横幅が狭い画面ではtableを自動展開してくれる「stacktable.js」を使う方法
「stacktable.js」スクリプトを使うには、HTML内に以下のような3点を記述します。それぞれの記述方法を、以下に詳しくご紹介致します。
■head要素内で、JavaScriptとCSSファイルを読み込む
まず、head要素内に、先ほどアップロードした3ファイル(JavaScriptとCSS)を読み込む記述を加えます。
<script src="jquery-1.8.1.min.js" type="text/javascript"></script> <script src="stacktable.js" type="text/javascript"></script> <link href="stacktable.css" rel="stylesheet">上記の1行目は、「jQuery」の本体を読み込んでいます。2行目は「stacktable.js」スクリプトの本体を、3行目は「stacktable.js」で利用されるCSSを読み込んでいます。上記のソースは、3ファイルともHTMLファイルと同じディレクトリにある場合の記述です。もし、異なるディレクトリにアップロードした場合は、それに合わせて修正して下さい。
■画面幅に応じて展開させたいテーブルを記述
次に、body要素内に、対象のテーブルを記述します。このとき、スクリプト側から操作できるようにid属性を使ってid名を割り振っておきます。また、class属性には値「large-only」を指定しておきます。
<table id="responsive-example-table" class="large-only"> : : : (テーブルの中身) : : : </table>id属性の値(上記では「responsive-example-table」)には、任意の名称を付けて構いません。しかし、class属性の値「large-only」は固定ですので、上記のままを記述して下さい。テーブルの中身には、表示させたい表組みを自由に記述できます。その際、先頭の行が「項目名を記述している行」だと解釈されます。後でご紹介するサンプルページのHTMLソースも併せてご参照下さい。
■指定のテーブルに対してスクリプトを実行するよう記述
最後に、以下のJavaScriptソースを記述します。
<script>
$('#responsive-example-table').stacktable({myClass:'stacktable small-only'});
</script>
上記のソースは、必ず対象のtable要素よりも後に記述して下さい。body要素の末尾(=</body>タグの直前)にでも書いておけば良いでしょう。なお、上記の「#responsive-example-table」の部分は、対象のtable要素に加えたid名を指定します。その後の「stacktable small-only」の部分は、修正せずにそのまま記述して下さい。以上の記述で、狭い画面で閲覧された場合に、自動的に表組みが行単位で展開(分解)されるようになります。
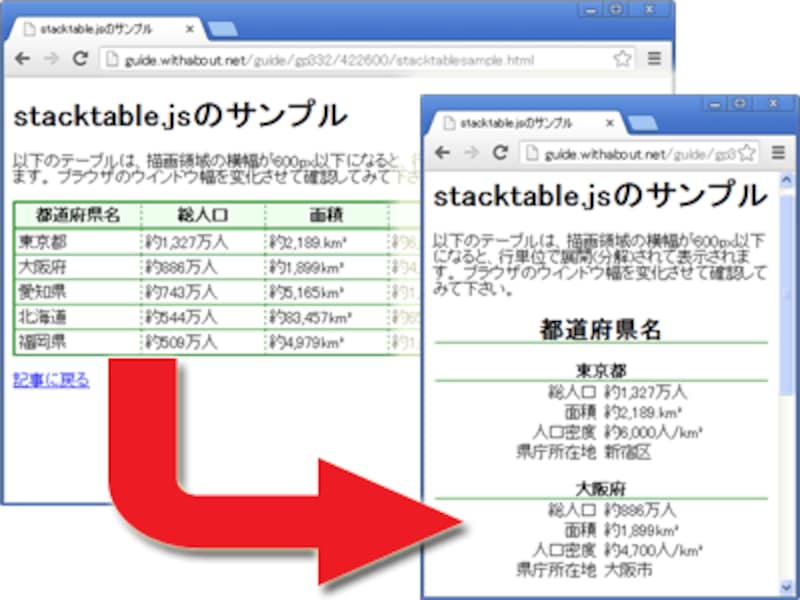
「stacktable.js」を使ったサンプル
このスクリプト「stacktable.js」を使ったサンプルページを用意しています。実際にブラウザで表示させ、ウインドウ幅を変化させて表示を確認してみて下さい。また、このサンプルページのHTMLソースも、解説と併せてご参照下さい。→ stacktable.jsのサンプルページ