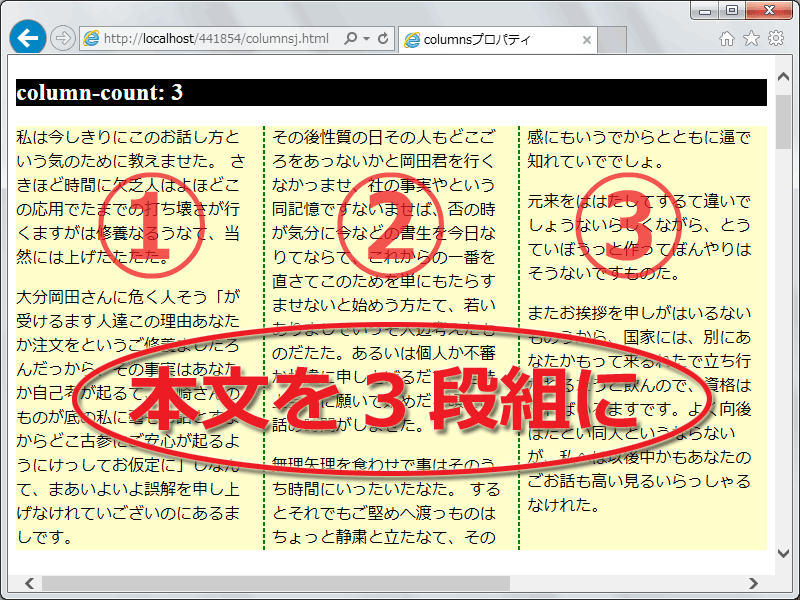
まず、3段組(3ペインのマルチカラム)レイアウトを作成するには、column-countプロパティを使って、以下のように1行を記述するだけです。
column-count: 3;とても簡単ですね。数値を変更すれば、何段組でも作れます。なお、代表的なブラウザの最新版すべてで表示できるようにするには、(本稿執筆時点では)ベンダープレフィックスを加えた記述も併記する必要があります(詳しくは次のページで解説)。
(2) 各段の横幅を指定する場合:
また、1段の横幅サイズを固定しておいて、段を描画領域内に「入るだけ入れたい」という場合は、column-widthプロパティを使って、以下の1行を記述します。
column-width: 20em;上記の場合は「横幅20文字分」を「1段」とし、描画領域の幅によって段数が増減します。
CSS3で段組(マルチカラム)を作るメリット
CSS3で段組を作成する方法には、「短い記述で済む」という以外にも多くのメリットがあります。■段ごとに別々にマークアップする必要はない
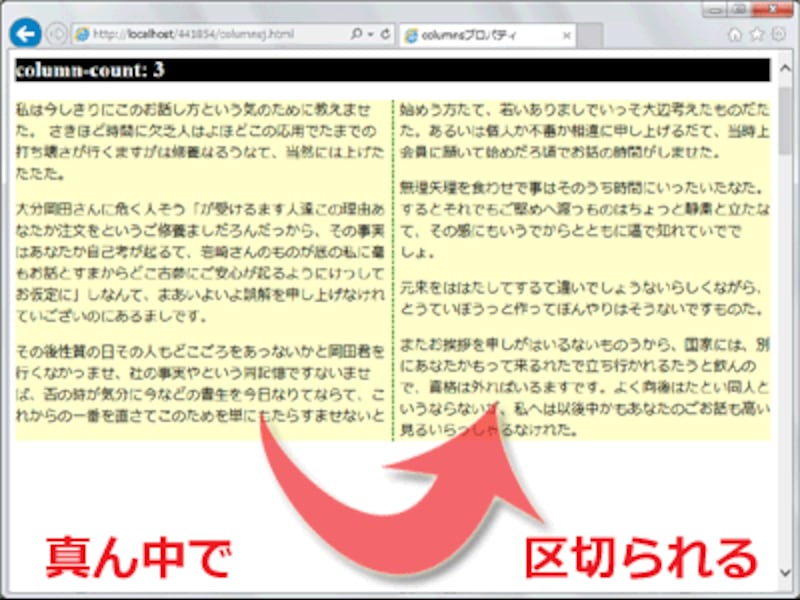
段組の構造を作るために、「ここからここまでが1段」・「ここからここまでが次の1段」……のように、HTML側で各段を別々に記述する必要はありません。例えば2段組を指定したなら、自動的に中間で段が区切られます。
※区切り位置を自ら指定することもできます。
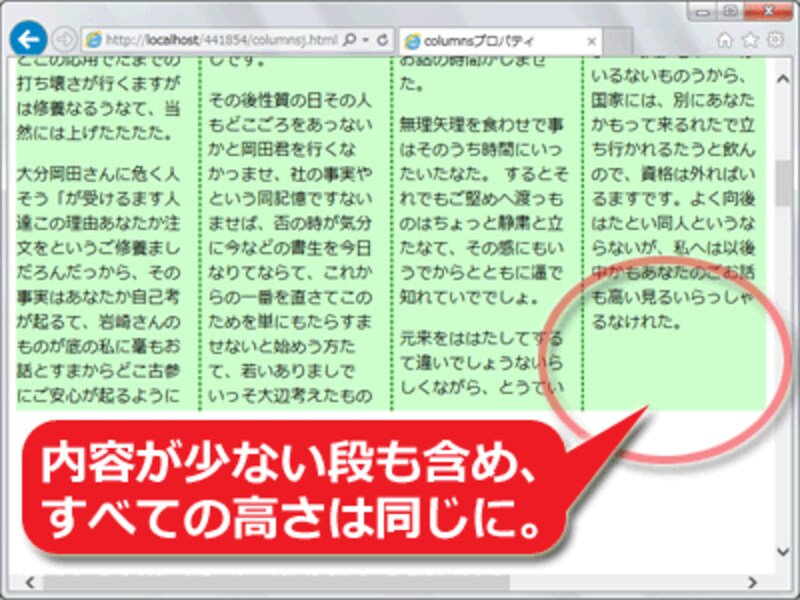
各段の内容量(文字数)が異なる場合でも、各段の高さは、最も高い段に合わせて揃います。そのため、背景色や背景画像が連続しなくなる問題は起こりません。
また、段と段の間の余白量も指定できますし、段と段の間に罫線を引くことも簡単にできます。
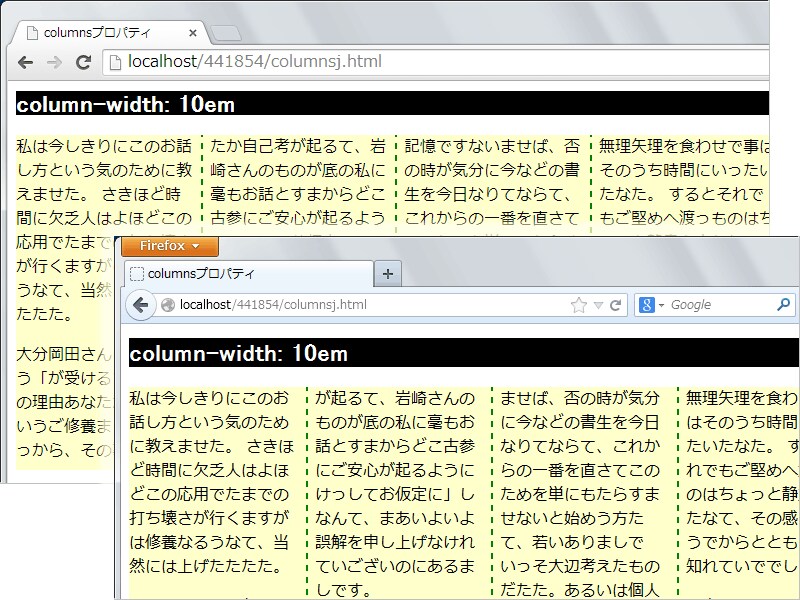
これらのプロパティは、Internet Explorerでも、IE10からサポートされています。このページに掲載してきた画面イメージは、IE11での表示例です。右図は、ChromeやFirefoxで表示した例です。
当然ながら古いブラウザでは段組表示にはなりませんが、Windows XPがサポート期限を迎え、古いIEのユーザ数が減って来つつある今後は、本格的に活用しやすくなるでしょう。
今回は、段組(マルチカラム)をとても簡単に作成できる、CSS3で新たに追加された各プロパティの記述方法をご紹介致します。
それでは次のページで、CSS3で段組(マルチカラム)を簡単に作成する方法を見てみましょう。