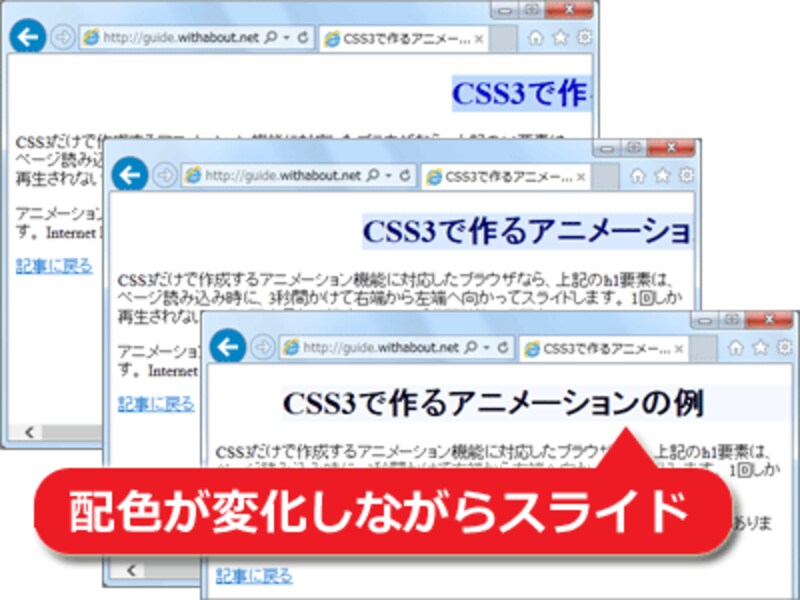
CSS3だけで作る、スライドインアニメーションの例

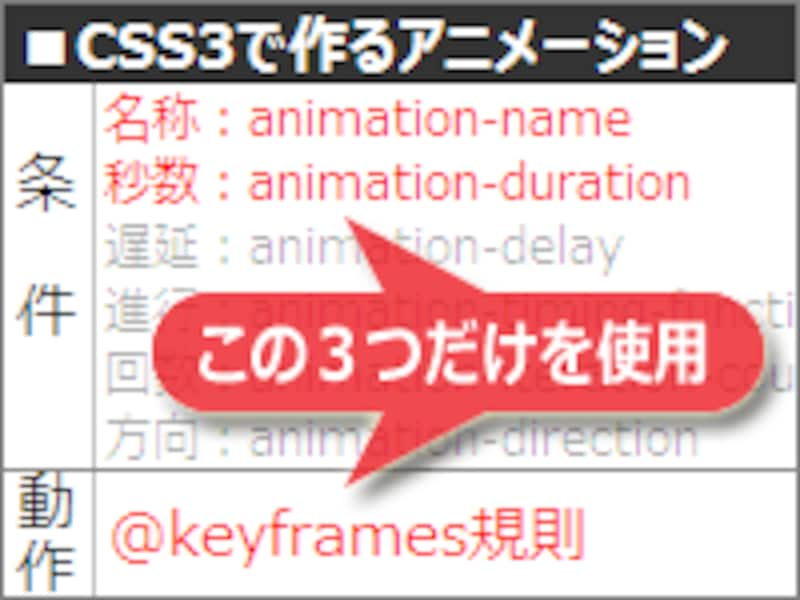
2つのプロパティと1つの@規則だけを使ってアニメーションを作成
- animation-durationプロパティ
(アニメーションの表示時間を指定) - animation-nameプロパティ
(適用するアニメーション名を指定) - @keyframes規則
(アニメーションの動作内容を記述)
以下のようにCSSソースを記述します。
<style type="text/css">
/* ▼h1要素にアニメーションを適用 */
h1 {
animation-duration: 3s; /* アニメーション時間 */
animation-name: slidein; /* アニメーション名 */
}
/* ▼アニメーション名「slidein」の動作内容 */
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
color: blue;
background-color: #aaccff;
}
to {
margin-left: 0%;
width: 100%;
color: black;
background-color: white;
}
}
</style>
上記のCSSソースでは、以下のような処理を記述しています。
- @keyframes規則を使って、
(1) 要素の内容を右端から左端へ向けてスライド
(2) 文字色を青色から黒色に変化
(3) 背景色を薄青色から白色へ変化
……というアニメーション効果を「slidein」という名称で作成。 - h1要素に対して、
(1) 「slidein」という名称のアニメーションを適用
(2) アニメーションは、3秒間かけて表示
……という装飾を付加。
■HTMLソース
HTMLソースには、以下のようにh1要素を1つ記述しておくだけです。
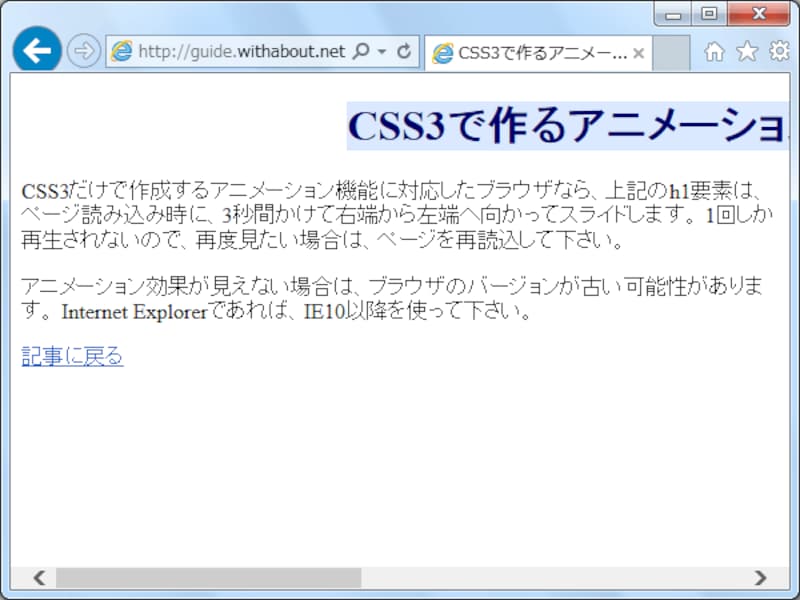
<h1>CSS3で作るアニメーションの例</h1>
このアニメーション効果を、実際にブラウザで表示してみたい場合は、以下のサンプルページをご覧下さい。
→ アニメーション「スライドイン」のサンプルページ
上記のサンプルページのHTMLソースを表示させてみると、スクリプトは一切使用していないことがお分かり頂けます。このように、CSSだけを使って、アニメーション効果が実現できます。
古いバージョンには、ベンダープレフィックスが必要
古いバージョンのブラウザには、プロパティ名や@規則名に下記のようなベンダープレフィックスを付加する必要があります。■IE10用 (IE11以降は不要):
-ms-animation-duration: 3s;
-ms-animation-name: slidein;
@-ms-keyframes slidein { ~ …… ~ }
■Chrome、Safari、Opera用 (Chrome43・Safari9・Opera30以降は不要):-webkit-animation-duration: 3s;
-webkit-animation-name: slidein;
@-webkit-keyframes slidein { ~ …… ~ }
■Firefox用 (Firefox16以降は不要):-moz-animation-duration: 3s;
-moz-animation-name: slidein;
@-moz-keyframes slidein { ~ …… ~ }
上記のように、プロパティ名の直前に「-xxx-」の形式で加えます。@keyframesの場合は「@」記号と「keyframes」の間に記述しなければならない点を間違えないよう注意して下さい。本稿執筆時点の各最新版ブラウザでは、どのベンダープレフィックスも不要です。最新版で表示できれば良いならベンダープレフィックスは一切付加せず、「CSS3の記述」ただ1つだけを書いておけば良いでしょう。
■ベンダープレフィックスを併記する場合の記述例
先のCSSソースに、例えばWebkit用のベンダープレフィックスも加えると、以下のようになります(長くなるので、一部の改行を省略しています)。
<style type="text/css">
h1 {
/* ▼Webkit */
-webkit-animation-duration: 3s;
-webkit-animation-name: slidein;
/* ▼CSS3 */
animation-duration: 3s;
animation-name: slidein;
}
/* ▼Webkit */
@-webkit-keyframes slidein {
from { margin-left:100%; width:300%; color:blue; background-color:#aaccff; }
to { margin-left: 0%; width:100%; color:black; background-color:white; }
}
/* ▼CSS3 */
@keyframes slidein {
from { margin-left:100%; width:300%; color:blue; background-color:#aaccff; }
to { margin-left: 0%; width:100%; color:black; background-color:white; }
}
</style>
なお、先のサンプルページのHTMLソースには、上記でご紹介したベンダープレフィックスをすべて含めた状態で記述してあります。複雑なアニメーションも簡単に作れるオプション
さて、上記では、アニメーションの動作として、「開始位置(from)」と「終了位置(to)」の2つだけしか記述しませんでした。しかし、@keyframes規則には、アニメーションの「途中の時点」の装飾を追加指定することもできます。例えば、「最初は青色」→「33%進んだ時点で黄色に変化」→「66%進んだ時点で緑色に変化」→「最後は赤色」……などのような複雑なアニメーションも簡単に作れます。また、アニメーションの速度について、上記のサンプルでは、「最初に急加速して、中盤を過ぎると緩やかに減速する」という動作になっていました。何も指定しなければ、このような速度変化の付いたアニメーションになります。この速度のパターンは複数用意されており、等速で移動させたり、徐々に速くしたり、いろいろな指定ができます。
それらの記述方法については、最後に次のページでご紹介いたします。