「漢字」や「単位付き数値」などが含まれる項目でも、意図通りにソートさせる方法

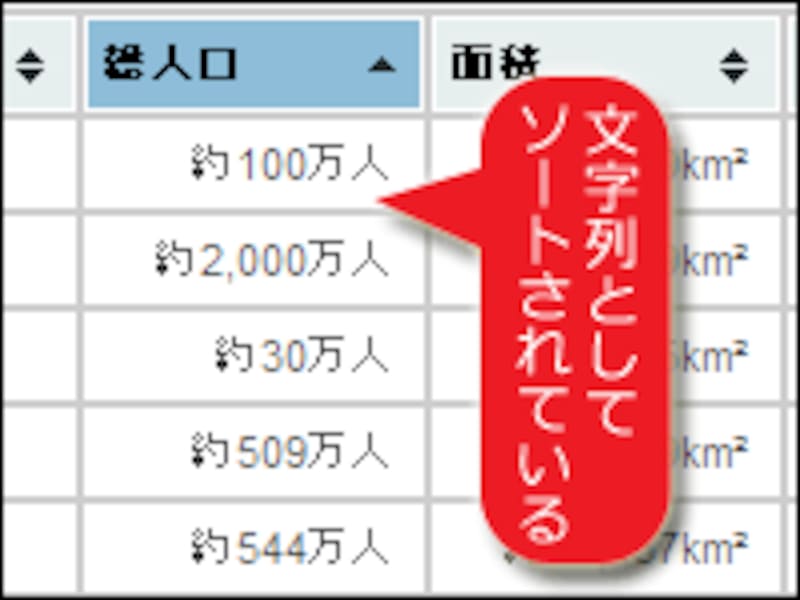
単位を含めると、数値ではなく文字としてソートされるため、意図通りに並ばない
※先頭の2文字だけを見ると、「約1」→「約2」→「約3」と並んでおり、文字としては正しい順序になっています。
そこで、Tablesorterには「表のセル内に実際に書かれている文字列」ではなく、以下のような書式を使って「class属性値に書かれた文字列」を使ってソートする機能が用意されています。
<td class="{sortValue: 1327}">約1,327万人</td>
上記の場合は、ソート処理には「1327」という数値が使われます。また、下記のように数値とは全く関係ない文字列を表示している場合にも使えます。
<td class="{sortValue: 27}">大阪府</td>
上記の場合は「27」という数値がソート対象として使われます。「大阪府」という文字列はただ画面に表示されるだけで、ソート対象のデータとしては使われません。
メタデータを使ってソートするので、意図通りに並ぶ
メタデータをソート処理に使用するには、以下のように追記する必要があります。
Tablesorterでのソート処理にメタデータを利用する場合の書き方
メタデータを使ってソートできるようにするには、head要素内に以下の1行を追加して、「jquery.metadata.js」スクリプトを読み込みます。<script src="./jquery.metadata.js" type="text/javascript"></script>その上で、対象の表(table要素)を以下のように記述します。基本的な記述方法は前ページのソースと同じですが、ソート処理にメタデータを使いたい列のヘッダ(th要素)にだけ、class属性を使って「{sorter:'metadata'}」という記述を加える必要があります。
<table id="sampleTable" class="tablesorter">
<thead>
<tr>
<th class="{sorter:'metadata'}">都道府県名</th>
<th>読み</th>
<th class="{sorter:'metadata'}">総人口</th>
<th class="{sorter:'metadata'}">面積</th>
<th class="{sorter:'metadata'}">人口密度</th>
</tr>
</thead>
<tbody>
<tr>
<td class="{sortValue: '13'}">東京都</td>
<td>とうきょうと</td>
<td class="{sortValue: 1327}">約1,327万人</td>
<td class="{sortValue: 2189}">約2,189km²</td>
<td class="{sortValue: 6000}">約6,000人/km²</td>
</tr>
<tr>
<td class="{sortValue: '27'}">大阪府</td>
<td>おおさかふ</td>
<td class="{sortValue: 886 }">約886万人</td>
<td class="{sortValue: 1899}">約1,899km²</td>
<td class="{sortValue: 4700}">約4,700人/km²</td>
</tr>
: : :
<tr>
<td class="{sortValue: '28'}">兵庫県</td>
<td>ひょうごけん</td>
<td class="{sortValue: 556 }">約556万人</td>
<td class="{sortValue: 8396}">約8,396km²</td>
<td class="{sortValue: 662 }">約662人/km²</td>
</tr>
</tbody>
</table>

文字が含まれていても、意図通りにソートできる
上記のソースを記述したサンプルページを用意しています。実際にブラウザで動作を確認したり、HTMLソースを表示させて具体的な記述を確認したりしてみて下さい。
→ Tablesorterを使ってソート可能な表を掲載したサンプルページ2
このTablesorterには、他にも「特定の列はソート対象から外す」機能や、「最初からソートしておく列を指定する」機能、「複数の列を同時に基準にしてソートする」機能など、便利な機能が用意されています。最後に、それらの使用方法をご紹介いたします。







