border-imageプロパティで指定した画像の使われ方
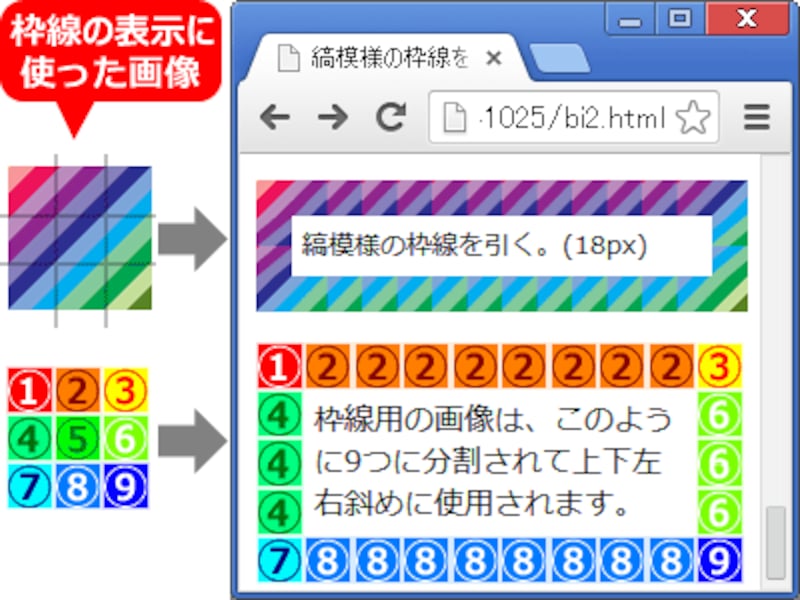
border-imageプロパティに指定した画像は、下図のように「横3つ×縦3つ」の合計9個に分割されて、枠線の描画に使われます。
枠線用の画像は、9個に分割されて使われる
上記の画像を使って表示してみると、「画像のどの部分」が「枠線のどの部分」に使われているのかが分かりやすいでしょう。枠線用の画像を用意する際には、上図のように分割されることを考えて作成して下さい。

72×72(px)の画像だと、24pxずつ区切られる
前ページでご紹介したCSSソースは、以下のようなものでした。
border-image: url("shimashima.png") 24 24 round;
ここに記述している「24 24」の数値は、枠線用に指定した画像を、「上下両端から24ピクセルの位置」・「左右両端から24ピクセルの位置」で切断して、合計9個に区切るという意味です。ですから、この値は、実際に使用する画像のサイズに合わせて修正が必要です。前ページのサンプルで用意したように、「3で割り切れるサイズ」で画像を用意すると、綺麗に連続して見えます。枠線用画像の「繰り返し方法」を指定
先のCSSソースで記述した「round」の部分には、枠線に使う画像の「繰り返し方法」を指定します。指定できる値には、round、repeat、space、stretchの4種類があり、それぞれの効果は以下の通りです。■round:
border-image: url("shimashima.png") 24 24 round;

縦横を伸縮させて並べる
縞模様のように、「模様が連続する画像」を使う際には、この「round」を指定すると、うまく表示されます。
border-image: url("shimashima.png") 24 24 repeat;

縦横比を保って並べる
右図の場合は、(2)・(4)・(6)・(8)の端が切れています。切れても問題ない模様を使う場合や、縦横の表示サイズをピクセル単位で調整可能なのであれば、この「repeat」を指定すると良いでしょう。
border-image: url("shimashima.png") 24 24 space;

余白量を調整して並べる
右図の場合は、画像と画像の間に、これまでよりも少しだけ広めに空白が設けられています。イラストを並べる場合などのように、連続しない模様を使う場合に適しています。
※本稿執筆時点では、(border-imageプロパティ自体には対応していても)値「space」は正確に描画できないブラウザがありました。
border-image: url("shimashima.png") 24 24 stretch;

1枚の画像を引き延ばす







