イージーエディタ
生まれて初めてビデオ編集を行うユーザーでも、プロ並みのムービーが作れる機能が、「イージーエディター」なのです。何がイージーかというと、映像データを取り込んで、スタイルと呼ばれる事前に登録されているデザインを選択し、あとはBGM用のオーディオデータを選ぶだけで、プロ並みのムービーが完成してしまうのです。あとは、プレビューで内容を確認して、出力方法を選ぶだけという簡単操作。ビデオの編集では、トリミングやクリップの並べ替えなどといったカット編集や、画面切り替え用特殊効果「トランジション」の設定や、映像を加工する「エフェクト設定」、そしてタイトル設定、BGM設定など多くの作業があるのですが、これらいっさいを行うことなく、オリジナルムービーが完成するのです。
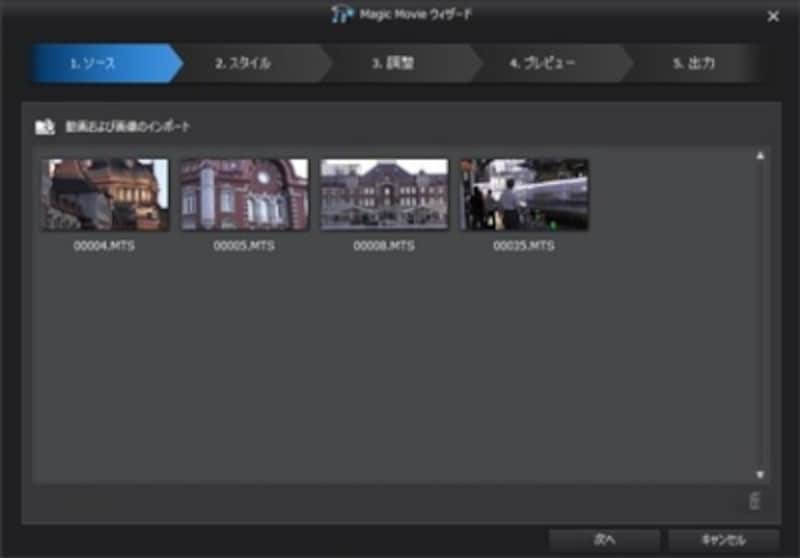
これをステップ順に操作を行うと、次のような5ステップでムービーが完成します。

1・映像データを取り込む(ソース)

2・デザインが設定されているスタイルを選択する(スタイル)

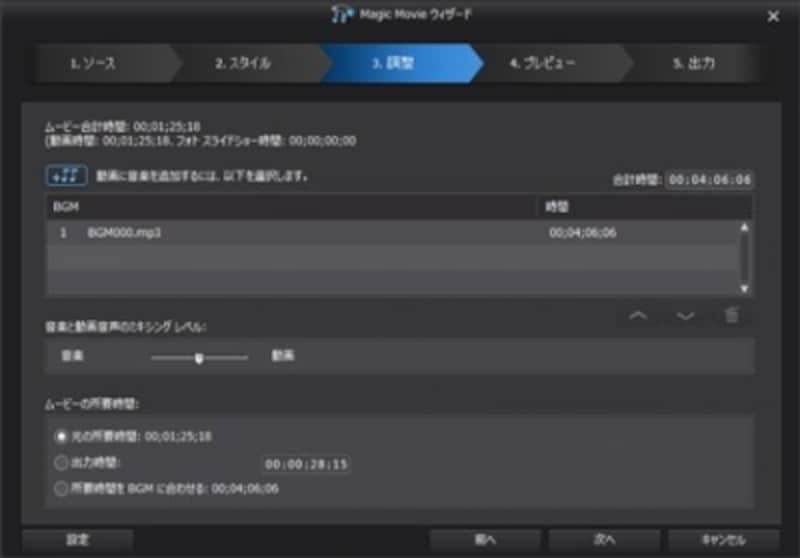
3・BGM用のオーディオデータを選択する(調整)

4・内容を確認する(プレビュー)

5・ムービーを出力する方法を選択する(出力)
筆者の場合、これ、結構利用しています。たとえば、いま撮った映像をすぐに公開したいとき。フル機能エディターで編集している暇が無いときには、いくつかの動画ファイルをピックアップして、手軽にプロモーションビデオが作成できるのです。また、長編ムービーのダイジェスト版なども、イージーエディターを使えば、短時間で作成できるのです。
なお、映像の出力では、動画ファイルのほか、PowerDirector 12本体のフル機能エディターに転送することも可能。編集の秘訣などを勉強するのにも役立ちます。
スライドショークリエーター
「スライドショークリエーター」は、「イージーエディター」の写真版と思えば良いでしょう。デジカメなどで作成した写真を取り込んでスタイルを選択するだけで、フォトムービー、すなわちスライドショーの動画データが出力できるのです。操作手順も、ほとんどイージーエディターと同じで、ステップ数も1つ少なくなってます。

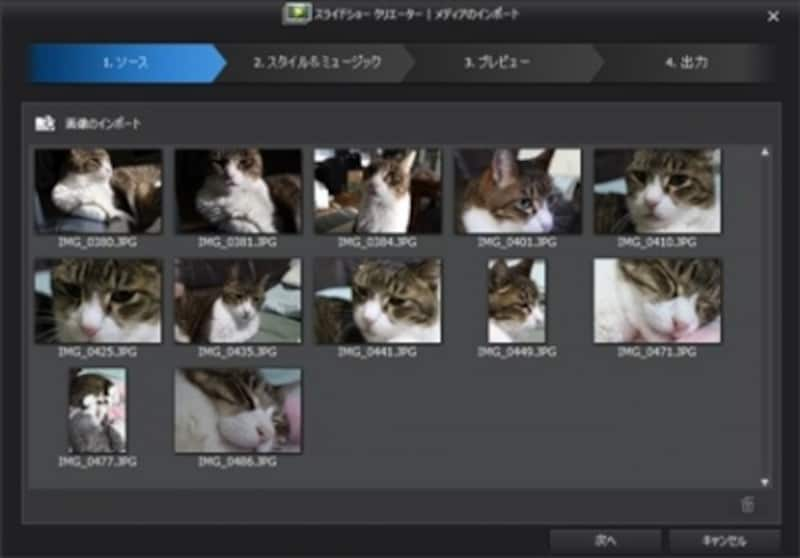
1・写真データを取り込む(ソース)

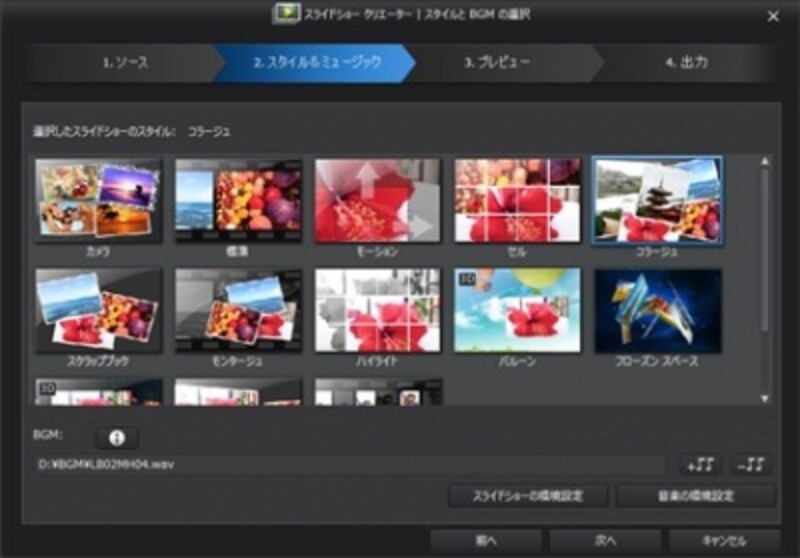
2・デザインが設定されているスタイルを選択し、BGMを選択する
(スタイル&ミュージック)

4・内容を確認する(プレビュー)

5・ムービーを出力する方法を選択する(出力)
これだけでフォトムービーが完成です。作業としては、写真を選ぶこととBGMの選択くらいしかありません。もちろん、写真を表示するアニメーションなどは、すべて自動的に設定されるのです。







