CSSソースだけで、表(テーブル)の列(縦方向)を一括装飾する例
それでは最後に、CSS(スタイルシート)の記述だけで表の列を一括装飾する具体的な記述例をご紹介いたします。それぞれの例について、サンプルページも用意しています。解説と併せてサンプルページのHTMLソースもご参照下さい。ここでは、記事の冒頭にも掲載した都道府県別人口一覧表を例にします。この表には、各行に8列あり、タイトル行を合わせて合計10行があります。
tableを作るHTMLソース
まず、HTMLソースは以下のように記述します。これは特に何の特徴もない、普通の表です。強いて言えば、ヘッダ部分と中身部分を分けるために、thead要素とtbody要素を使っています。thead要素内のセルはすべてth要素で、tbody要素内のセルはすべてtd要素で構成しています。<table> <thead> <tr> <th>都道府県名</th> <th>読み</th> <th>総人口(万人)</th> <th>面積(km²)</th> <th>人口密度(人/km²)</th> <th>県庁所在地</th> <th>地方</th> <th>団体コード</th> </tr> </thead> <tbody> <tr> <td>東京都</td> <td>とうきょうと</td> <td>1,327</td> <td>2,189</td> <td>6,000</td> <td>新宿区</td> <td>関東</td> <td>13000-1</td> </tr> : : : <tr> <td>兵庫県</td> <td>ひょうごけん</td> <td>556</td> <td>8,396</td> <td>662</td> <td>神戸市</td> <td>近畿</td> <td>28000-3</td> </tr> </tbody> </table>途中のソースは省略しています。正確なHTMLソースは、後述の各サンプルページのHTMLソースをご参照下さい。
表を列単位で装飾するCSSソース
CSS3の疑似クラスを活用する場合と、CSS2.1の隣接兄弟セレクタを活用する場合とを、別々にご紹介いたします。■CSS3の「nth-of-type」疑似クラスを使う場合の例:
セルがtd要素のみで構成されている場合は、以下のように記述できます。
/* 1列目 */ table tr td:nth-of-type(1) { text-align: center; background-color: #ffffcc; }
/* 2列目 */ table tr td:nth-of-type(2) { font-size: smaller; background-color: #ffffcc; }
/* 3列目 */ table tr td:nth-of-type(3) { text-align: right; padding-right: 0.5em; color: #cc0000; font-weight: bold; }
/* 4列目 */ table tr td:nth-of-type(4) { text-align: right; padding-right: 0.5em; color: #0000cc; }
/* 5列目 */ table tr td:nth-of-type(5) { text-align: right; padding-right: 0.5em; color: #aa00aa; }
/* 8列目 */ table tr td:nth-of-type(8) { text-align: center; }
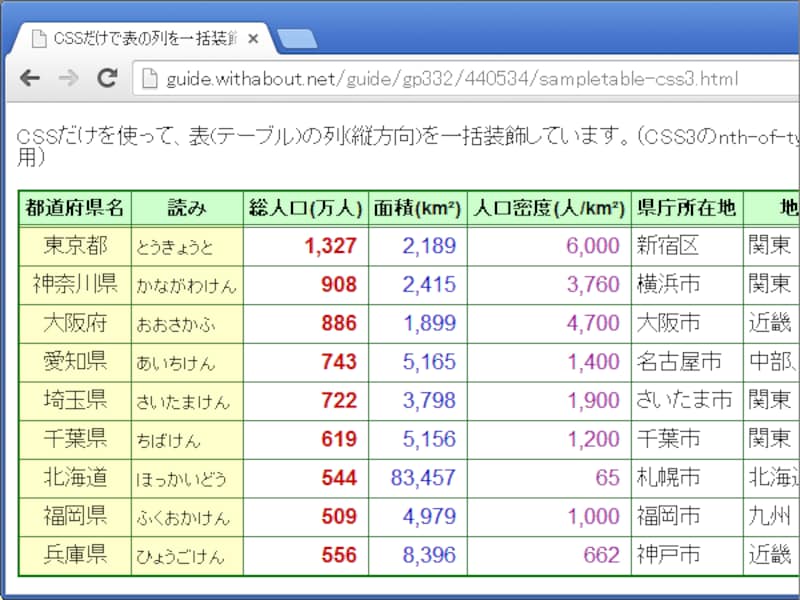
表示例は下図の通りです。このCSSソースを使ったサンプルをブラウザで表示させたい場合は、以下のサンプルページにアクセスして下さい。→CSSだけで表の列を一括装飾するサンプル (CSS3版1)
セルがth要素やtd要素で構成されている場合は、以下のように要素名を省略すると簡単です。
/* 1列目 */ table tbody tr :nth-child(1) { text-align: center; background-color: #ffffcc; }
/* 2列目 */ table tbody tr :nth-child(2) { font-size: smaller; background-color: #ffffcc; }
/* 3列目 */ table tbody tr :nth-child(3) { text-align: right; padding-right: 0.5em; color: #cc0000; font-weight: bold; }
/* 4列目 */ table tbody tr :nth-child(4) { text-align: right; padding-right: 0.5em; color: #0000cc; }
/* 5列目 */ table tbody tr :nth-child(5) { text-align: right; padding-right: 0.5em; color: #aa00aa; }
/* 8列目 */ table tbody tr :nth-child(8) { text-align: center; }
表示例は下図の通りです。このCSSソースを使ったサンプルをブラウザで表示させたい場合は、以下のサンプルページにアクセスして下さい。→CSSだけで表の列を一括装飾するサンプル (CSS3版2)
セルがtd要素のみで構成されている場合は、以下のように記述します。
/* 1列目以降 */ table tr td { text-align: center; background-color: #ffffcc; }
/* 2列目以降 */ table tr td + td { text-align: left; font-size: smaller; background-color: #ffffcc; }
/* 3列目以降 */ table tr td + td + td { text-align: right; font-size: 100%; padding-right: 0.5em; background-color: white; color: #cc0000; font-weight: bold; }
/* 4列目以降 */ table tr td + td + td + td { text-align: right; padding-right: 0.5em; color: #0000cc; font-weight: normal; }
/* 5列目以降 */ table tr td + td + td + td + td { text-align: right; padding-right: 0.5em; color: #aa00aa; }
/* 6列目以降 */ table tr td + td + td + td + td + td { text-align: left; color: black; }
/* 8列目以降 */ table tr td + td + td + td + td + td + td + td { text-align: center; }
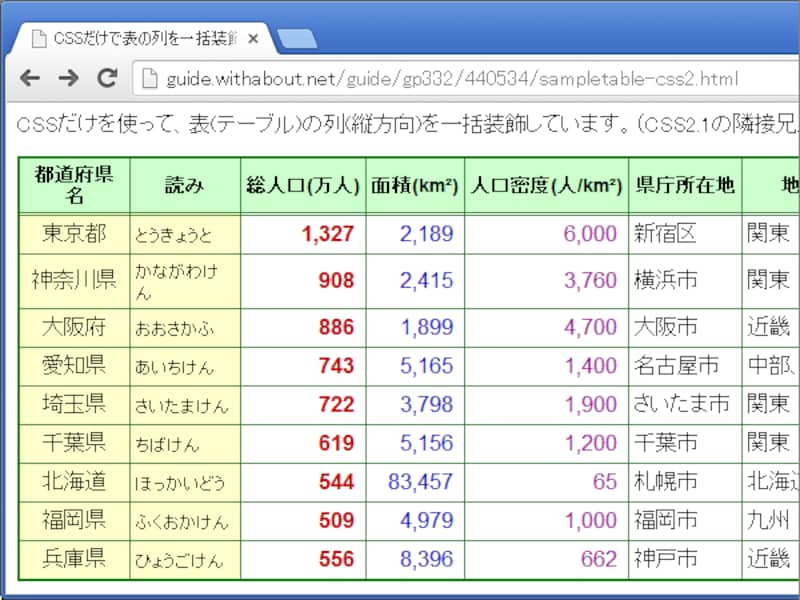
表示例は下図の通りです。このCSSソースを使ったサンプルをブラウザで表示させたい場合は、以下のサンプルページにアクセスして下さい。→CSSだけで表の列を一括装飾するサンプル (CSS2.1版1)
※この方法は、前ページで解説した通り、「1列目用の装飾」は「1列目以降すべての列」に適用され、「2列目用の装飾」は「2列目以降すべての列」に適用されます。そのため、各装飾には「前列に対して指定した装飾を打ち消す装飾」を(必要に応じて)記述する必要があります。
先頭列はth要素、他の列はtd要素で構成されている場合は、以下のように記述できます。
/* 1列目 */ table tbody tr th { text-align: center; background-color: #ffffcc; }
/* 2列目 */ table tbody tr th + td { font-size: smaller; background-color: #ffffcc; }
/* 3列目 */ table tbody tr th + td + td { text-align: right; padding-right: 0.5em; color: #cc0000; font-weight: bold; }
/* 4列目 */ table tbody tr th + td + td + td { text-align: right; padding-right: 0.5em; color: #0000cc; }
/* 5列目 */ table tbody tr th + td + td + td + td { text-align: right; padding-right: 0.5em; color: #aa00aa; }
/* 8列目 */ table tbody tr th + td + td + td + td + td + td + td { text-align: center; }
表示例は下図の通りです。このCSSソースを使ったサンプルをブラウザで表示させたい場合は、以下のサンプルページにアクセスして下さい。→CSSだけで表の列を一括装飾するサンプル (CSS2.1版2)
HTMLソースを編集せずに、CSSだけを使って表の列を一括装飾する
今回は、表(テーブル)を構成するHTMLソースを修正することなく、CSSの記述だけで表の列を一括装飾する方法をご紹介いたしました。 ぜひ活用してみて下さい。なお、今回ご紹介した方法は、横方向にセルを結合していないことが前提です。横方向にセルを結合していると、「列の数」と「td要素(th要素)の個数」が一致しなくなるため、装飾がずれてしまいます。この点にご注意下さい。
【関連記事】