table要素で作った表にもソート(並べ替え)機能を加えたい!

ウェブ上でも、表をソートしたい
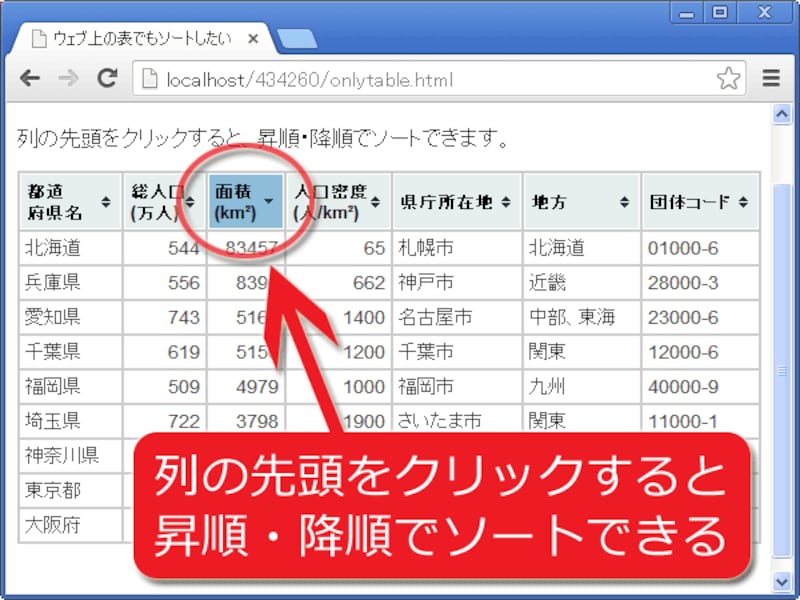
例えば、右図のように都道府県別のデータを掲載する場合は、五十音順に並べ替えたり、位置(北側から南側へ)を基準に並べ替えたり、または各数値データの多い順・少ない順に並べ替えたり、様々に並べ替えられると便利です。

表計算ソフトにコピーするくらいしか方法がない?
ウェブ上に掲載されている表にも、表計算ソフトと同じようにソート機能が付いていると便利ですよね。
ウェブ上の表にソート(並べ替え)機能を加えられる「Tablesorter」

「Tablesorter」スクリプト
この「Tablesorter」スクリプトを使うと、table要素で作られた表に対して、とても簡単にソート機能を加えられます。スクリプトのファイルサイズは小さく、動作も軽快です。
表示例は下図の通りです。先頭行の各列に「▲▼」の矢印記号が付加されており、閲覧者がそこをクリックすると、その項目を基準にして行が並び替わります。
実際にどのように動作するかは、サンプルページを用意していますので実際にブラウザで閲覧してみて下さい。表のタイトル行部分をクリックすると、上図のようにその列を降順・昇順で並べ替えることができます。クリックすると一瞬で並び替わることがお分かり頂けるでしょう。
今回は、ウェブ上にtable要素で作られた表にソート機能を加えたいときに便利なスクリプト「Tablesorter」の設置方法と使い方(記述方法)をご紹介いたします。
それではまずは、「Tablesorter」スクリプト一式をダウンロードして、必要なファイルを自サイト上にアップロードしましょう。