ドロップダウンメニューとは? サブメニューが出るナビゲーション
ドロップダウンメニューとは、メインメニュー項目がクリックされた際に、その直下にサブメニュー項目が展開されるナビゲーション機能のことです。様々なソフトウェアのメインメニューとしても使われており、とても一般的なUI(ユーザ・インターフェイス)だと言えるでしょう。
ドロップダウンメニューは、様々なソフトウェアのメインメニューとして使われる一般的な機能
このようなサブメニューが展開されるドロップダウンメニューは、ウェブサイトにメニューバーを掲載する際にも採用すれば、分かりやすくて扱いやすいナビゲーションとして機能します。
多くのウェブサイト上でも活用されているドロップダウンメニュー
メニュー項目の上にマウスを載せるだけでサブメニューが現れるドロップダウンメニューがあると、ウェブサイト内のコーナーやページに効率良くアクセスできます。ページ数の多いウェブサイトでは特に、サイト構造の把握や、必要な情報へのショートカット手段としても便利に活用できるでしょう。
規模の大きなサイトでよく使われているドロップダウンメニューの例
マウスの動きに連動するドロップダウンメニューには不便さもある
メニュー項目の上にマウスが載った際にサブメニューを展開し、メニュー項目の上からマウスが外れたらサブメニューを消す、というだけの動作なら、わざわざJavaScriptを使うまでもなくHTML+CSSだけで作れます。その方法は記事「ドロップダウンメニューをHTML+CSSだけで作る方法」で解説しました。
スクリプトを使わずに、HTML+CSSだけでドロップダウンメニューを作る方法もある
しかしこの方法だと、メニュー項目からほんの一瞬でもマウスポインタが外れてしまうだけで、サブメニュー項目が自動で閉じてしまいます。マウスの軽微な誤操作で意図せずサブメニューが消えてしまうと、利用者はストレスを感じるかもしれません。
勝手には消えない、使いやすいドロップダウンメニューを作る
そこでお勧めなのが、以下のような3つの動作で使えるドロップダウンメニューです。- メニュー項目の上にマウスが載ると、サブメニューが自動で開く
- メニュー項目の上からマウスが外れても、サブメニューはそのまま残る
- ウェブ上のどこか(メニュー領域外など)がクリックされたらサブメニューが消える
これなら、ユーザがマウス操作をミスしてもサブメニューが勝手に消えることはないため、使いやすさを損なわずに済みます。その上で、マウス操作に合わせてサブメニューがすぐに表示される便利さは維持できています。このような動作はHTML+CSSだけでは作れませんから、スクリプトを併用する必要があります。
jQueryで、使いやすい多段ドロップダウンメニューを簡単に作成
上記のような動作のドロップダウンメニューは、JavaScriptを活用することで作れます。- メニュー項目にマウスが載ったら対応するサブメニューを表示
- ページ内のどこかがクリックされたらサブメニューを閉じる

jQueryで簡単に作成できる
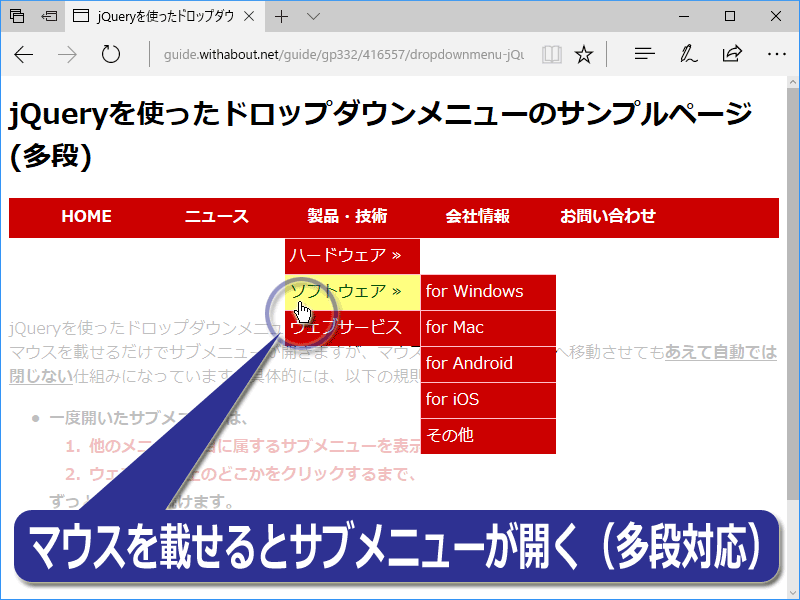
本記事で作成するドロップダウンメニューは下図のような感じです。サンプルページも用意していますので、お使いのブラウザで動作を試してみて下さい。
→jQueryを使ったドロップダウンメニューのサンプルページ(多段)
メニューバー上の各項目にマウスを載せるだけで自動的にサブメニューが開きます。3階層以上の大規模なメニュー構造でも動作します。
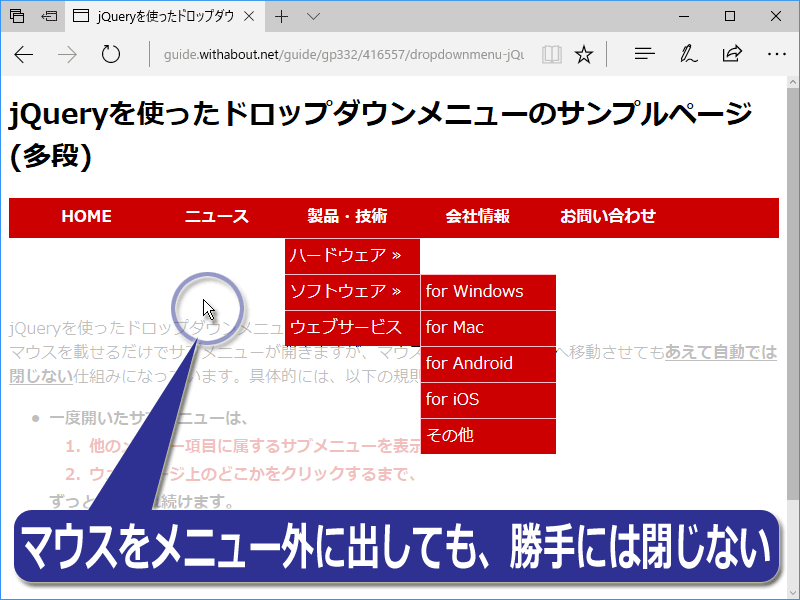
マウスをメニューの範囲外に移動させても、サブメニューが勝手に閉じてしまうことはなく、下図のように残り続けます。一度開いたサブメニューは、他のサブメニューが開かれるか、またはユーザがページ内のどこかをクリックした際に閉じられます。
このような使いやすいドロップダウンメニューも、jQueryを活用すれば簡単に作れます。記述する必要のあるJavaScriptソースは、わずか9行です。
今回作成するドロップダウンメニューの作り方の特徴

HTMLの「リスト」を、プルダウンメニューに見えるようCSSで装飾
JavaScriptが機能しない環境では、サブメニューのないシンプルなメニューバーとして表示されます。単にサブメニューが現れないだけであり、表示が崩れるようなことはありませんから安心して活用できます。
ドロップダウンメニューは、プルダウンメニューと呼ばれることもあります。しかし、ウェブ上でプルダウンメニューと言うと、下図のように矢印[▼]部分をクリックすることで下方向にリストが展開される、項目選択用のUIを指す場合が多そうです。このプルダウンメニューは、セレクトボックスとも呼ばれます。

プルダウンメニューを作るHTMLとその表示例 (都道府県名の選択リスト)
本記事では、このプルダウンメニューとは区別して「ドロップダウンメニュー」という名称で表記しています。
jQueryを使って、使いやすいドロップダウンメニューを作る方法
それでは、ドロップダウンメニューの作り方を順に見ていきましょう。ベースのHTMLソースを書き、CSSで装飾し、ドロップダウンメニューとして機能するJavaScriptを記述するだけです。【この記事の目次】
1. ドロップダウンメニュー用のHTMLソースを記述する (p.2)
2. ドロップダウンメニューらしく見せるCSSソースを記述する (p.3)
3. jQueryを使ってドロップダウンメニューとして機能するスクリプトを記述する (p.4)