ローディング画像を用意する
ローディング画像は、フリー画像素材として配布されているものもありますが、自分で簡単に作成できるウェブ上のサービスもあります。これらのサービスを利用すると、望みの配色・望みのサイズでローディング画像(アニメーションGIF画像)を用意できて便利です。例えば以下のようなウェブサイトがありますので、ぜひ利用してみて下さい。■Loader Generator:
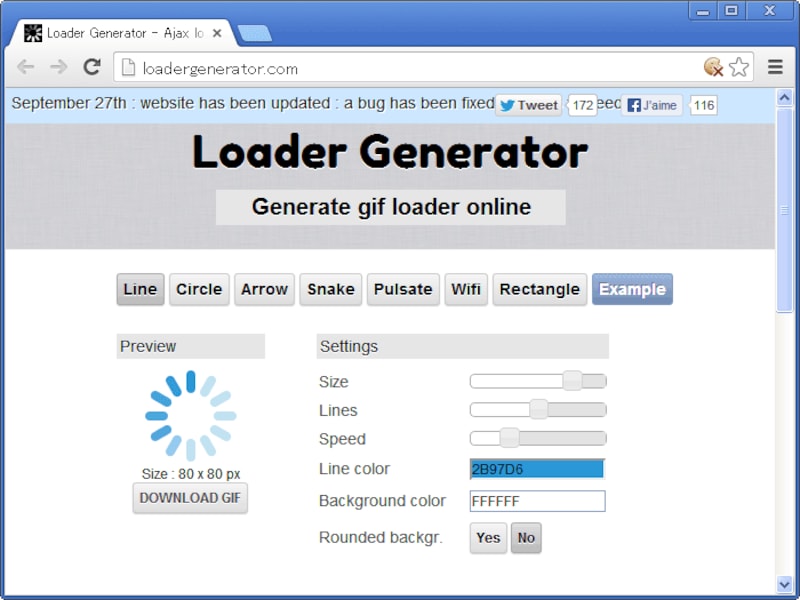
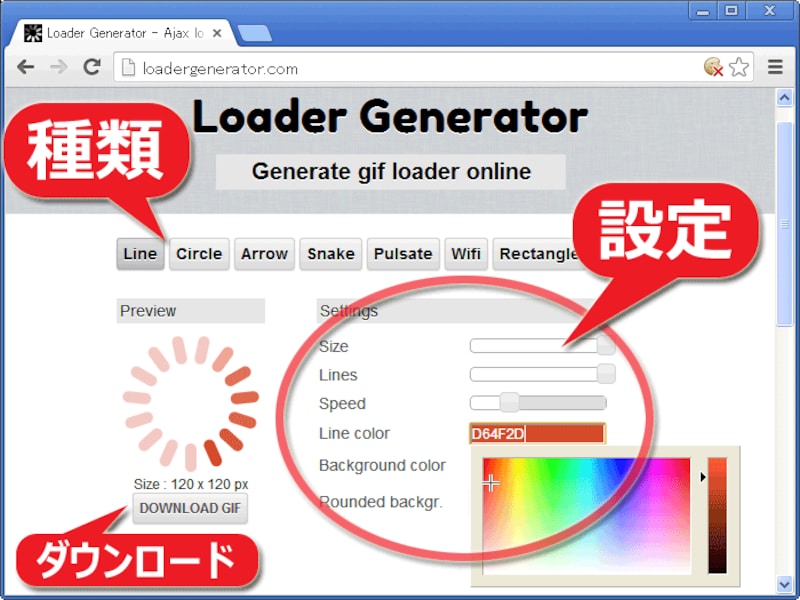
右図の「Loader Generator」では、サイズ、線の個数、回転速度などのパラメータを入力することで、様々なローディング画像(アニメーションGIF画像)を簡単に作成できます。本記事のサンプルで使っているローディング画像は、このサービスで作成しました。
まず、上部に並んでいるボタンで、ローディング画像を構成するパーツの形を選択します。「Line」だと棒、「Circle」だと丸です。この2種類がよく使われる形でしょう。他にも様々な形が用意されていますので、気に入ったものを選んで下さい。
- 「Size」では、ローディング画像全体のサイズを指定。
- 「Lines」(画像の種類によっては「Circles」などの名称)では、回転する棒(や丸など)の個数を指定します。
- 「Speed」では、くるくる回転する速度を指定します。
- 「Line Color」では、回転を表現する部分の配色を指定します。指定した色を基準にして、グラデーションは自動で決定されます。
- 「Background Color」では、背景色を指定します。
- 「Rounded background」で「Yes」を選択すると、背景が黒色になり、画像の縁が丸くなります。このとき「Transparent」にチェックを入れておくと、縁の外側が透明になります。しかし、背景色そのものを透明にすることはできません。
最後に、左側の「DOWNLOAD GIF」ボタンをクリックすると、生成されたGIF画像が上部に表示されます。それをダウンロードしましょう。
■Ajaxload - Ajax loading gif generator:
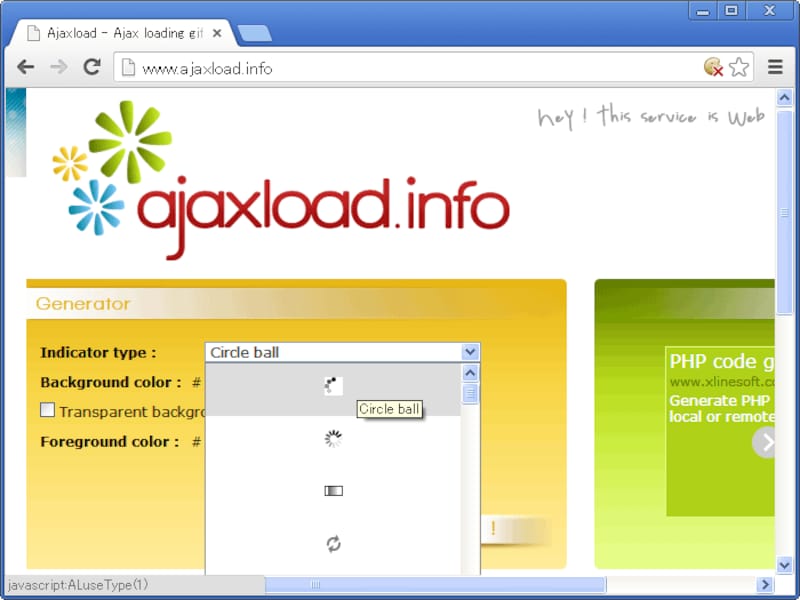
右図の「Ajaxload - Ajax loading gif generator」でもローディング画像を簡単に作成できます。
- 「Indicator type」項目のプルダウンメニューから形を選び、
- 「Background color」項目で背景色を指定し、
- 「Foreground color」項目で前景色(=くるくる回転する物体の色)を指定して、
- 最後に「Generate It!」ボタンをクリックします。
すると、下部の「Preview」欄にアニメーションGIF画像が表示されます。その画像をダウンロードすれば、望みのローディング画像が手に入ります。こちらのサービスでは、大きさは調整できませんが、背景色を透明にすることができます。
ローディング画像を、img要素の背景画像に指定する
さて、このローディング画像(アニメーションGIF画像)を、画像の背景画像として指定するには、以下のようにスタイルシートを記述するだけで済みます。
img {
background-image: url("loading.gif");
background-repeat: no-repeat;
}
とても簡単ですね。上記は、ローディング画像のファイル名が「loading.gif」の場合の例です。アップロードしたファイル名やディレクトリ名に合わせて書き換えて下さい。なお、背景画像として指定した画像は、標準では「タイル状」に(縦横に)繰り返して配置されます。そのままだと、画像の大きさによってはローディング画像がたくさん並んで表示されてしまいます。それを避けるために、background-repeatプロパティに値「no-repeat」を記述しています。この指定を加えると、背景画像は1つしか表示されなくなります。
ローディング画像の表示位置を調整する
上記のソースだと、「img要素を使って表示する画像」の大きさが、「ローディング画像」の大きさよりも大きい場合には、ローディング画像は左上に寄って表示されます。この表示位置を調整したい場合には、background-positionプロパティを使って、以下のようにスタイルシートを記述します。
img {
background-image: url("loading.gif");
background-repeat: no-repeat;
background-position: center center;
}
上記の場合だと、ローディング画像は真ん中に表示されます。background-positionプロパティの値は、「横方向の位置」・「縦方向の位置」の順に2つを指定します。例えば、「right top」だと右上、「left bottom」だと左下、「center top」だと上端の中央に表示されます。上記のように「center center」と記述すれば、横方向にも縦方向にも中央に表示されます。※このbackground-positionプロパティの値には、ピクセル数で「左上からの距離」を指定することもできます。しかし、どんなサイズのimg要素に対してもうまく表示されるようにするためには、上記のように「center」などのキーワードで指定しておく方が無難でしょう。
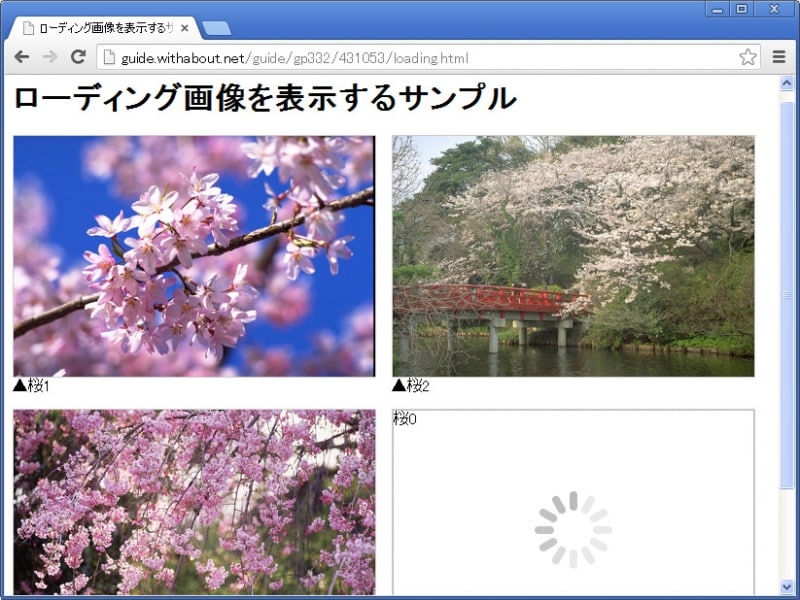
ローディング画像を使ったサンプルページ
これまでにご紹介したソースを実際に使ってみたサンプルページを用意しています。ブラウザで表示して、ローディング画像の表示のされ方を確認したり、ソースの記述方法の参考にして下さい。→ ローディング画像を使ったサンプルページへ
【関連記事】