1. ドロップダウンメニュー用のHTMLソースを記述

3ステップの内の1つ目
<ul class="ddmenu">
<li><a href="#">メインメニュー項目1</a></li>
<li><a href="#">メインメニュー項目2</a></li>
<li><a href="#">メインメニュー項目3</a>
<ul>
<li><a href="#">サブメニュー項目1</a></li>
<li><a href="#">サブメニュー項目2</a></li>
<li><a href="#">サブメニュー項目3</a>
<ul>
<li><a href="#">孫メニュー項目1</a></li>
<li><a href="#">孫メニュー項目2</a></li>
<li><a href="#">孫メニュー項目3</a></li>
</ul>
</li>
<li><a href="#">サブメニュー項目4</a></li>
<li><a href="#">サブメニュー項目5</a></li>
</ul>
</li>
<li><a href="#">メインメニュー項目4</a></li>
<li><a href="#">メインメニュー項目5</a></li>
</ul>
リストの1階層目がメインメニューになり、2階層目がサブメニューになり、3階層目が孫メニューになります。本記事でご紹介するドロップダウンメニューの作り方なら、メニュー構造は何階層でも深く作れます。なお、後からCSSで装飾を加えたりJavaScriptから制御するために、1階層目のul要素には「class="ddmenu"」という属性を加えています。ドロップダウンメニュー作成例のHTMLソース
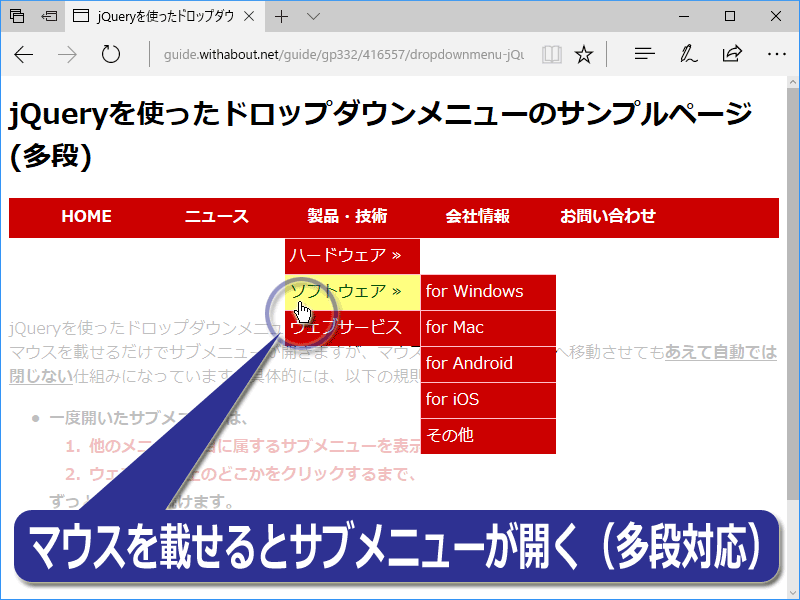
本記事では、ドロップダウンメニューの具体的な作成例として、- メインメニュー(1階層目)項目が5項目、
- サブメニュー(2階層目)項目が0~4項目、
- 孫メニュー(3階層目)項目が0~5項目、
- ひ孫メニュー(4階層目)項目が0~3項目
これを実現するHTMLソースは、以下の通りです。リンク先はすべて「#」になっています。実際に活用する際には、リストの構造や各リンクの中身は自由に書き換えて下さい。
<ul class="ddmenu">
<li><a href="#">HOME</a></li>
<li><a href="#">ニュース</a>
<ul>
<li><a href="#">新製品 »</a>
<ul>
<li><a href="#">ハードウェア</a></li>
<li><a href="#">ソフトウェア</a></li>
</ul>
</li></li>
<li><a href="#">新サービス</a></li>
<li><a href="#">弊社について</a></li>
</ul>
</li>
<li><a href="#">製品・技術</a>
<ul>
<li><a href="#">ハードウェア »</a>
<ul>
<li><a href="#">法人向け</a></li>
<li><a href="#">個人向け</a></li>
</ul>
</li>
<li><a href="#">ソフトウェア »</a>
<ul>
<li><a href="#">for Windows</a></li>
<li><a href="#">for Mac</a></li>
<li><a href="#">for Android</a></li>
<li><a href="#">for iOS</a></li>
<li><a href="#">その他</a></li>
</ul>
</li>
<li><a href="#">ウェブサービス</a></li>
</ul>
</li>
<li><a href="#">会社情報</a>
<ul>
<li><a href="#">会社概要 »</a>
<ul>
<li><a href="#">グループ概要</a></li>
<li><a href="#">本社概要</a></li>
</ul>
</li>
<li><a href="#">社長挨拶</a></li>
<li><a href="#">沿革</a></li>
<li><a href="#">所在地 »</a>
<ul>
<li><a href="#">本社</a></li>
<li><a href="#">支社</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">お問い合わせ</a>
<ul class="sub">
<li><a href="#">よくあるご質問 »</a>
<ul>
<li><a href="#">サービスに関して</a></li>
<li><a href="#">弊社に関して</a></li>
<li><a href="#">その他</a></li>
</ul>
</li>
<li>
<a href="#">お問い合わせ先 »</a>
<ul>
<li><a href="#">大阪本社</a></li>
<li><a href="#">支社 »</a>
<ul>
<li><a href="#">神戸支社</a></li>
<li><a href="#">京都営業所</a></li>
<li><a href="#">奈良営業所</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
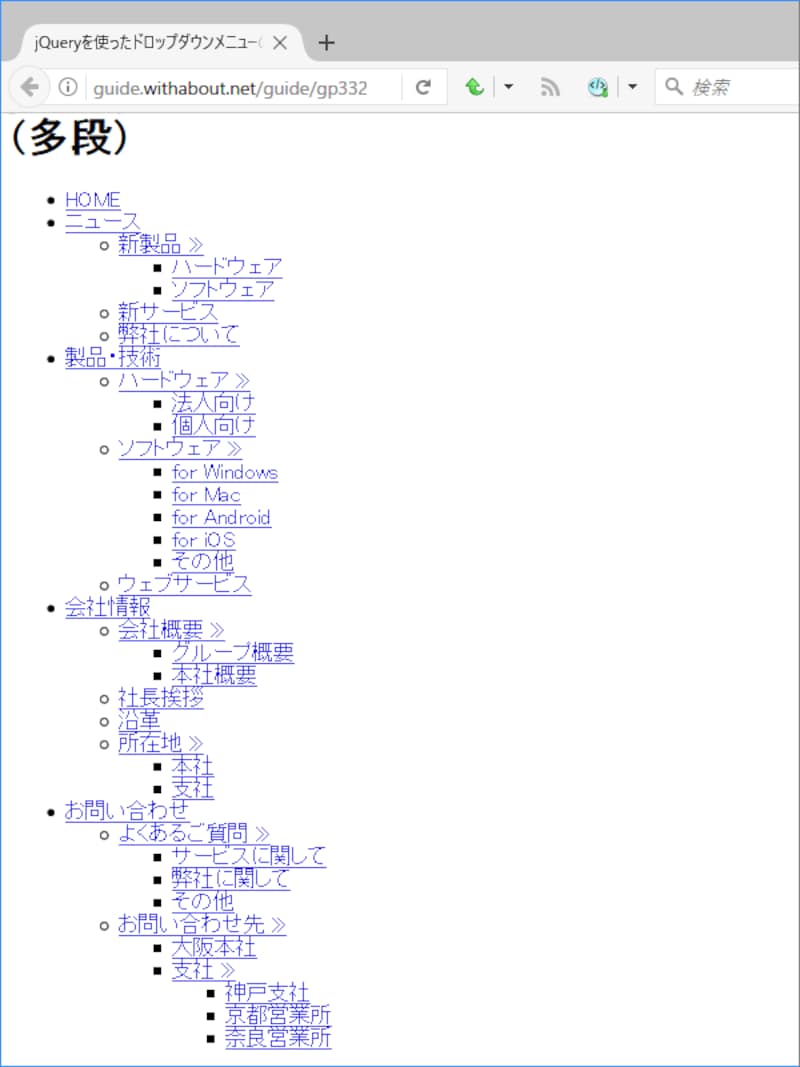
上記のソースをブラウザで表示すると、下図のように見えます。まだ何も装飾を加えていませんから、HTMLで作る標準的な「箇条書きリスト」として表示されるだけです。さて、これだけではメニューに見えないので、次にこれらをスタイルシートでメニューに見えるように装飾します。